728x90
안녕하세요
오늘은 MPAndroidChart 라이브러리를 사용해서 안드로이드에서 차트를 손쉽게 그려보도록 하겠습니다.
1. 라이브러리 추가
repositories {
maven {
url "https://jitpack.io"
}
}
dependencies {
implementation 'com.github.PhilJay:MPAndroidChart:v3.1.0'
}2. main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.github.mikephil.charting.charts.LineChart
android:id="@+id/linechart"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>3.MainActivity
public class MainActivity extends AppCompatActivity {
private ActivityMainBinding bind;
private ArrayList<Entry> datavalues1 = new ArrayList<>();
private ArrayList<Entry> datavalues2 = new ArrayList<>();
private ArrayList<ILineDataSet> dataSets = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
bind = ActivityMainBinding.inflate(getLayoutInflater());
setContentView(bind.getRoot());
// 첫번째 데이터 세팅
// 그래프의 x좌표 값과 y 좌표값을 세팅합니다
datavalues1.add(new Entry(0,1));
datavalues1.add(new Entry(1,3));
datavalues1.add(new Entry(2,4));
datavalues1.add(new Entry(3,1));
// 두번째 데이터 값 설정
datavalues2.add(new Entry(0,3));
datavalues2.add(new Entry(1,1));
datavalues2.add(new Entry(2,2));
datavalues2.add(new Entry(3,4));
// 표에 그릴 데이터 묶음 세팅
// 데이터의 제목을 달아줍니다.
LineDataSet lineDataSet1 = new LineDataSet(datavalues1, "data set1");
LineDataSet lineDataSet2 = new LineDataSet(datavalues2, "data set2");
dataSets.add(lineDataSet1);
dataSets.add(lineDataSet2);
// 표에 데이터를 넣고, 표를 그려줍니다.
LineData data = new LineData(dataSets);
bind.linechart.setData(data);
bind.linechart.invalidate();
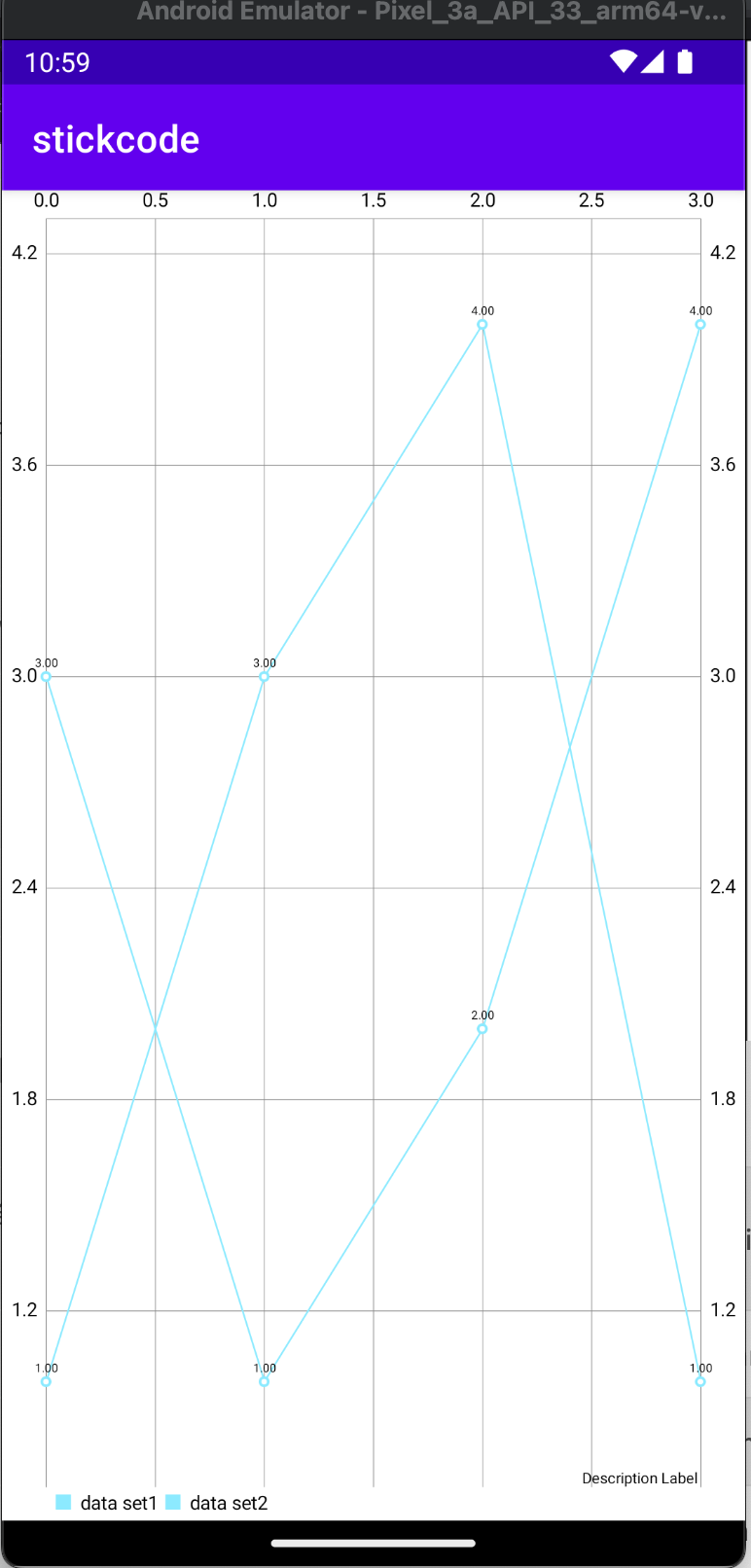
}다음과 같이 표에 넣을 데이터를 세팅해주면 다음과 같이 차트를 손쉽게 그릴 수 있습니다.

다음 시간에는 차트를 커스텀하는 방법에 대해 알아보겠습니다.
'안드로이드 자바' 카테고리의 다른 글
| [Java][Android] 소켓(Socket)을 이용해 에코서버(Echo Server) 구현 (0) | 2023.02.13 |
|---|---|
| [Android][Java] 알라딘 API로 책 검색하기 (0) | 2023.02.11 |
| [Android][Java] 원형 로딩바 만들기 (0) | 2023.02.08 |
| [Android][Java] FloatingActionButton에 카운터 기능 추가하기 (0) | 2023.02.07 |
| [Android][Java] 툴바 버튼에 뱃지 추가하기 (0) | 2023.02.01 |

