728x90
안녕하세요! 이번 시간에는 사용자의 PC에 연결되어있는 미디어 디바이스 정보를 가져오고, 개발자도구 콘솔창에 출력해보려고 합니다!
1. nagivator.modeaDevices.enumerateDevices()
navigator.mediaDevices.enumerateDevices()
.then(devices => {
const filtered = devices.filter(device => device.kind === type);
callback(filtered);
});
nagivator.modeaDevices.enumerateDevices() 메서드를 호출하게되면 사용자 PC의 연결되어있는 미디어 디바이스 정보를 가져오게 됩니다.
가져온 정보는 devices객체에 저장되어있고, filter조건을 이용하여 'videotype(카메라 정보)', 'audiotype(마이크 정보)'를
구분하여 callback 메서드를 실행시킵니다.
2. 메서드화 시킨 후 호출.
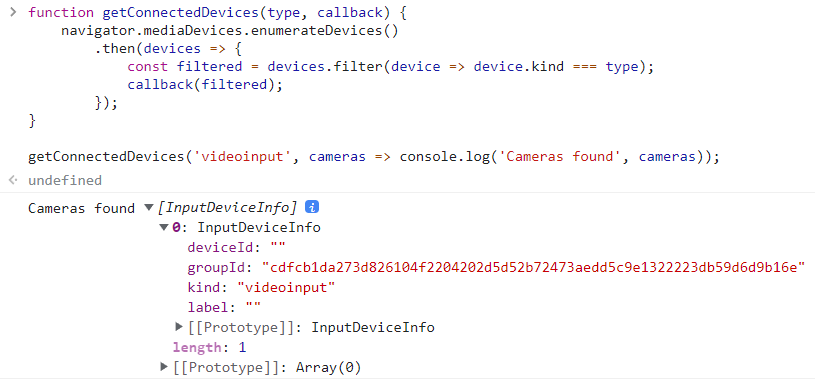
function getConnectedDevices(type, callback) {
navigator.mediaDevices.enumerateDevices()
.then(devices => {
const filtered = devices.filter(device => device.kind === type);
callback(filtered);
});
}
getConnectedDevices('videoinput', cameras => console.log('Cameras found', cameras));getConnectedDevices(type, callback)메서드 내부에 이 전의 코드를 작성하여 호출하는 코드입니다.
type 인자에 'videoinput'을 입력하게 되면 연결되어있는 카메라 정보를 얻을 수 있고, 'audioinput'을 입력하게 되면
연결되어있는 마이크 정보를 얻을 수 있습니다.
callback 메서드가 실행되면 개발자도구 콘솔화면에 PC에 연결된 미디어 디바이스 정보를 출력하게 됩니다.
3. 결과 화면


'JavaScript' 카테고리의 다른 글
| [Javascript] 마우스 이벤트 (0) | 2022.04.18 |
|---|---|
| [Javascript] 정규식으로 전화번호 형식 확인하기 (0) | 2022.04.13 |
| [Javascript] 키보드 이벤트 (0) | 2022.04.09 |
| [Javascript] 눈 내리기 효과 만들기 (0) | 2022.04.08 |
| [Javascript] 이메일 형식인지 확인하는 기능 만들기 (0) | 2022.04.07 |
