728x90
안녕하세요.
오늘은 Jetpack Compose를 사용해서 만든 레이아웃에 추가한 폰트를 적용하는 방법에 대해 알아보겠습니다.
1. 폰트 추가하기
'res' 폴더를 우클릭해서 New > Android Resource Directory 를 클릭합니다.

디렉토리 이름은 'font'로 지정하고 리소스타입도 font를 선택합니다.

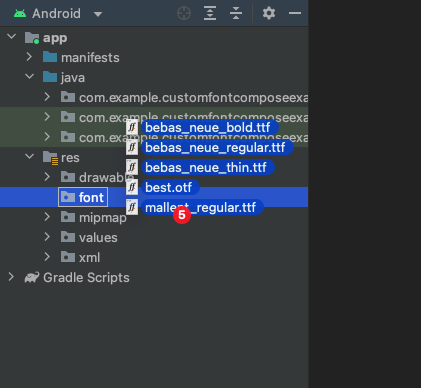
드래그 앤 드롭해서 사용할 폰트들을 폰트폴더에 넣습니다.
(폰트 파일 이름은 반드시 '소문자' , '언더바(_)'만 사용합니다.)

아래와 같은 새 창이 뜨면 Refactor를 클릭합니다.

여기까지 하면 폰트 폴더에 파일이 추가된 것을 볼 수 있습니다.

2. 폰트 사용하기
compose 앱 프로젝트를 생성하면 ui라는 폴더가 생성되고 그 안에 theme이라는 폴더가 있습니다.
이 폴더에서 Type.kt 이라는 파일을 찾을 수 있습니다.
이 파일에서 앱에서 사용할 폰트를 설정 할 수 있습니다.

위 파일이 없다면 새로 생성하면 됩니다.
New > Kotlin Class/File 을 선택하고 이름을 Type이라고 지정하고 엔터를 누릅니다.

이제 Type 파일 내에서 글꼴을 설정합니다.
val best = FontFamily(Font(R.font.best)) //"best"자리에 사용하려는 글꼴파일의 이름 입력다음으로 글꼴을 사용할 파일(예.MainActivity)로 가서 폰트를 사용합니다.
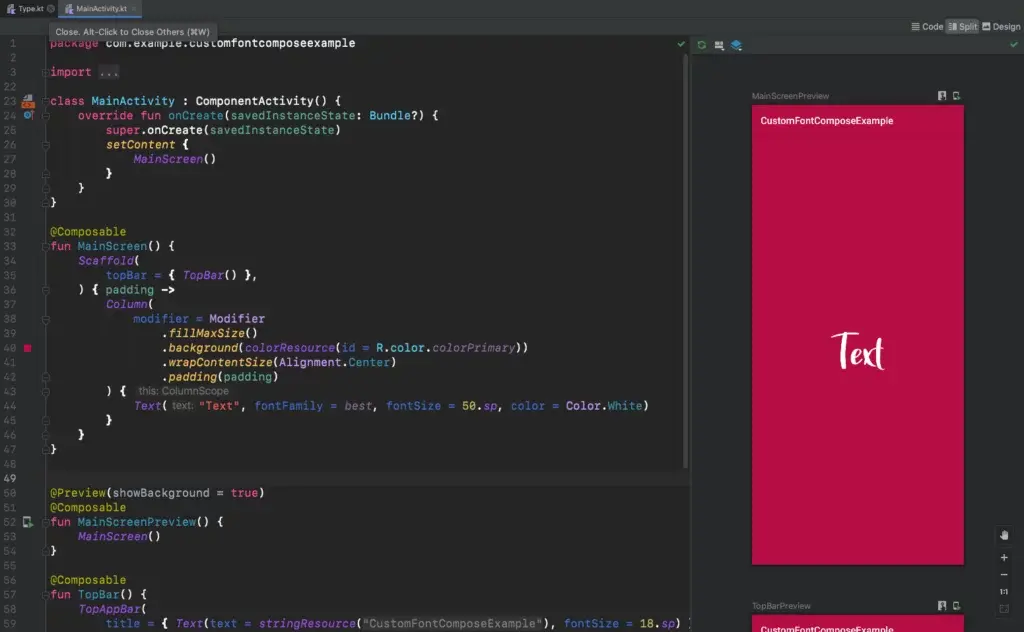
Column(
modifier = Modifier
.fillMaxSize()
.background(colorResource(id = R.color.colorPrimary))
.wrapContentSize(Alignment.Center)
.padding(padding)
) {
Text("Text", fontFamily = best, fontSize = 50.sp, color = Color.White)
}
3. Custom Font Family 사용하기
Font Family를 사용하려면 Type.kt 파일로 가서 설정해줍니다.
// ...
val bebasNeueFamily = FontFamily(
Font(R.font.bebas_neue_thin, FontWeight.Thin),
Font(R.font.bebas_neue_regular, FontWeight.Normal),
Font(R.font.bebas_neue_bold, FontWeight.Bold),
// 만약 굵은 기울임꼴과 같은 폰트가 있으면 다음과 같이 사용하면 됩니다.
//Font(R.font.MY_BOLD_ITALIC_FONT_NAME, FontWeight.Bold, FontStyle.Italic),
)사용할 땐 다음과 같이 사용할 수 있습니다.
// ...
Column(
modifier = Modifier
.fillMaxSize()
.background(colorResource(id = R.color.colorPrimary))
.wrapContentSize(Alignment.Center)
.padding(padding)
) {
Text("Text", fontFamily = bebasNeueFamily, fontWeight = FontWeight.Bold, fontSize = 50.sp, color = Color.White)
}
감사합니다.
'안드로이드 코틀린' 카테고리의 다른 글
| [Kotlin][Android] 키보드 열고 닫을 때 view를 부드럽게 이동시키기 (0) | 2022.12.03 |
|---|---|
| [Kotlin][Android] DataBinding + RecyclerView 함께 사용해보기 (0) | 2022.11.18 |
| [Kotlin][Android] 인앱 업데이트 (0) | 2022.10.19 |
| [Kotlin] 알림 구현 - Action Button & Broadcast Receiver (0) | 2022.10.09 |
| [Kotlin][Android] Jetpack Compose로 system bar 색 변경하기 (0) | 2022.09.27 |


