728x90
안녕하세요 오늘은 TextField를 만들어보겠습니다.
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
const appTitle = 'Form Styling Demo';
return MaterialApp(
title: appTitle,
home: Scaffold(
appBar: AppBar(
title: const Text(appTitle),
),
body: const MyCustomForm(),
),
);
}
}
class MyCustomForm extends StatelessWidget {
const MyCustomForm({super.key});
@override
Widget build(BuildContext context) {
return Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
const Padding(
padding: EdgeInsets.symmetric(horizontal: 8, vertical: 16),
child: TextField(
decoration: InputDecoration(
border: OutlineInputBorder(),
hintText: 'Enter a search term',
),
),
),
Padding(
padding: const EdgeInsets.symmetric(horizontal: 8, vertical: 16),
child: TextFormField(
decoration: const InputDecoration(
border: UnderlineInputBorder(),
labelText: 'Enter your username',
),
),
),
],
);
}
}
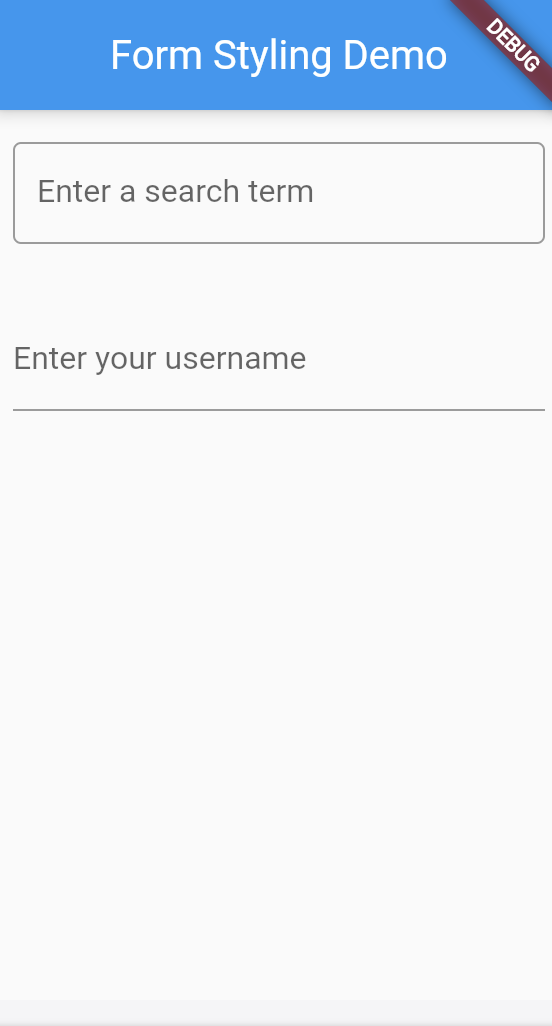
실행시 다음과같은 화면의 결과를 볼수있습니다.

'flutter' 카테고리의 다른 글
| [flutter] Navigator를 사용하여 화면 이동 (0) | 2024.09.23 |
|---|---|
| [flutter] ListView 아이템 클릭하기 (1) | 2024.09.17 |
| [flutter] ListView 예제 (0) | 2024.09.11 |
| [flutter] FloatingActionButton 예제 (0) | 2023.02.04 |
| [flutter] 토스트메세지(Toast message)만들기 (0) | 2023.01.04 |

