728x90
SwiftUI에서 Binding을 구현해보겠습니다.

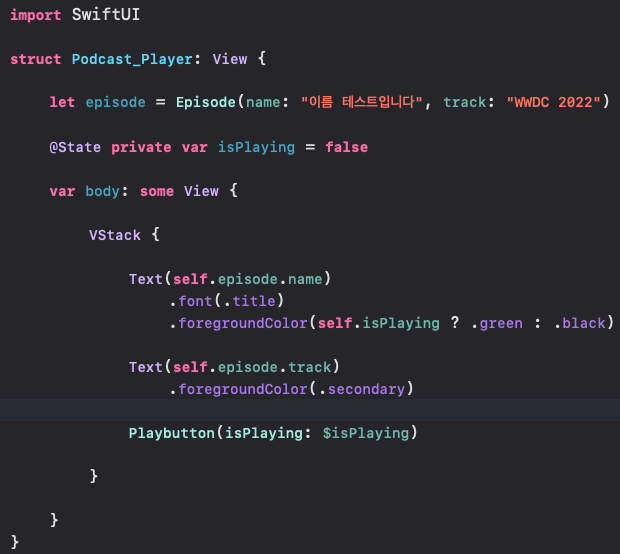
보시면 @State가 보이실겁니다. Bool 값에 줘보겠습니다.
Text인 episode.name의 foregroundColor가 isPlaying이 true면 초록색, false면 검은색으로 바꾸도록 하였습니다.

그리고 테스트를 위해 struct를 따로 만들어 버튼을 만들어 보겠습니다.
보시면 @Binding이 보이실겁니다. 저 변수엔 따로 값이 지정되어있지 않고, 그림1 에서 보이듯이
@State로 지정된 'isPlaying' 변수를 그대로 받아 온 걸 볼 수 있습니다.
그리고 버튼의 액션에 self.isPlaying.toggle()은 클릭 할 때마다 Bool 값이 true면 false로, false면 true로 바꿔줍니다.
이렇게 하면
영상에서 보이는것 처럼 isPlaying이 true, false로 바뀌면서, 글의 색이 달라지는 걸 볼 수 있습니다.
이렇게 @State와 @Binding으로 값을 바꿔가며 뷰를 업데이트 해주는 것을 구현해보았습니다.
'iOS' 카테고리의 다른 글
| [iOS][SwiftUI]LazyVGrid (0) | 2022.07.08 |
|---|---|
| [iOS][SwiftUI] BarGraph (0) | 2022.06.01 |
| [iOS][SwiftUI] Convert View to Image (0) | 2022.05.06 |
| [iOS][SwiftUI] TabBar 띄우기 (0) | 2022.04.24 |
| [iOS]CocoaPod 설치 & 라이브러리 설치 (0) | 2022.04.12 |



