728x90
CircleImageView 라이브러리를 사용해서, 원형 이미지를 만들어 보겠습니다.
build.gradle(Module)
dependencies {
...
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'de.hdodenhof:circleimageview:3.1.0'
..
}
MainActivity.java
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 이미지 표시
loadImages();
}
protected void loadImages() {
// 이미지뷰 가져오기
ImageView view0 = (ImageView) findViewById(R.id.image0);
CircleImageView view1 = (CircleImageView) findViewById(R.id.image1);
// 원본 이미지 표시
view0.setImageResource(R.drawable.img);
// CircleImageView로 표시
view1.setImageResource(R.drawable.img);
}
}activity.main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@android:color/white">
<ImageView
android:id="@+id/image0"
android:layout_gravity="center_horizontal"
android:layout_width="250dp"
android:layout_height="0dp"
android:layout_weight="20">
</ImageView>
<TextView
android:layout_gravity="center_horizontal"
android:gravity="center_horizontal|center_vertical"
android:layout_width="250dp"
android:layout_height="0dp"
android:layout_weight="5"
android:text="Original">
</TextView>
<de.hdodenhof.circleimageview.CircleImageView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/image1"
android:layout_gravity="center_horizontal"
android:layout_width="250dp"
android:layout_height="0dp"
android:layout_weight="20"/>
<TextView
android:layout_gravity="center_horizontal"
android:gravity="center_horizontal|center_vertical"
android:layout_width="250dp"
android:layout_height="0dp"
android:layout_weight="5"
android:text="CircleImageView">
</TextView>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
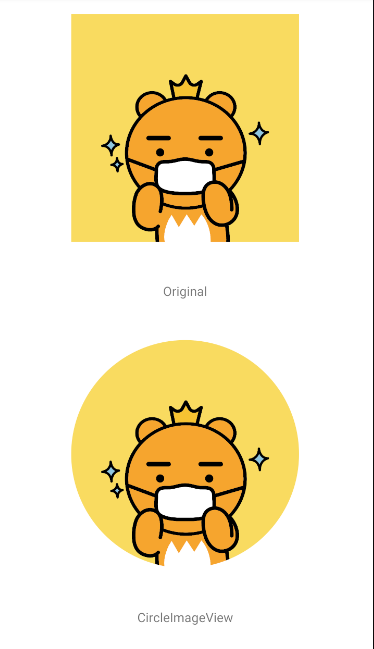
결과

'안드로이드 자바' 카테고리의 다른 글
| [Java][Android] 공공데이터 api 사용하기 (0) | 2022.03.17 |
|---|---|
| [Java][Android] 안드로이드 자바 스톱워치 구현 (0) | 2022.03.14 |
| [JAVA][Android] notification에 값 담아전달하기 (0) | 2022.03.12 |
| [Java][Android] 안드로이드 retrofit DTO/POJO 클래스로 데이터 받아오기 (0) | 2022.03.10 |
| [JAVA][Android] 서버 이미지 불러오기 (0) | 2022.03.04 |


