728x90
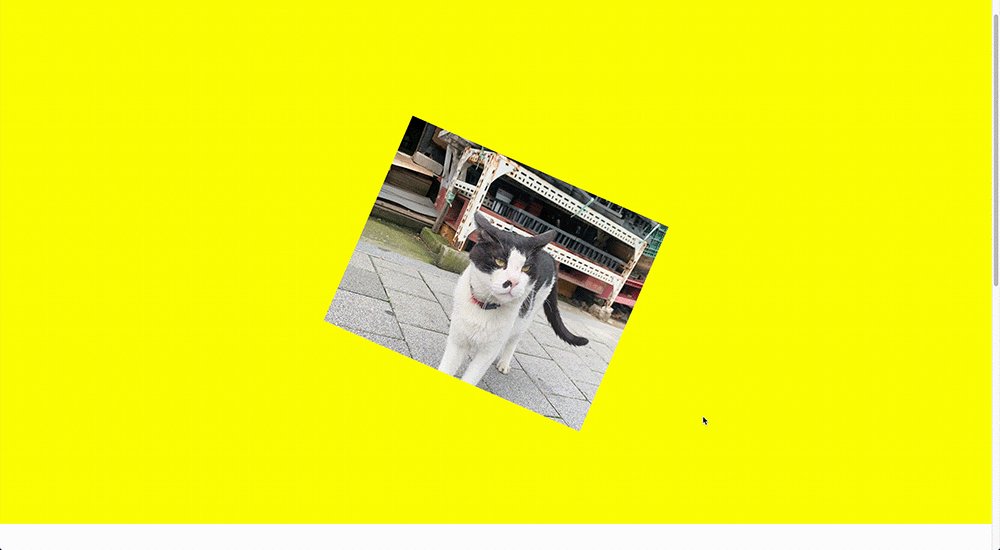
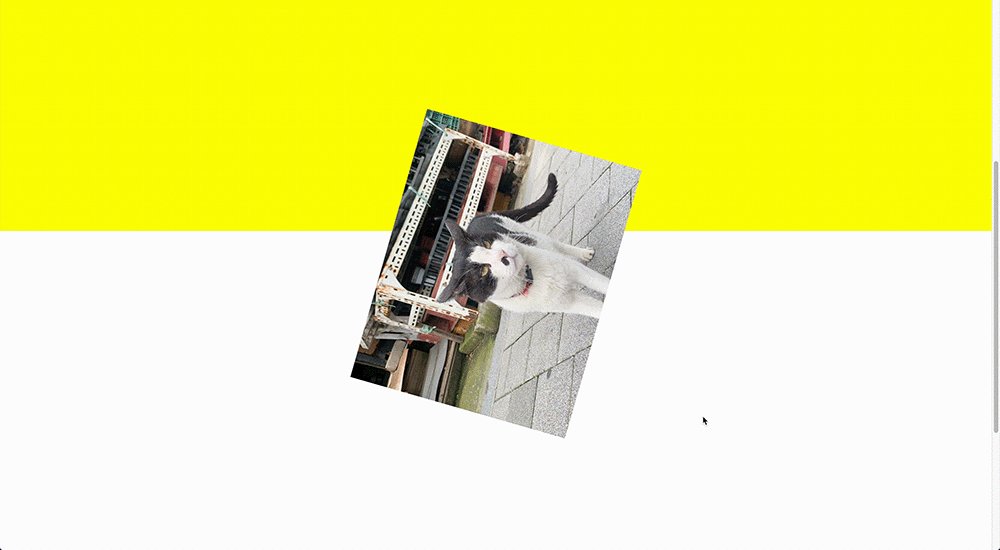
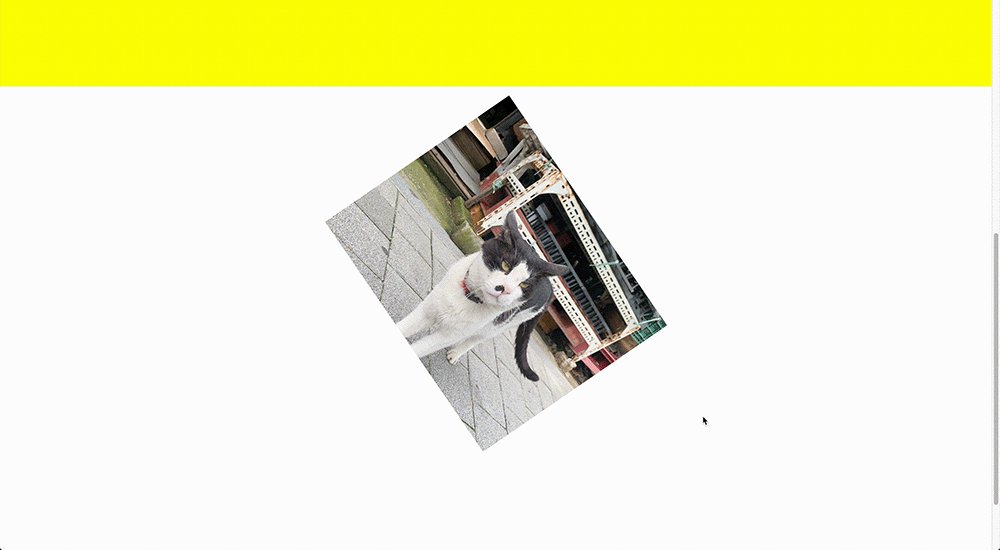
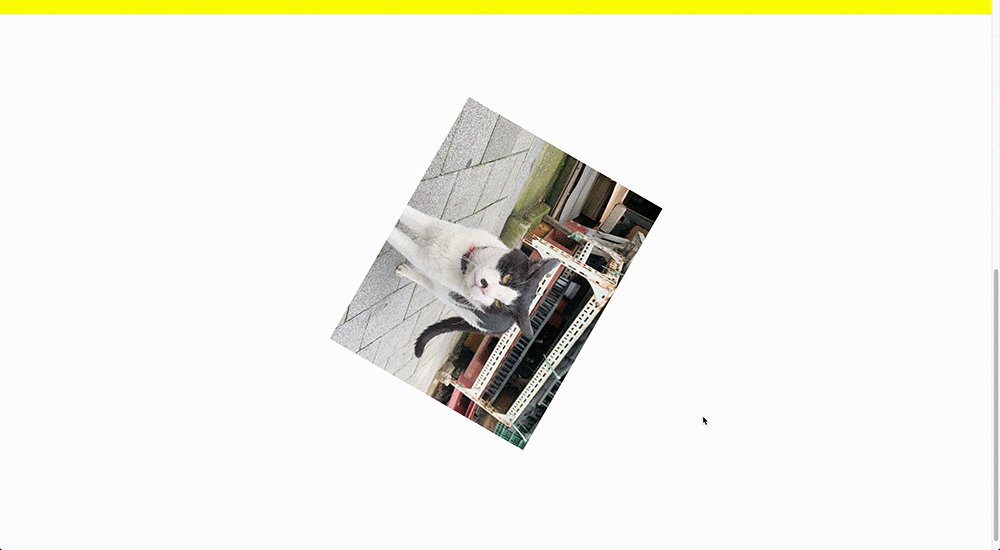
스크롤시 화면중앙에 고정된 이미지가 회전되도록 해보겠습니다.
스틱코드에서 즐겨찾기해 사용해보세요.
https://stickode.com/detail.html?no=2705
스틱코드
stickode.com

단계별로 진행해 보겠습니다. html -> css-> script 작성 순으로 진행
< html > 로 화면구조를 만듭니다.
<section>을 사용해 배경이미지 노랑색배경 , 흰색배경을 만들고
div classs wrapper 안에 담긴 고양이 이미지를 만든다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스크롤시 회전하는 이미지 만들기</title>
</head>
<body>
<!-- 첫번째화면(노랑배경) -->
<section class ="scene one">
// 화면전체를 감싸는 div입니다.
<div class="wrapper">
// 고양이미지 id를 reload라고 설정합니다.
<img id="reload" src="./upload/IMG_8497.jpg" alt="scroll"> </div>
</div>
</section>
<!-- 스크롤후 두번째화면(흰배경) -->
<section class ="scene two">
</section>
</body>
</html>< css > 로 스타일을 입힙니다.
배경은 두개로 구성되어있고, 첫번째 화면은 노랑색 /두번째화면은 흰색입니다.
다음으로 가운데 넣을 고양이 이미지의 가로세로사이즈를 설정해줍니다.
<style>
* {
margin: 0; // 모든,기본값들을 margin 0으로 설정
}
// 전체화면 영역
.wrapper {
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
position: fixed; // 위치는 고정
}
#reload {
width: 500px; // 고양이 이미지 가로 사이즈
height: 400px; // 높이
}
/* 메인화면 CSS*/
.scene{
top:0;
left:0;
height:100vh;
overflow:hidden;
background-attachment:fixed;
background-size: cover;
}
/* 첫번째 배경 */
.scene.one{
background:yellow;
}
/* 두번째배경 */
.scene.two{
background:white;
}
header{
margin:0;
padding:0;
}
</style>
< Script > 로 움직임을 넣어줍니다.
스크롤했을때 이미지가 회전하도록 이벤트를 걸어주었습니다.
<script> // 스크롤 이벤트 script
window.onscroll = function () {
scrollRotate(); // DOM에서 함수 onscroll(),를 호출할 함수 를 만듭니다 scrollRotate()
};
function scrollRotate() {
// id를 통해 reload 요소를 찾으면 스크롤하여 회전하고 image변수에 저장합니다 .
let image = document.getElementById("reload");
// 문서가 현재 세로축을 따라 스크롤되는 픽셀수를 반환하는 Window.pageYOffset 속성을 적용 합니다.
image.style.transform = "rotate(" + window.pageYOffset/2 + "deg)";
}
</script>- DOM에서 함수 onscroll(),를 호출할 함수 를 만듭니다 scrollRotate().
- id를 통해 reload 요소를 찾으면 스크롤하여 회전하고 image변수에 저장합니다 .
- transformCSS 속성을 사용 하여 회전하여 reload요소를 조작합니다.
- 문서가 현재 세로축을 따라 스크롤되는 픽셀수를 반환하는 Window.pageYOffset 속성을 적용 합니다.
- Window.pageYOffset/2 숫자가 낮을 수록 회전이 빠르고, 숫자가 높을수록 회전이 느려집니다.
참고 / Window.pageYOffset 속성
https://developer.mozilla.org/en-US/docs/Web/API/Window/pageYOffset
< 전체코드 > html + css + javascript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스크롤시 회전하는 이미지 만들기</title>
<style>
* {
margin: 0; // 모든,기본값들을 margin 0으로 설정
}
// 전체화면 영역
.wrapper {
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
position: fixed; // 위치는 고정
}
#reload {
width: 500px; // 고양이 이미지 가로 사이즈
height: 400px; // 높이
}
/* 메인화면 CSS*/
.scene{
top:0;
left:0;
height:100vh;
overflow:hidden;
background-attachment:fixed;
background-size: cover;
}
/* 첫번째 배경 */
.scene.one{
background:yellow;
}
/* 두번째배경 */
.scene.two{
background:white;
}
header{
margin:0;
padding:0;
}
</style>
</head>
<body>
<!-- 첫번째화면(노랑배경) -->
<section class ="scene one">
// 화면전체를 감싸는 div입니다.
<div class="wrapper">
// 고양이미지 id를 reload라고 설정합니다.
<img id="reload" src="./upload/IMG_8497.jpg" alt="scroll"> </div>
</div>
</section>
<!-- 스크롤후 두번째화면(흰배경) -->
<section class ="scene two">
</section>
<script> // 스크롤 이벤트 script
window.onscroll = function () {
scrollRotate();
};
function scrollRotate() { // 스크롤할때 이미지를 회전 시킨다.
let image = document.getElementById("reload");
image.style.transform = "rotate(" + window.pageYOffset/2 + "deg)";
}
</script>
</body>
</html>완성!

웹 사이트를 만들때 활용해보면 좋겠죠?
스틱코드를 잘활용해 보시기 바랍니다
https://stickode.com/detail.html?no=2705
스틱코드
stickode.com
'JavaScript' 카테고리의 다른 글
| [JavaScript] 이미지 드래그해서 옮기기 (0) | 2022.03.05 |
|---|---|
| [JavaScript] 국가별 시간 띄우기 (0) | 2022.03.03 |
| [JavaScript] 마우스를 따라다니는 원 만들기 (0) | 2021.12.23 |
| [JavaScript] fetch api를 사용해서 ajax 통신하기 (1) | 2021.12.22 |
| [JavaScript] js 로 html 에 element 생성 (0) | 2021.12.16 |


