728x90
자바스크립트로 웹 알림 보내기를 구현해보겠습니다.
noti_test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>웹 알림 테스트</title>
<script defer src="noti_test.js"></script>
</head>
<body>
<button onclick="makeNoti();">알림 보내기</button>
</body>
</html>
noti_test.js
askNotificationPermission();
function makeNoti() {
// 사용자 응답에 따라 단추를 보이거나 숨기도록 설정
if (Notification.permission === "denied" || Notification.permission === "default") {
alert("알림이 차단된 상태입니다. 알림 권한을 허용해주세요.");
} else {
let notification = new Notification("test", { // "test" => 제목
body: "웹 알림 입니다.", // 메세지
icon: `/lib/img/novalogo_copy.png`, // 아이콘
});
//알림 클릭 시 이벤트
notification.addEventListener("click", () => {
window.open('https://www.naver.com/');
});
}
}
function askNotificationPermission() {
console.log("권한 묻기");
// 권한을 실제로 요구하는 함수
function handlePermission(permission) {
// 사용자의 응답에 관계 없이 크롬이 정보를 저장할 수 있도록 함
if (!("permission" in Notification)) {
Notification.permission = permission;
}
}
// 브라우저가 알림을 지원하는지 확인
if (!("Notification" in window)) {
console.log("이 브라우저는 알림을 지원하지 않습니다.");
} else {
if (checkNotificationPromise()) {
Notification.requestPermission().then((permission) => {
handlePermission(permission);
});
} else {
Notification.requestPermission(function (permission) {
handlePermission(permission);
});
}
}
}
function checkNotificationPromise() {
try {
Notification.requestPermission().then();
} catch (e) {
return false;
}
return true;
}
위 코드를 실행하면

권한 요청을 합니다.
허용을 누르고 알림 보내기 버튼을 누르면

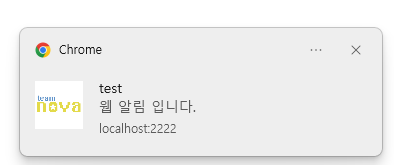
다음과 같이 브라우저에서 알림이 옵니다.
알림을 클릭하면 설정한 대로 네이버 홈페이지로 이동합니다.
requireInteraction 옵션을 true로 하면
let notification = new Notification("test", {
body: "웹 알림 입니다.",
icon: `/lib/img/novalogo_copy.png`,
requireInteraction: true,
});
다음과 같이 닫기 버튼이 생성되고,
닫기를 누르기 전까지 알림이 사라지지 않습니다.
더 많은 옵션은 아래 사이트에서 확인하실 수 있습니다.
https://developer.mozilla.org/en-US/docs/Web/API/Notification
Notification - Web APIs | MDN
The Notification interface of the Notifications API is used to configure and display desktop notifications to the user.
developer.mozilla.org
'JavaScript' 카테고리의 다른 글
| [ JavaScript ] 게시판 만들기 예제 (2) | 2022.10.24 |
|---|---|
| [JavaScript] 자식 창에서 부모 창으로 데이터 전송하기 (0) | 2022.10.22 |
| [Javascript] scrollIntoView를 사용해 화면 하단으로 이동하기 (0) | 2022.09.24 |
| [JavaScript] addEventListener 한 번만 동작하게 만들기 (0) | 2022.09.21 |
| [JavaScript] 문자열 모든 공백 제거하기 (0) | 2022.09.02 |
