오늘은 UIKit 의 핵심에 대해 배워보겠습니다.
View의 위치와 크기를 결정하는 방법
View를 그리기 위해선 어디에 그릴지 위치와 크기가 필요하겠죠?
먼저 위치를 표현 봅시다.

View의 시작 위치를 알기위한 x, y 좌표가 필요하고 이 좌표는 iOS 뷰 기준점인 왼쪽 꼭대기(0,0) 으로부터 시작합니다.
그리고 한가지 더 필요한게 뭐였죠?
크기죠
시작지점부터 어느 크기만큼 그릴건지 width와 height가 필요합니다.

총 필요한 데이터는
x 좌표 y 좌표
width height
그럼 CGPoint -> CGSize -> CGRect

2좌표계의 점을 포함하는 구조체
이게 무슨 말인지 모르겠으면 Xcode 에서 CGPoint를 입력한 후 command 버튼을 누른 상태로 마우스로 클릭을 하면
다음과 같은 창이 뜹니다. Jump to Definition으로 가면 보이겠죠?


CGFloat의 타입으로 이루어진 구조체 인걸 확인할 수 있는데요 Float과 CGFloat은 뭐가 다른걸까요?
다시 한번 jump to definition으로 가볼까요 ?

32비트에서는 Float 으로 64비트에서는 Double로 저장된다고 하네요.
CGPoint가 꼭 View의 위치를 나타낼 때만 쓰는것은 아닙니다.
x, y 를 나타내야 할 땐 언제든 CGPoint를 쓸 수 있습니다.
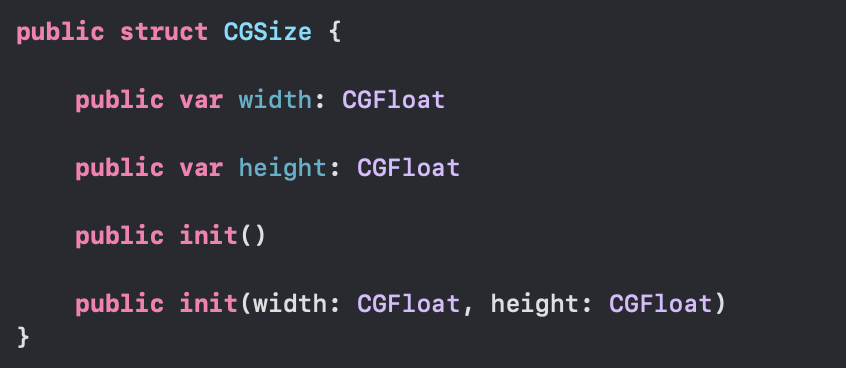
CGSize

너비와 높이 값을 포함하는 구조체

view의 size를 설정할 때는 이 CGSize를 사용합니다.
그렇다면 마지막 CGRect 는 무엇일까요?
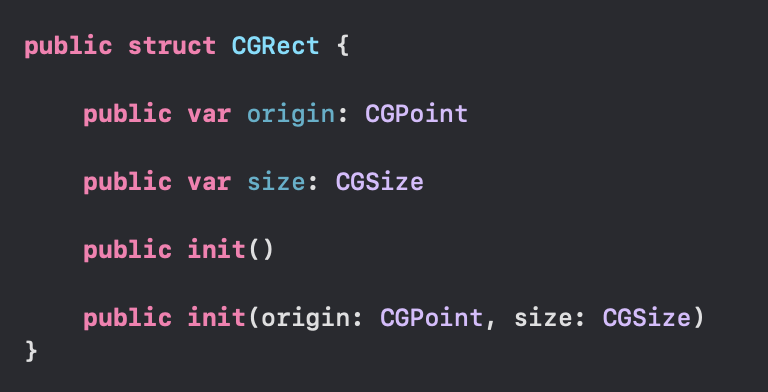
CGRect

사각형의 위치와 크기를 포함하는 구조체 입니다.

여기가 제일 중요합니다.
지금까지 배웠던 CGPoint 와 CGSize가 보이시나요?
이 둘을 포함하여 위치와 크기를 포함하기 위한것이 CGRect 입니다.
위치 -> CGPoint
크기 -> CGSize

그럼 CGRect 로 뷰를 생성해 볼까요?
let rect: CGRect = .init(x:150, y:100, width: 150, height: 200)
...
override func viewDidLoad() {
super.viewDidLoad()
let myView: UIView = .init(frame: rect)
myView.backgroundColor = .yellow
self.view.addSubview(myView)
}

이렇게 좌표값과 크기를 표시해줍니다.
'iOS' 카테고리의 다른 글
| [iOS]CocoaPod 설치 & 라이브러리 설치 (0) | 2022.04.12 |
|---|---|
| [iOS]iOS 애니메이션 (0) | 2022.03.06 |
| [iOS] TabBar Controller 만들기 (No StroyBoard) (0) | 2022.02.21 |
| [iOS] Swift UI 시작하기 (0) | 2022.02.09 |
| [iOS] AutoLayout programmatical 하게 구성하기 (0) | 2022.01.28 |



