728x90
이번 시간에는 홈페이지 팝업 기능을 구현해보겠습니다.
인터넷 서핑을 하시면서 팝업창 한번쯤은 보셨겠죠?
오늘 예제는 홈페이지 첫화면에서 자동으로 팝업창을 띄어보고
‘24시간 동안 보지 않기’ 기능까지 해보겠습니다.
스틱코드에 있는 코드를 가볍게 커스텀 해볼까요?
https://stickode.com/detail.html?no=1704
1. 예제 코드를 작성해봅니다.
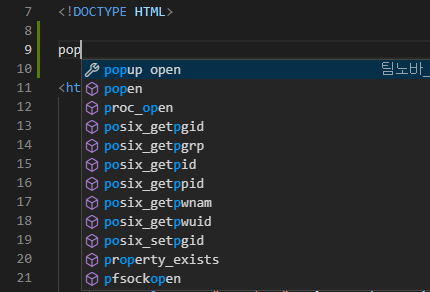
★ 스틱코드를 활용하면 손쉽게 코드 전체를 불러 올 수 있습니다. 아래 사진처럼요.
pop만 작성하고 엔터키를 땅 치면

팝업창을 위한 코드 전체가 자동 완성이 되었습니다.
<html>
<head>
<script type="text/javascript">
function getCookie(name)
{
var cookie = document.cookie;
if (document.cookie != "") {
var cookie_array = cookie.split("; ");
for ( var index in cookie_array) {
var cookie_name = cookie_array[index].split("=");
if (cookie_name[0] == "popupYN") {
return cookie_name[1]; } }
}
return ;
}
function openPopup(url)
{
var cookieCheck = getCookie("popupYN");
if (cookieCheck != "N") window.open(url, '', 'width=450,height=520,left=0,top=0')
}
</script>
</head>
<body onload=javascript:openPopup('popup.html')>
</body>
</html>
스틱코드 (stickode.com/mainlogin.html)
이제 팝업창을 만들었지만 보시다시피 아무것도 연결되지 않았습니다.

이 팝업창을 꾸미기 위해 popup.html 파일을 생성하고 아래와 같이 코드를 입력합니다.
(스틱코드를 사용하면 간편하게 입력됩니다.)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>신작</title>
<script language="JavaScript">
function setCookie(name, value, expiredays) {
var date = new Date();
date.setDate(date.getDate() + expiredays);
document.cookie = escape(name) + "=" + escape(value) + "; expires=" + date.toUTCString();
}
function closePopup() {
if (document.getElementById("check").value) {
setCookie("popupYN", "N", 1);
self.close();
}
}
</script>
</head>
<body>
<p style="text-align:left; font-size: medium ; color: darkorange"><b>[이달의 신인상]</b></p>
<p style="text-align:center; font-size: 30PX ; color: darkred"><b>< 도토리 쟁탈전 ></b></p>
<img src="./img/popup.jpeg" style= "width:100%; margin-top:0px"/>
<br>
<input type="checkbox" id="check" align="right" onclick="closePopup();">
<font style="text-align:right; font-size: larger">24시간 동안 다시 열람하지 않습니다.</font>
</body>
</html>2. openPopup 메소드에서 팝업창의 크기를 내가 원하는 대로 커스텀 합니다.
function openPopup(url)
{
var cookieCheck = getCookie("popupYN");
if (cookieCheck != "N") window.open(url, '', 'width=450,height=920,left=0,top=0')
}with, height 값을 원하는 만큼 조절합니다.
3. popup.html 파일에서 팝업창에 넣을 글, 그림 등의 컨텐츠를 설정합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>추천 어플</title>
<script language="JavaScript">
function setCookie(name, value, expiredays) {
var date = new Date();
date.setDate(date.getDate() + expiredays);
document.cookie = escape(name) + "=" + escape(value) + "; expires=" + date.toUTCString();
}
function closePopup() {
if (document.getElementById("check").value) {
setCookie("popupYN", "N", 1);
self.close();
}
}
</script>
</head>
<body>
<p style="text-align:left; font-size: medium ; color: darkorange"><b>[인기 어플]</b></p>
<img src="./img/img1.png" style= "width:100%; margin-top:0px"/>
<br>
<input type="checkbox" id="check" align ="right" onclick="closePopup();">
<font style="text-align:right; font-size: larger">24시간 동안 다시 열람하지 않습니다.</font>
</body>
</html>
* setCookie 메소드는 ‘24시간 동안 열람하지 않음’ 기능을 코드로 작성한 것입니다.
5. 팝업창에서 24시간 동안 열람하지 않음을 체크하고 새로고침하면 다시 팝업창이 뜨지 않습니다.
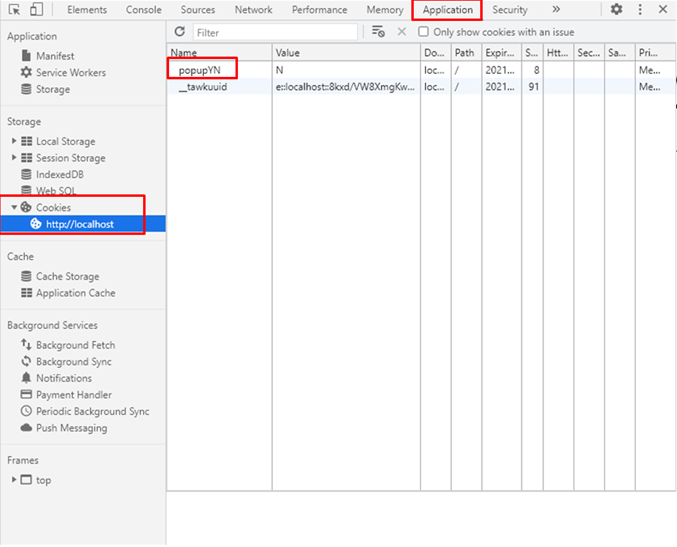
6. 쿠키 삭제
24시간 열람하지 않음 기능을 취소 하기 위해서는 F12키를 누르고
application탭에서 cookies 카테고리를 열고 해당 사이트를 선택하고 popupYN 항목을 삭제하면 됩니다.

이후에 홈페이지에서 새로 고침을 하면 다시 팝업창이 뜨는 것을 확인 할 수 있습니다.
커스텀한 팝업창 결과물입니다.

'PHP' 카테고리의 다른 글
| [PHP] phpmailer을 이용한 이메일 전송 (0) | 2021.04.15 |
|---|---|
| [PHP] 네이버 검색 API 빠르게 구현하기 (0) | 2021.04.11 |
| [PHP] curl을 이용한 HTTP 통신 (0) | 2021.04.03 |
| [PHP] 간단한 URL Router 구축해보기 (0) | 2021.03.13 |
| [PHP] PDO를 활용한 CRUD 구현 (0) | 2021.02.19 |



