안녕하세요. 오늘은 웹스토리지 중 로컬 스토리지를 사용하여 로그인 정보(아이디)를 저장하는 기능에 대해 살펴보겠습니다. 이번 포스트는 이전의 [javascript] 웹 스토리지 (local storage & session storage)와 이어지니 상세 개념은 해당 포스트 참고 바랍니다.
* 본 포스트에서는 로컬스토리지가 잘 동작하는지, 로그인 정보 저장을 통해 알아보는 것이므로 따로 서버로 아이디 및 비밀번호를 송신하여 확인하는 부분은 생략되었습니다.
우선 UI를 먼저 설정해보겠습니다. 로그인 화면을 위한 CSS와 HTML 코드입니다.
login_css.css
body {
background-color: #29275a;
font-size: 16px;
line-height: 1.25;
letter-spacing: 1px;
}
* {
box-sizing: border-box;
transition: .25s all ease;
}
.login-container {
display: block;
position: relative;
z-index: 0;
margin: 4rem auto 0;
padding: 5rem 4rem 0 4rem;
width: 100%;
max-width: 525px;
min-height: 680px;
}
.form-login {
position: relative;
z-index: 1;
padding-bottom: 4.5rem;
border-bottom: 1px solid rgba(255, 255, 255, 0.25);
}
.login-nav {
position: relative;
padding: 0;
margin: 0 0 4em 1rem;
}
.login-nav__item {
list-style: none;
display: inline-block;
}
.login-nav__item + .login-nav__item {
margin-left: 2.25rem;
}
.login-nav__item a {
position: relative;
color: #ffffff;
text-decoration: none;
text-transform: uppercase;
font-weight: 500;
font-size: 1.25rem;
padding-bottom: .5rem;
transition: .20s all ease;
}
.login__label {
display: block;
padding-left: 1rem;
}
.login__label,
.login__label--checkbox {
color: #ffffff;
text-transform: uppercase;
font-size: .75rem;
margin-bottom: 1rem;
}
.login__label--checkbox {
display: inline-block;
position: relative;
padding-left: 1.5rem;
margin-top: 2rem;
margin-left: 1rem;
color: #ffffff;
font-size: .75rem;
}
.login__input {
color: white;
font-size: 1.15rem;
width: 100%;
padding: .5rem 1rem;
border: 2px solid transparent;
outline: none;
background-color: rgba(255, 255, 255, 0.25);
letter-spacing: 1px;
}
.login__input:hover,
.login__input:focus{
color: white;
border: 2px solid rgba(255, 255, 255, 0.5);
background-color: transparent;
}
.login__input + .login__label {
margin-top: 1.5rem;
}
.login__input--checkbox {
position: absolute;
top: .1rem;
left: 0;
margin: 0;
}
.login__submit {
color: #ffffff;
font-size: 1rem;
text-transform: uppercase;
letter-spacing: 1px;
margin-top: 1rem;
padding: .75rem;
display: block;
width: 100%;
background-color: rgba(17, 97, 237, 0.75);
border: none;
cursor: pointer;
}
.login__submit:hover {
background-color: rgba(17, 97, 237, 1);
}login_html.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>로컬 스토리지로 아이디 저장하기.</title>
</head>
<body>
<div class="login-container">
<form class="form-login" action="ok.html" method="POST" onsubmit="return login();">
<ul class="login-nav">
<li class="login-nav__item active">
<a href="#" login-nav__item active>로그인</a>
</li>
</ul>
<label for="login-input-user" class="login__label">아이디</label>
<input id="login-input-user" class="login__input" type="text" />
<label for="login-input-password" class="login__label">비밀번호</label>
<input id="login-input-password" class="login__input" type="password" />
<label for="login-sign-up" class="login__label--checkbox">
<input id="login-remember" type="checkbox" class="login__input--checkbox" />
아이디 저장
</label>
<button class="login__submit" type="submit">로그인</button>
</form>
</div>
</body>
</html>
login_js.js
//로그인 값을 조회하기 위한 키값
const idKey = "USER-ID";
const idInput = document.getElementById('login-input-user');//아이디 인풋 엘레먼트
const pwdInput = document.getElementById('login-input-password');//비번 인풋 엘레먼트
const chkRemember = document.getElementById('login-remember');//아이디 저장 여부 체크박스 엘레먼트(비밀번호는X)
//로컬스토리지에 저장된 로그인 정보가 있는 경우 세팅하기.
const loginInfo = localStorage.getItem(idKey);
if(loginInfo!=null){
idInput.value = loginInfo;
console.log('저장된 아이디값 불러옴');
}
//로그인 시에는 어떤 순차로 정보를 확인해야하는지 유의해야한다.
function login(){
//0.입력값 여부 확인.
if(checkNullInput(idInput)&&checkNullInput(pwdInput)){//값이 모두 입력된 경우
//1.1 아이디 유효성 검사 + 비밀번호 유효성 검사
if(checkId(idInput.value)&&checkPwd(pwdInput.value)){//모두 유효
//true 반환되면 아이디 비밀번호 정보 저장 후 formaction으로 보냄.
checkRemeberLoginInfo();
return true;
}else{//1.2 모두 또는 일부 유효하지않음.
alert('아이디 또는 비밀번호를 올바르게 입력해주세요.');
return false;
}
}else{//아이디나 비밀번호 둘중 하나, 또는 모두 입력되지않음
//비어있는 곳으로 포커스.
if(checkNullInput(idInput)==false){//두개 모두 false인 경우(두개모두 미입력된 경우), 또는 아이디기 false를 반환한 경우(아이디 미입력 경우)
idInput.focus();
return false;
}else{//비밀번호 미입력한 경우
pwdInput.focus();
return false;
}
}
}
function checkNullInput(input){//인풋 값 입력 여부를 확인하는 함수 //input element를 파람으로 받는다.
if(input.value==""){
console.log('로그인 정보 미입력');
return false;
}else{
console.log('로그인 정보 입력');
return true;
}
}
function checkPwd(str_pwd){ //비밀번호 정규식 체크 함수
const reg1 = /^(?=.*[A-Za-z])(?=.*\d)[A-Za-z\d@$!%*#?&]{8,}$/;//비밀번호는 영어/숫자/특수문자를 포함한 8자 이상.
return (reg1.test(str_pwd));//정규식과 매치되면 true, 매치되지않으면 false 반환.
};
function checkId(str_id){//아이디 정규식 체크 함수
const reg2 = /^[a-z]+[a-z0-9]{4,19}$/g;//영문자로 시작해야하는(숫자가 앞으로 올 수 없음) 영문+숫자 조합 5~20자.
return (reg2.test(str_id));
}
function checkRemeberLoginInfo(){//웹스토리지 이용하여 저장 또는 삭제.
let userId = idInput.value;
if(chkRemember.checked==true){
localStorage.setItem(idKey,userId);
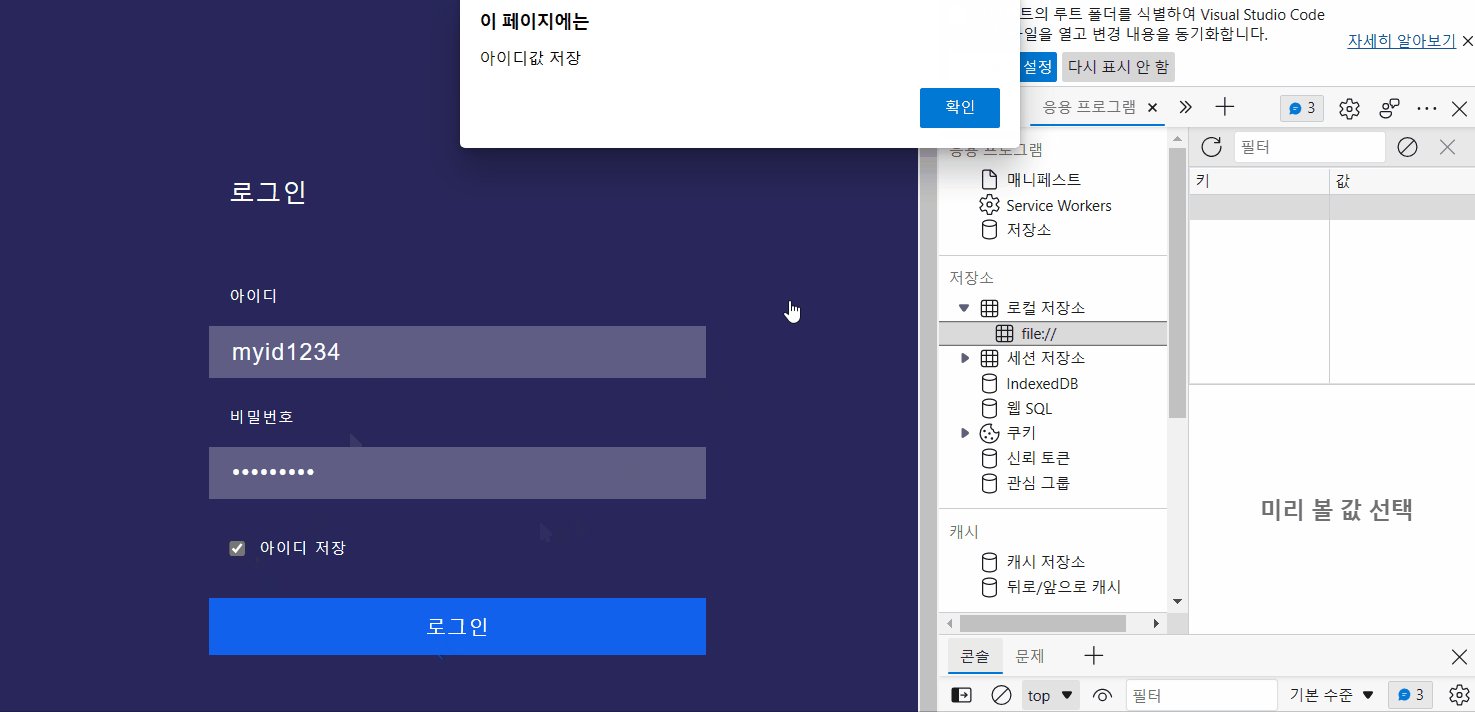
alert('아이디값 저장');
}else{//선택하지않으면 기존에 있던 모든 로그인 정보 삭제.
localStorage.removeItem(idKey);
alert('아이디값 저장안함');
}
}이렇게 화면을 만들고나서 로컬스토리지 값을 받아주는 다음 화면을 정의해줍니다.
이제 실제 로컬스토리지에 값이 잘 저장되는지 확인하기 위해 로컬스토리지에 저장된 아이디 값을 출력해주는 화면을 만들어서 해당 코드를 확인해보겠습니다.
ok.html 전체 코드(수신 받아 보여주는 화면)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>로컬스토리지 값 확인</title>
</head>
<body>
<div>
<h1>저장된 유저 아이디 확인</h1>
<h3 id="user-id"></h3>
<h2>로컬 스토리지 저장된 유저아이디 지우기</h2>
<button id = "btn" onclick="removeId();">지우기</button>
</div>
<script>
const idKey = "USER-ID";
const loginInfo = localStorage.getItem(idKey);
if(loginInfo!=null){
document.getElementById('user-id').innerText = loginInfo;
}else{
document.getElementById('user-id').innerText = '저장된 아이디 값이 없습니다.';
document.getElementById('btn').disabled= true;//값 없는 경우 삭제 버튼 비활성
}
function removeId(){
localStorage.removeItem(idKey);
console.log('저장된 아이디값이 삭제 되었습니다.');
}
</script>
</body>
</html>
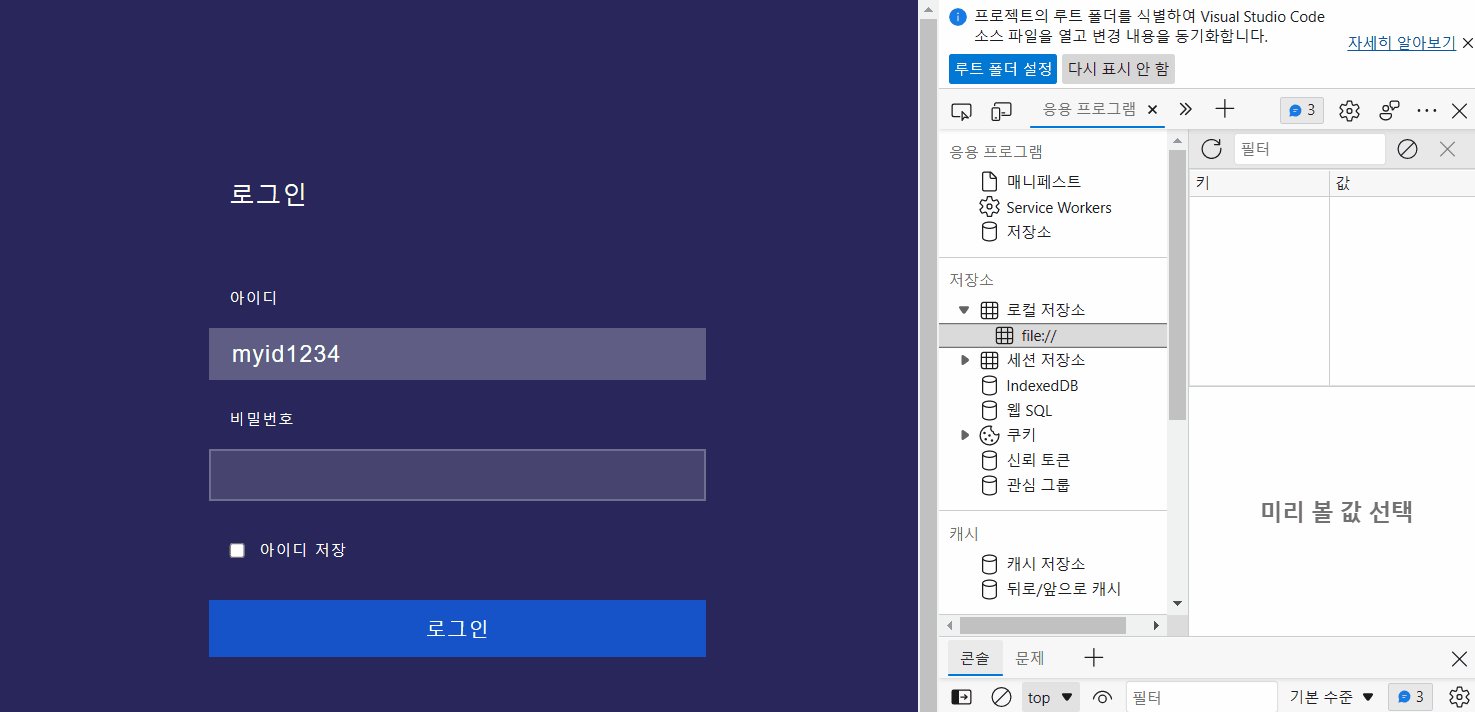
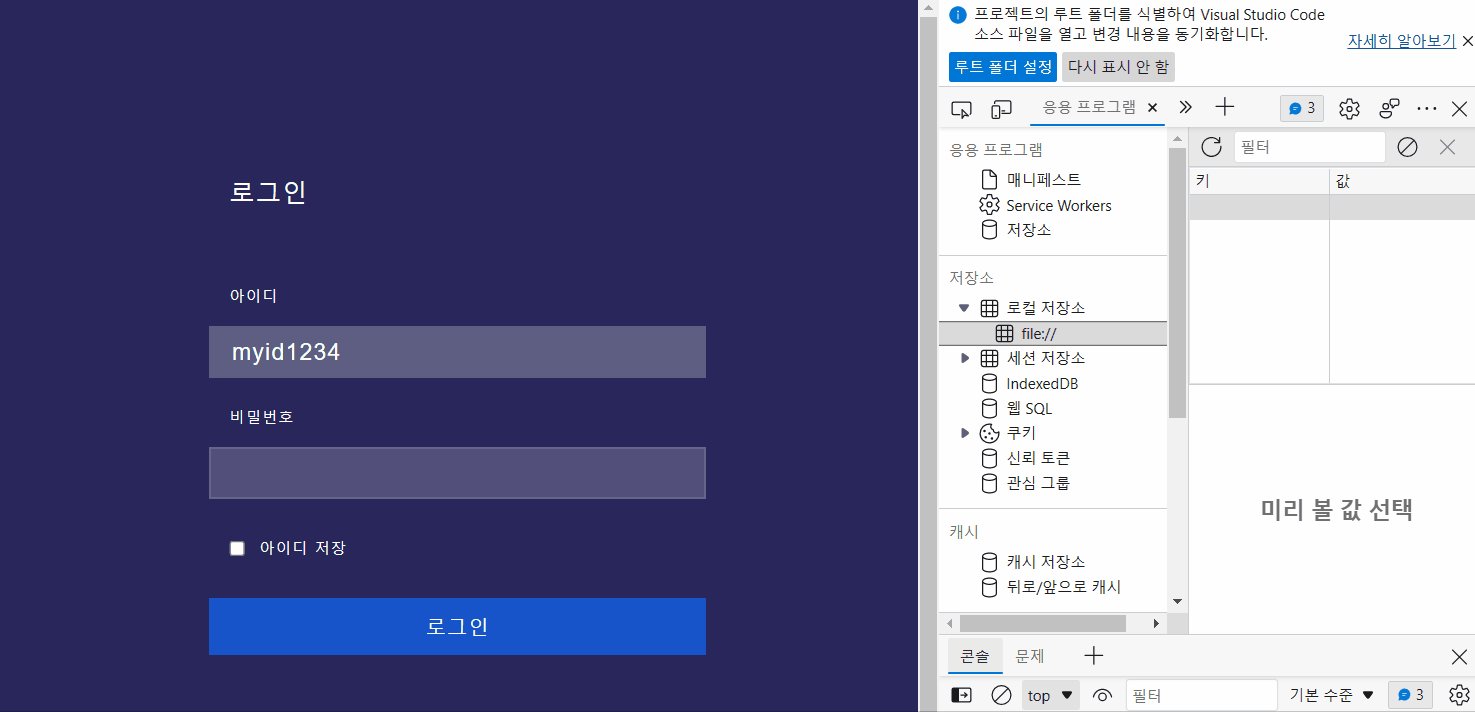
이제 위의 코드를 사용하여 로컬스토리지에 아이디값이 잘 들어가는지 확인하여봅시다.
아이디 저장 버튼을 클릭하지않으면 아래 화면처럼 개발자 코드 > 응용프로그램> 로컬스토리지 부분에서 아무런 데이터를 확인 할 수 없습니다.

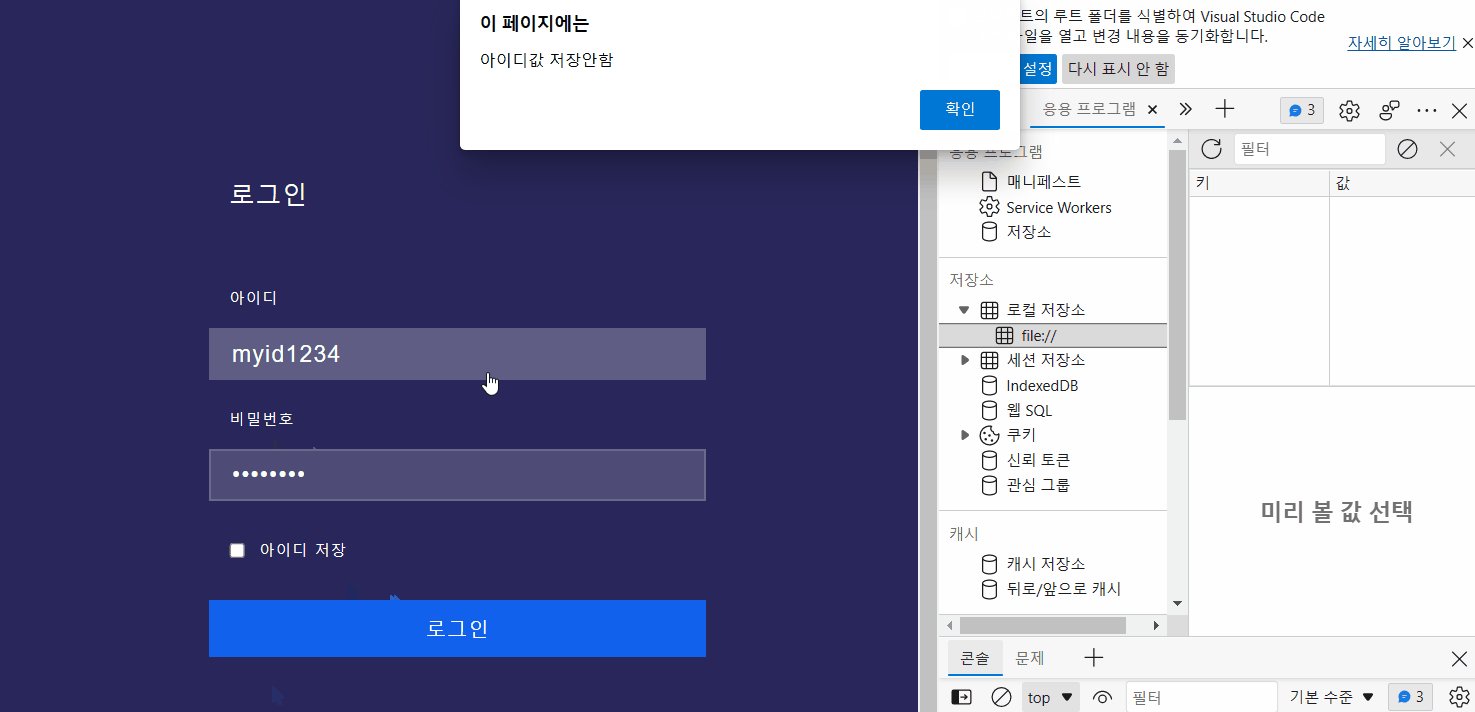
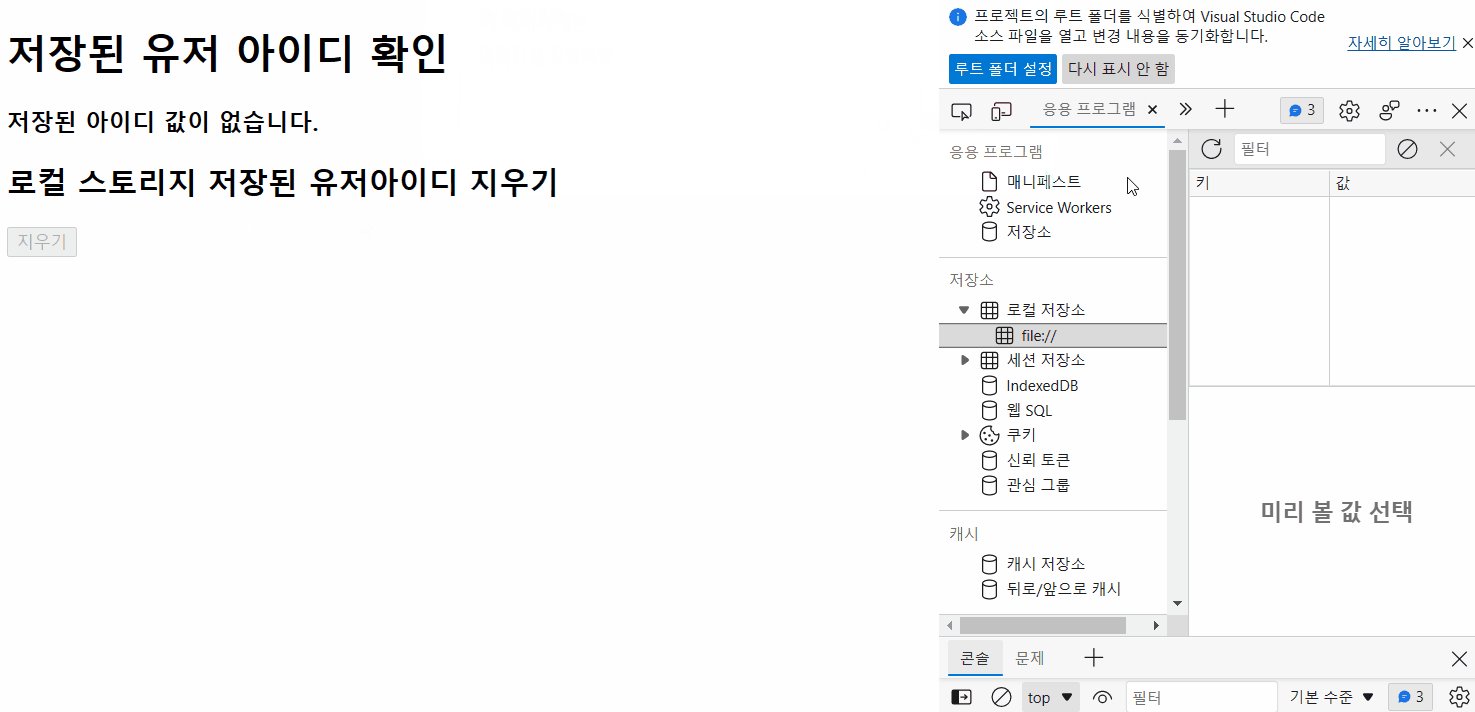
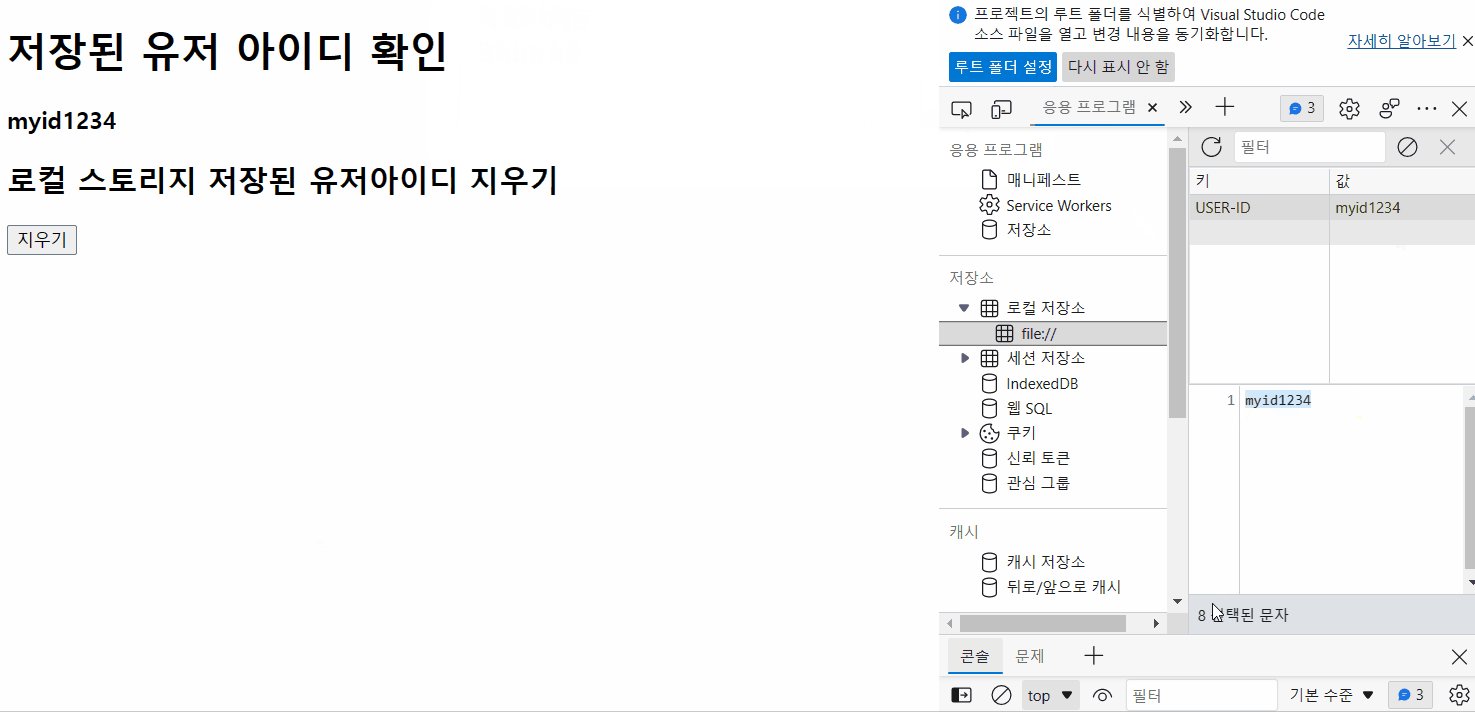
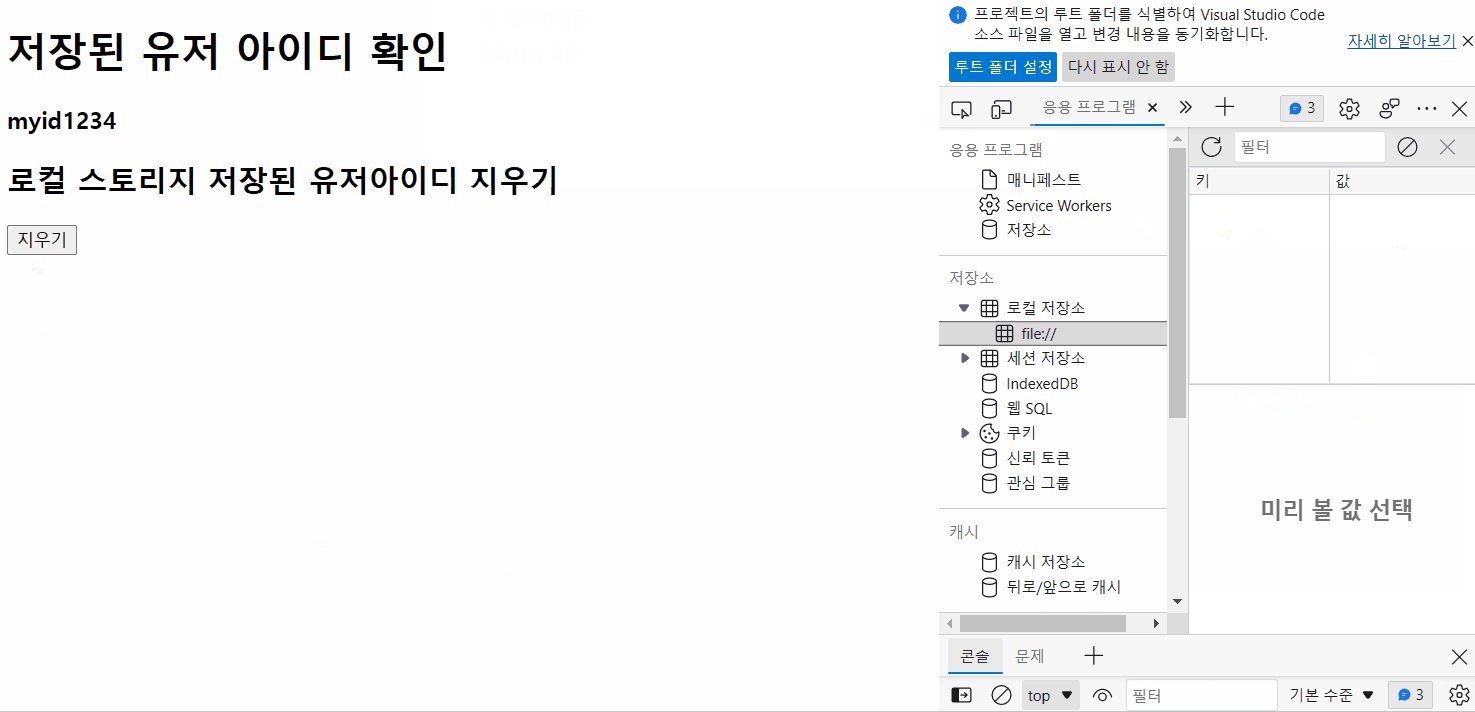
이제 아이디 저장을 눌러서 로그인을 해본 후에 removeItem 메서드를 사용해서 저장된 값을 지워보고, 로컬스토리지에서 잘 적용되는지 확인하여 봅시다.

이제 저장되고 삭제 되는 것을 확인했으니, 아이디 저장 시에 저장한 아이디가 화면에 잘 불러와지는지 확인해봅시다.

상단 코드에 대한 다른 내용(정규식 등)에 대한 것은 아래 링크 참고 부탁드립니다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Regular_Expressions
정규 표현식 - JavaScript | MDN
정규 표현식, 또는 정규식은 문자열에서 특정 문자 조합을 찾기 위한 패턴입니다. JavaScript에서는 정규 표현식도 객체로서, RegExp의 exec()와 test() 메서드를 사용할 수 있습니다. String의 match(), matchA
developer.mozilla.org
'JavaScript' 카테고리의 다른 글
| [javascript]정규식(regular expression) (0) | 2023.02.19 |
|---|---|
| Formdata와 fetch를 활용하여 서버로 데이터 전송하기 (0) | 2023.02.15 |
| [javascript] 웹 스토리지 (local storage & session storage) (0) | 2023.01.25 |
| [javaScript] filter()사용하여 커스텀 select 메뉴 검색 기능 만들기. (0) | 2023.01.11 |
| [javascript] classList를 사용한 커스텀 select 메뉴 만들기 (0) | 2023.01.10 |


