Lottie 라이브러리란?
Lottie 라이브러리는 Airbnb 에서 만든 애니메이션 오픈소스 라이브러리이다.
오늘은 Lottie를 사용하여 지루한 로딩화면을 레이아웃을 더 생동감 있게 꾸며보겠습니다.
확실히 Lottie 라이브러리를 사용하면 생동감이 넘치고 , 앱의 퀄리티가 더 좋아보여서 저는 자주 사용하곤 합니다 :)
Lottie 애니메이션 사용법
우선 Lottie 라이브러리를 사용하기 위해서는 build.gradle 파일의 의존성 설정에 추가합니다.
implementation 'com.airbnb.android:lottie:3.5.0'
그 다음, 아래에 사이트에서 원하시는 애니메이션을 고르면 됩니다.
이 사이트에는 다른사람들이 만들어 놓은 json 파일들이 있습니다. (무료도 있고 , 유료도 있습니다!)
Free Lottie Animation Files, Tools & Plugins - LottieFiles
The world’s largest online platform for the world’s smallest animation format for designers, developers, and more. Access Lottie animation tools and plugins for Android, iOS, and Web.
lottiefiles.com
원하는 파일 고르신 후 , json 파일을 다운 받습니다.

저는 이것을 골랐습니다.!
lottiefiles.com/9825-loading-screen-loader-spinning-circle
Loading screen / loader spinning circle on Lottiefiles. Free Lottie Animation
a fun little loading screen i made. I hope you enjoy it do what ever you like with it. its part of a huge AE file hit me up if you need it.. Use on your web, react, flutter, xamarin iOS and Android projects and apps
lottiefiles.com
json 파일을 assets 폴더에 추가해 줍니다.
assets 폴더 만드는 법
app 폴더의 오른쪽을 눌러 New -> Folder -> Assets Folder를 눌러 생성해줍니다.

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.airbnb.lottie.LottieAnimationView
android:id="@+id/lottie"
android:layout_width="match_parent"
android:layout_height="200sp"
android:layout_marginTop="50sp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"/>
<TextView
android:id="@+id/textView"
app:layout_constraintTop_toBottomOf="@id/lottie"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
android:text="잠시만 기다려 주세요..."
android:textColor="#000000"
android:textSize="20sp"
android:gravity="center"
android:layout_marginTop="50sp"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</androidx.constraintlayout.widget.ConstraintLayout>
MainActivity.java
package com.example.stickode3;
import com.airbnb.lottie.LottieAnimationView;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
LottieAnimationView animationView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
animationView = findViewById(R.id.lottie);
animationView.setAnimation("loading.json");
animationView.loop(true);
animationView.playAnimation();
}
}
tip) 스틱코드에 로티라이브러리를 사용하는 코드를 저장해두면 로티라이브러리를 사용할 때 마다 빠르게 사용할 수 있습니다!
Lottie만 쳐도 Lottie 라이브러리 코드가 나옵니다~!

추가적으로 애니메이션이 끝나면 텍스트뷰와 애니메이션이 모두 사라지게 구현하시려면 아래 처럼 구현 하시면 됩니다.
애니메이션이 너무 짧아서 1번이면 금방사라져서 3번 정도 반복후에 사라지게 했습니다.
setRepeatCount(2)로 했는데 0을 하면 1번 , 2를 하면 3번이 반복되더라구요..!
package com.example.stickode3;
import com.airbnb.lottie.LottieAnimationView;
import androidx.appcompat.app.AppCompatActivity;
import android.animation.Animator;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
LottieAnimationView animationView;
TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = findViewById(R.id.textView);
animationView = findViewById(R.id.lottie);
animationView.setAnimation("loading.json");
animationView.playAnimation();
animationView.setRepeatCount(2);
animationView.addAnimatorListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
}
@Override
public void onAnimationEnd(Animator animation) {
animationView.setVisibility(View.GONE);
textView.setVisibility(View.GONE);
}
@Override
public void onAnimationCancel(Animator animation) {
}
@Override
public void onAnimationRepeat(Animator animation) {
}
});
}
}
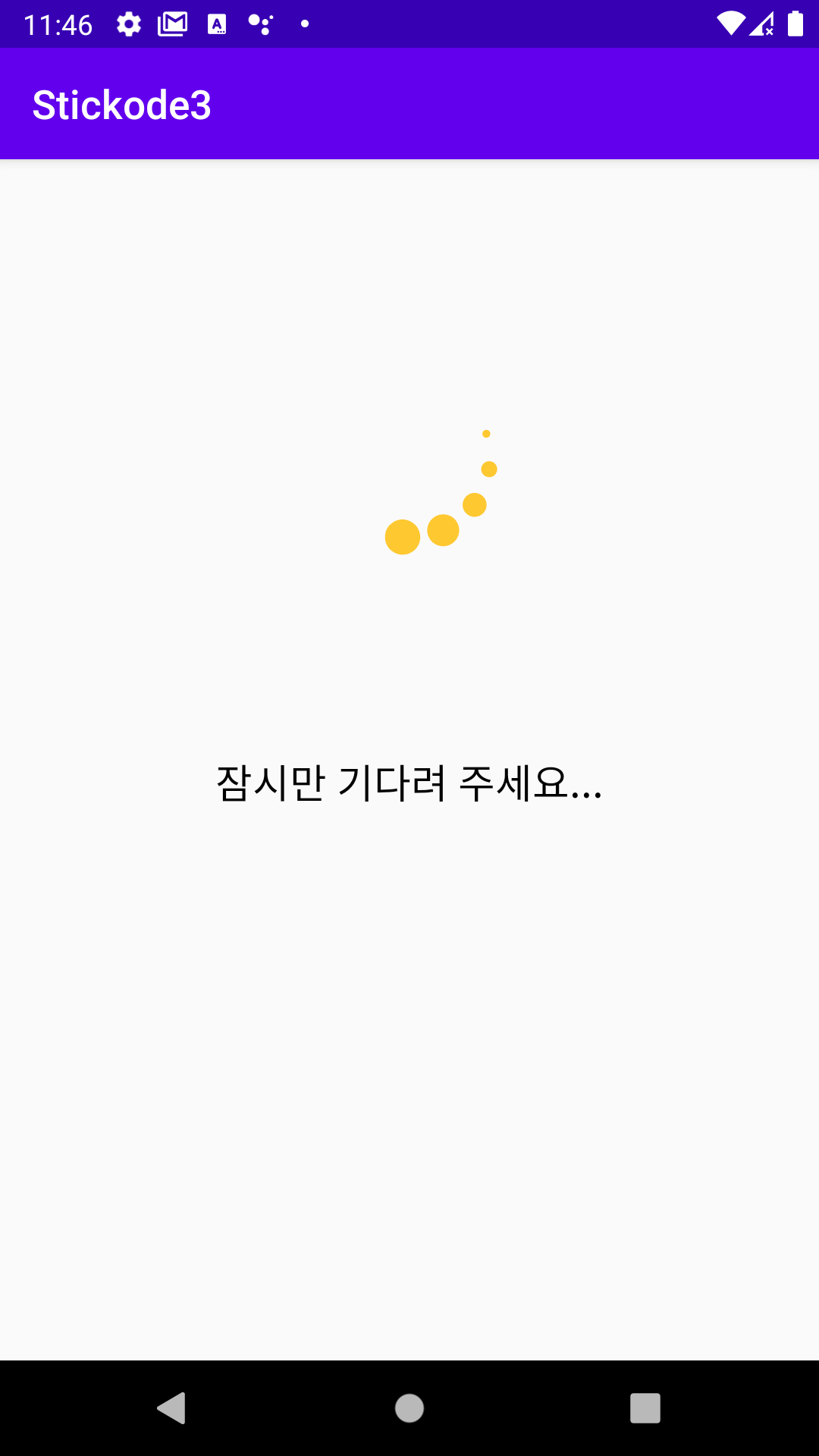
결과입니다.


저장된 스틱코드 주소
stickode.com/code.html?fileno=9498
STICKODE - 코드 등록하기
스틱코드에서 개발에 필요한 전세계의 모든 코드들을 찾아보세요! Java, Android, Kotlin, PHP 등의 수 많은 언어와 플랫폼을 지원합니다.
stickode.com
stickode.com/code.html?fileno=9499
STICKODE - 코드 등록하기
스틱코드에서 개발에 필요한 전세계의 모든 코드들을 찾아보세요! Java, Android, Kotlin, PHP 등의 수 많은 언어와 플랫폼을 지원합니다.
stickode.com
'안드로이드 자바' 카테고리의 다른 글
| [Java][Android] 계산기 만들기 (0) | 2021.03.05 |
|---|---|
| [JAVA][Android] 동영상 썸네일 추출하기 (0) | 2021.03.04 |
| [Java][Android] 프래그먼트를 이용한 화면 전환 (0) | 2021.03.02 |
| [Java][Android] 툴바(toolbar) 뒤로가기 버튼 만들기 (0) | 2021.03.01 |
| [Java][Android] 개발자에게 문의 메일 보내는 기능 (4) | 2021.02.28 |



