오늘은 액티비티 전환시 애니메이션을 변경하는 방법을 알아보도록 하겠습니다.
다음과 같은 예제를 만들어 볼 예정입니다.
결과 화면

먼저 프로젝트를 생성하고 res 폴더 안에 anim 폴더를 생성해 줍니다.
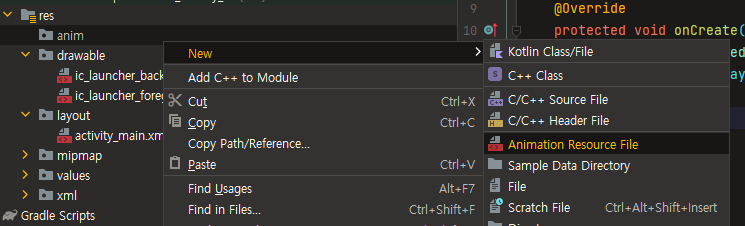
이후 anim 폴더 안에 resource file 을 생성해 줍니다.

먼저 왼쪽에서 오른쪽으로 나타나는 애니메이션에 대한 xml 파일을 작성해 보겠습니다.
from_left_enter.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<!-- duration : 애니메이션 완료에 걸리는 시간 millisecond 단위
fromXdelta : x축 애니메이션이 시작하는 위치 0 이면 정위치 -100% 이면 화면 왼쪽 100% 이면 화면 우측에서 시작
interpolator : 설정한 애니메이션이 실행되는 궤적의 프리셋
toXDelta : x축 애니메이션이 끝나게 되는 위치 값은 fromXdelta 와 같음
-->
<translate
android:duration="300"
android:fromXDelta="-100%"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:toXDelta="0%"
/>
</set>시작하는 위치와 끝나는 위치를 잘 고려하여 작성을 해주시면 됩니다. 주석을 참고하세요!
마찬가지로 위아래 이동과 오른쪽으로 이탈하는 소스파일도 마저 작성해 주겠습니다.
to_left_exit(왼쪽으로 이동해서 나가는 애니메이션)
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<!-- duration : 애니메이션 완료에 걸리는 시간 millisecond 단위
fromXdelta : x축 애니메이션이 시작하는 위치 0 이면 정위치 -100% 이면 화면 왼쪽 100% 이면 화면 우측에서 시작
interpolator : 설정한 애니메이션이 실행되는 궤적의 프리셋
toXDelta : x축 애니메이션이 끝나게 되는 위치 값은 fromXdelta 와 같음
-->
<translate
android:duration="300"
android:fromXDelta="0%"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:toXDelta="-100%"
/>
</set>from_right_enter(오른쪽에서 들어오는 애니메이션)
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<!-- duration : 애니메이션 완료에 걸리는 시간 millisecond 단위
fromXdelta : x축 애니메이션이 시작하는 위치 0 이면 정위치 -100% 이면 화면 왼쪽 100% 이면 화면 우측에서 시작
interpolator : 설정한 애니메이션이 실행되는 궤적의 프리셋
toXDelta : x축 애니메이션이 끝나게 되는 위치 값은 fromXdelta 와 같음
-->
<translate
android:duration="300"
android:fromXDelta="100%"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:toXDelta="0%"
/>
</set>to_right_exit(오른쪽으로 이동해서 나가는 애니메이션)
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<!-- duration : 애니메이션 완료에 걸리는 시간 millisecond 단위
fromXdelta : x축 애니메이션이 시작하는 위치 0 이면 정위치 -100% 이면 화면 왼쪽 100% 이면 화면 우측에서 시작
interpolator : 설정한 애니메이션이 실행되는 궤적의 프리셋
toXDelta : x축 애니메이션이 끝나게 되는 위치 값은 fromXdelta 와 같음
-->
<translate
android:duration="300"
android:fromXDelta="0%"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:toXDelta="100%"
/>
</set>from_up_enter(위에서 등장하는 애니메이션)
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<!-- duration : 애니메이션 완료에 걸리는 시간 millisecond 단위
fromYdelta : y축 애니메이션이 시작하는 위치 0 이면 정위치 -100% 이면 화면 아래쪽 100% 이면 화면 위쪽에서 시작
interpolator : 설정한 애니메이션이 실행되는 궤적의 프리셋
toYDelta : y축 애니메이션이 끝나게 되는 위치 값은 fromYdelta 와 같음
-->
<translate
android:duration="300"
android:fromYDelta="-100%"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:toYDelta="0%"
/>
</set>to_up_exit(위로 퇴장하는 애니메이션)
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<!-- duration : 애니메이션 완료에 걸리는 시간 millisecond 단위
fromYdelta : y축 애니메이션이 시작하는 위치 0 이면 정위치 -100% 이면 화면 왼쪽 100% 이면 화면 우측에서 시작
interpolator : 설정한 애니메이션이 실행되는 궤적의 프리셋
toYDelta : y축 애니메이션이 끝나게 되는 위치 값은 fromYdelta 와 같음
-->
<translate
android:duration="300"
android:fromYDelta="0%"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:toYDelta="-100%"
/>
</set>from_down_enter(아래에서 등장하는 애니메이션)
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<!-- duration : 애니메이션 완료에 걸리는 시간 millisecond 단위
fromYdelta : y축 애니메이션이 시작하는 위치 0 이면 정위치 100% 이면 화면 아래쪽 -100% 이면 화면 위쪽에서 시작
interpolator : 설정한 애니메이션이 실행되는 궤적의 프리셋
toYDelta : y축 애니메이션이 끝나게 되는 위치 값은 fromYdelta 와 같음
-->
<translate
android:duration="300"
android:fromYDelta="100%"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:toYDelta="0%"
/>
</set>to_down_exit(아래로 퇴장하는 애니메이션)
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<!-- duration : 애니메이션 완료에 걸리는 시간 millisecond 단위
fromYdelta : y축 애니메이션이 시작하는 위치 0 이면 정위치 -100% 이면 화면 왼쪽 100% 이면 화면 우측에서 시작
interpolator : 설정한 애니메이션이 실행되는 궤적의 프리셋
toYDelta : y축 애니메이션이 끝나게 되는 위치 값은 fromYdelta 와 같음
-->
<translate
android:duration="300"
android:fromYDelta="0%"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:toYDelta="100%"
/>
</set>Y축의 경우 0 이면 정위치 -100 이면 위쪽 100 이면 아래쪽 입니다.
마지막으로 메인 액티비티에 부여해줄 이동하지 않는 애니메이션도 작성해 주겠습니다.
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 아무것도 하지 않는 애니메이션 이경우 activity가 검은색 처리됨-->
<translate
android:duration="300"
android:fromXDelta="0%"
android:fromYDelta="0%"
android:toXDelta="0%"
android:toYDelta="0%" />
</set>
애니메이션 준비는 끝났으니, 함수를 호출합시다.
함수 호출은
Activity의 onCreate에서, 이 화면이 켜질 때 동작할 애니메이션을,
finish, onBackPressed에서, 화면이 꺼질 때 동작할 애니메이션을 지정해주면 됩니다.
package com.example.animate_activity_ex;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class Left_Activity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_left);
// overridePendingTransition 의 좌측 파라미터는 새로 생길 액티비티에 적용될 애니메이션
// 다음 파라미터는 이동하기 전 액티비티에게 줄 애니메이션을 부여합니다.
// 이 액티비티는 왼쪽에서 오른쪽으로 슬라이딩 하면서 켜집니다.
overridePendingTransition(R.anim.from_left_enter, R.anim.none);
}
@Override
public void onBackPressed() {
super.onBackPressed();
if (isFinishing()) {
// back 버튼으로 화면 종료가 야기되면 동작한다.
overridePendingTransition(R.anim.none, R.anim.to_left_exit);
}
}
}
overridePendingTransition() 함수의 경우 첫번째 파라미터로 이동하게 된 액티비티가 가져야 할 애니메이션
두번째 파라미터로 이동하기 전 보여지고 있던 액티비티의 애니메이션을 적용해 주시면 됩니다.
예시의 onCreate 에 선언된 경우 왼쪽에서 오른쪽으로 나타나도록 해야하기에
첫번째 파라미터로 왼쪽에서 등장하는 애니메이션을, 두번째 파라미터로 움직이지 않는애니메이션을 입력해 주었습니다.
위 예를 참고하여 원하는 액티비티를 작성해 주시고 상황에 맞는 애니메이션을 설정 해 주시면 됩니다.
위 아래 오른쪽 액티비티는 생략 하도록 하겠습니다.
메인 액티비티 코드 입니다.
package com.example.animate_activity_ex;
import android.content.Intent;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
Button up_btn;
Button down_btn;
Button left_btn;
Button right_btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
up_btn = findViewById(R.id.Up_BTN);
down_btn =findViewById(R.id.Down_BTN);
left_btn = findViewById(R.id.left_BTN);
right_btn = findViewById(R.id.Right_BTN);
up_btn.setOnClickListener(this);
down_btn.setOnClickListener(this);
left_btn.setOnClickListener(this);
right_btn.setOnClickListener(this);
}
@Override
public void onClick(View view) {
Intent mIntent;
switch(view.getId()){
case R.id.Up_BTN:
mIntent = new Intent(getApplicationContext(), Up_Activity.class);
startActivity(mIntent);
break;
case R.id.Down_BTN:
mIntent = new Intent(getApplicationContext(), Down_Activity.class);
startActivity(mIntent);
break;
case R.id.left_BTN:
mIntent = new Intent(getApplicationContext(), Left_Activity.class);
startActivity(mIntent);
break;
case R.id.Right_BTN:
mIntent = new Intent(getApplicationContext(), RightActivity.class);
startActivity(mIntent);
break;
default:
break;
}
}
}
'안드로이드 자바' 카테고리의 다른 글
| [Android][Java] textview로 만든 메뉴 선택 효과 따라하기 (0) | 2023.03.01 |
|---|---|
| [Android][Java] 간단한 ToDoList(할 일 목록) 만들기 (0) | 2023.02.28 |
| [Android][Java] PickView 라이브러리 사용하기 (0) | 2023.02.22 |
| [Android][JAVA] RecyclerView Decoration으로 Indicator 구현하기 (0) | 2023.02.18 |
| [JAVA][Android] SearchView 구현하기 (0) | 2023.02.14 |

