728x90
안녕하세요! 오늘은 회원가입 화면을 만들어보려고 합니다!
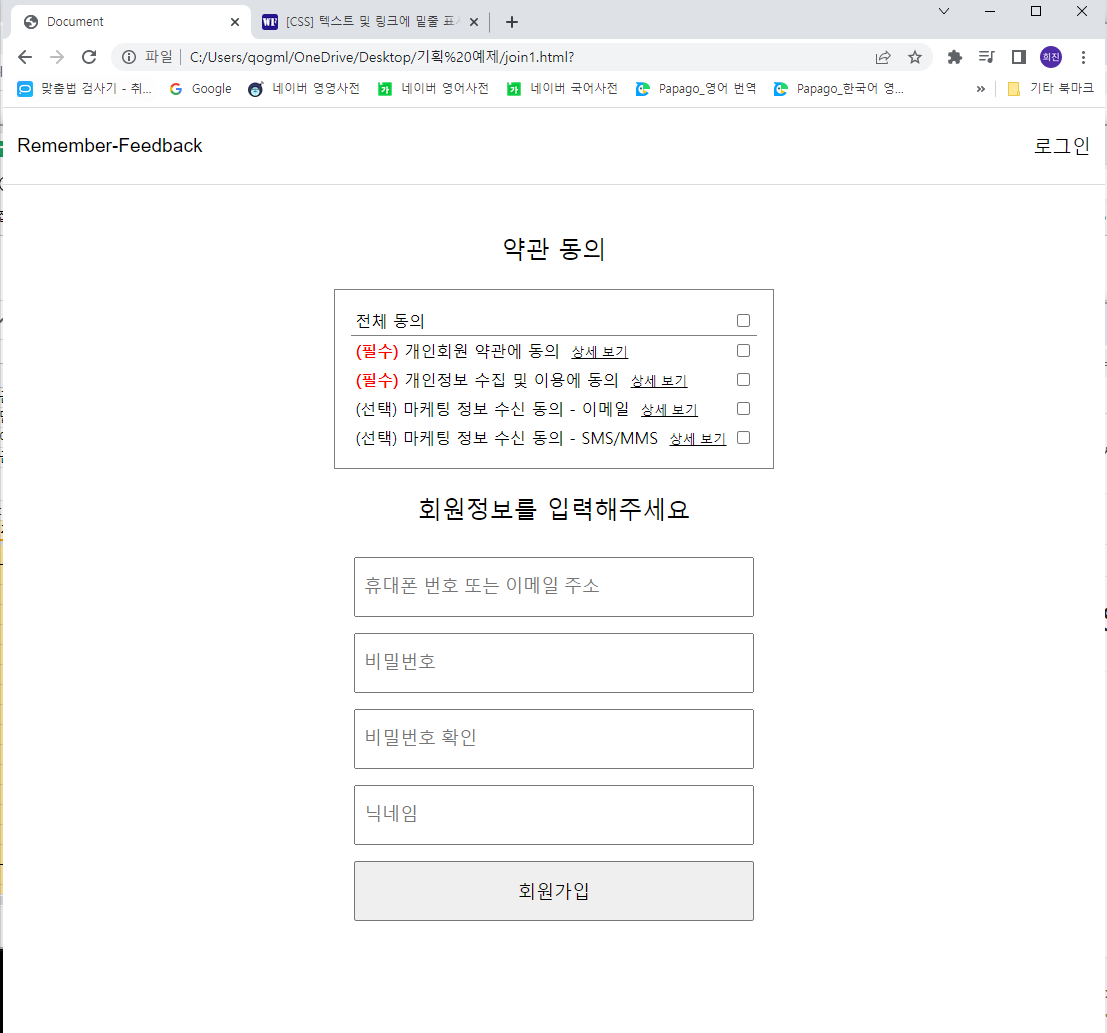
결과입니다!

전체 코드입니다!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 공통 메소드들 정리해논 파일 -->
<script type="text/javascript" src="Utility.js"></script>
<style>
body{
display: flex;
flex-direction: column;
/* justify-content: center;
align-items: center; */
padding: 0;
margin: 0;
/* background-color: blue; */
}
/* 헤더 박스 (로고, 로그인) */
header{
height: 60px;
padding: 8px;
display: flex;
justify-content: space-between;
flex-grow : 0;
border-bottom: 1px solid gainsboro;
}
/* 헤더의 버튼들 */
header > button {
border: transparent;
background-color: transparent;
font-size: larger;
}
/* 로그인 전체 박스 중앙정렬 */
.container{
/* background-color: aqua; */
min-height: 600px;
height: 100%;
/* width: 400px; */
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
margin: 24px;
margin-bottom: 48px;
/* background-color: aquamarine; */
}
/* 약관동의, 회원정보를 입력해주세요 글씨 */
.container > p{
font-size: x-large;
}
/* <!-- terms and conditions --> */
.TandC{
border: 1px solid gray;
padding:16px;
}
/* 약관 동의서들 */
.TandC > div{
padding:4px;
display: flex;
justify-content: space-between;
}
/* 약관 간단 설명에서 (필수) */
.TandC strong{
color:red;
}
/* 약관 상세보기 버튼 */
.TandC button{
background-color: transparent;
border: transparent;
text-decoration : underline;
}
/* 약관 상세보기 버튼 hover */
.TandC button:hover{
cursor: pointer;
}
/* 회원 정보 박스 */
.MemberInfo_box{
display: flex;
flex-direction: column;
width: 400px;
}
/* 입력창 */
.MemberInfo_box input {
width: 100%;
height: 60px;
font-size: large;
padding:8px;
box-sizing : border-box;
}
/* 회원정보 각 요소 박스(입력창+텍스트) */
.MemberInfo_box > div{
margin-top:8px;
margin-bottom:8px;
}
/* 회원정보 글씨 */
.MemberInfo_box p{
margin:0;
padding:0;
display: none;
}
</style>
</head>
<body>
<header>
<!-- 클릭 시 메인 페이지로 이동 -->
<button onclick="PageRequest(Main_page)">Remember-Feedback</button>
<!-- 클릭 시 로그인 페이지 이동 -->
<button onclick="PageRequest(Login_page)">로그인</button>
</header>
<!-- -->
<form action="" class="container">
<!-- 이용약관 -->
<p>
약관 동의
</p>
<!-- terms and conditions -->
<div class="TandC">
<!-- 전체 동의 -->
<div style="border-bottom: 1px solid gray;">
<span>전체 동의</span>
<input type="checkbox" name="" id="">
</div>
<!-- 필수 1 -->
<div>
<span><strong>(필수)</strong> 개인회원 약관에 동의 <button>상세 보기</button></span>
<input type="checkbox" name="" id="">
</div>
<!-- 필수 2 -->
<div>
<span><strong>(필수)</strong> 개인정보 수집 및 이용에 동의 <button>상세 보기</button></span>
<input type="checkbox" name="" id="">
</div>
<!-- 선택 1 -->
<div>
<span>(선택) 마케팅 정보 수신 동의 - 이메일 <button>상세 보기</button></span>
<input type="checkbox" name="" id="">
</div>
<!-- 선택 2 -->
<div>
<span>(선택) 마케팅 정보 수신 동의 - SMS/MMS <button>상세 보기</button></span>
<input type="checkbox" name="" id="">
</div>
</div>
<p>
<!-- 회원 정보 -->
회원정보를 입력해주세요
</p>
<!-- Collection of personal(member) information? -->
<!-- 회원 정보 -->
<div class="MemberInfo_box">
<!-- 휴대폰 번호 또는 이메일 주소 -->
<div>
<input type="text" placeholder="휴대폰 번호 또는 이메일 주소">
<p>휴대폰/이메일 메세지</p>
</div>
<!-- 비밀번호 -->
<div>
<input type="password" placeholder="비밀번호">
<p>비밀번호 메세지</p>
</div>
<!-- 비밀번호 확인 -->
<div>
<input type="password" placeholder="비밀번호 확인">
<p>비밀번호 확인 메세지</p>
</div>
<!-- 닉네임 -->
<div>
<input type="text" placeholder="닉네임">
<p>닉네임 메세지</p>
</div>
<div>
<!-- 회원가입 -->
<input type="button" value="회원가입">
</div>
</div>
</form>
</body>
</html>'HTML/CSS' 카테고리의 다른 글
| [HTML/CSS] Webrtc N:M 실시간으로 영상 전송하기 (0) | 2023.03.21 |
|---|---|
| [HTML/CSS] Webrtc 1:1 영상통화를 위한 화면 세팅하기 (0) | 2023.02.24 |
| [HTML/CSS] 웹 사이트에서 모바일 화면 레이아웃 보여주기 (0) | 2022.12.24 |
| [HTML/CSS] 웹 로딩 화면 만들어보기 (0) | 2022.12.09 |
| [HTML/CSS] Drag&Drop 구현해보기 (0) | 2022.11.24 |


