728x90
안녕하세요.
이번시간에는 javascript에서 암호화를 하는 방법에 대해서 설명하겠습니다.
스틱코드에 코드도 올려두었으니 한번 사용해보세요.
https://stickode.com/detail.html?no=2667
스틱코드
stickode.com
일단 본격적으로 시작하기 앞서 암호화에 방식에 대해 간단히 알아보겠습니다.
암호화 방식에는 크게 2종류가 있습니다.
1. 양방향 암호화
2. 단방향 암호화
이 두방식의 차이점은 암호문을 복호화하여, 원문을 알아낼 수 있냐 업냐입니다.
양방향 암호화는 암호화된 암호문을 복호화 할 수 있는 알고리즘을 사용하고,
단방향 암호화는 암호화는 수행하지만 절대 복호화가 불가능한 방식의 알고리즘을 사용합니다.
이번예제에서는 단방향 암호화 방식인 hash 암호화를 사용해서 암호화를 진행해 보겠습니다.
예제 코드입니다.
test.html
암호화 시킬 텍스트를 입력받을 input 태그와 암호화 동작을 실행할 버튼으로 구성합니다.
암호화 할수 있게 CryptoJS 라이브러리도 추가해줍니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>암호화</title>
<meta charset="utf-8">
<!-- CryptoJS 라이브러리 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/crypto-js/3.1.2/rollups/aes.js"></script>
<script src="test.js"></script>
</head>
<body>
암호화할 텍스트:<input type="text" id="input_text_id"><br>
<button onclick="doEncryption()">암호화 하기</button>
</body>
</html>
test.js
버튼의 함수를 정의합니다.
function doEncryption() {
//사용자가 입력한 암호화할 text 값을 가져옴
var inputText = document.getElementById('input_text_id').value;
console.log("< hash 암호화 >");
var hash = CryptoJS.MD5(inputText); // 원하는 알고리즘으로 선택
console.log("암호화된 값 : " + hash);
console.log("< Base64 인코딩 및 디코딩 >");
var key = CryptoJS.enc.Utf8.parse(inputText);
var base64 = CryptoJS.enc.Base64.stringify(key);
console.log("인코딩된 값 : " + base64);
var decrypt = CryptoJS.enc.Base64.parse(base64);
var hashData = decrypt.toString(CryptoJS.enc.Utf8);
console.log("디코딩된 값 : " + hashData);
}
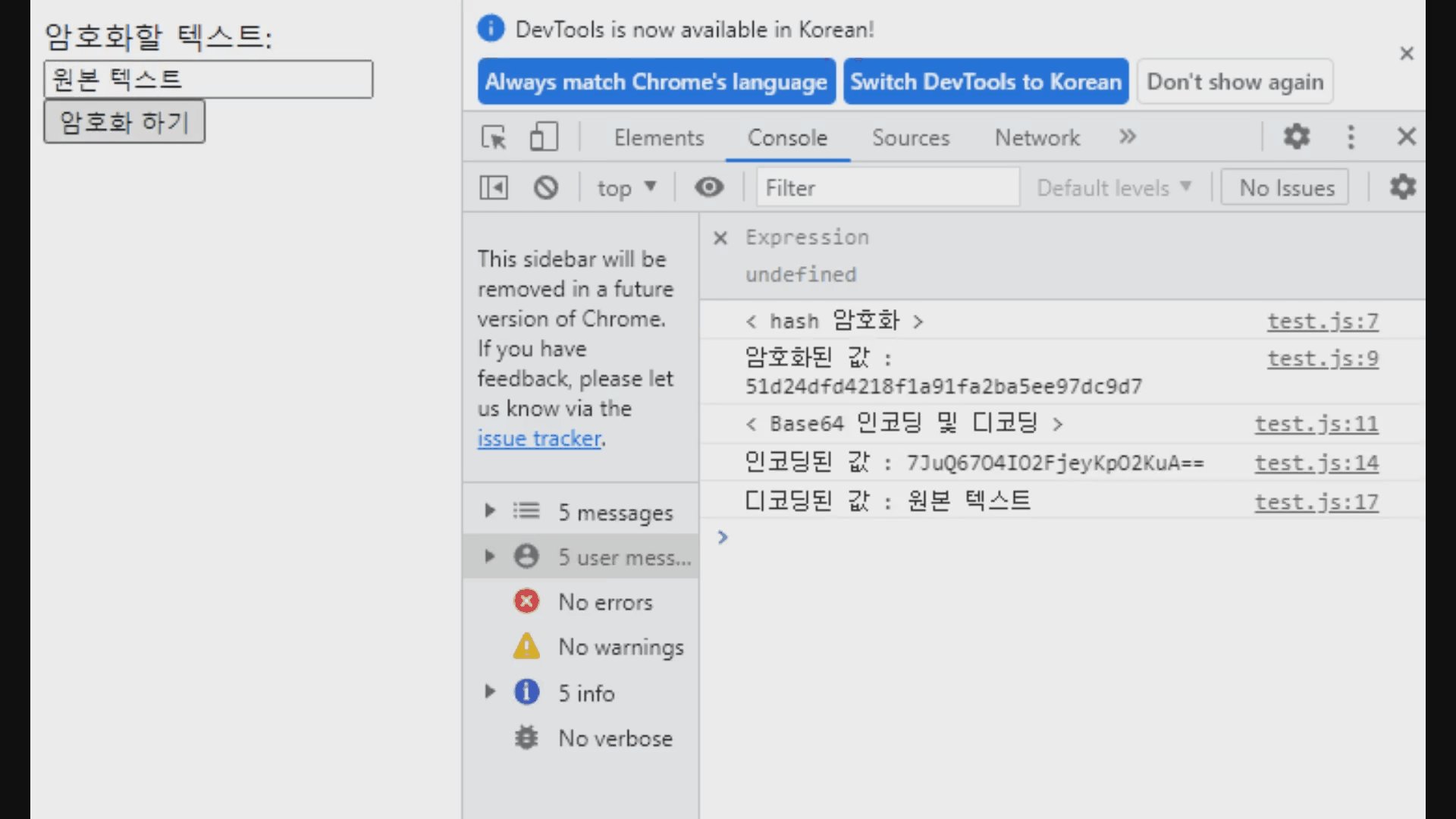
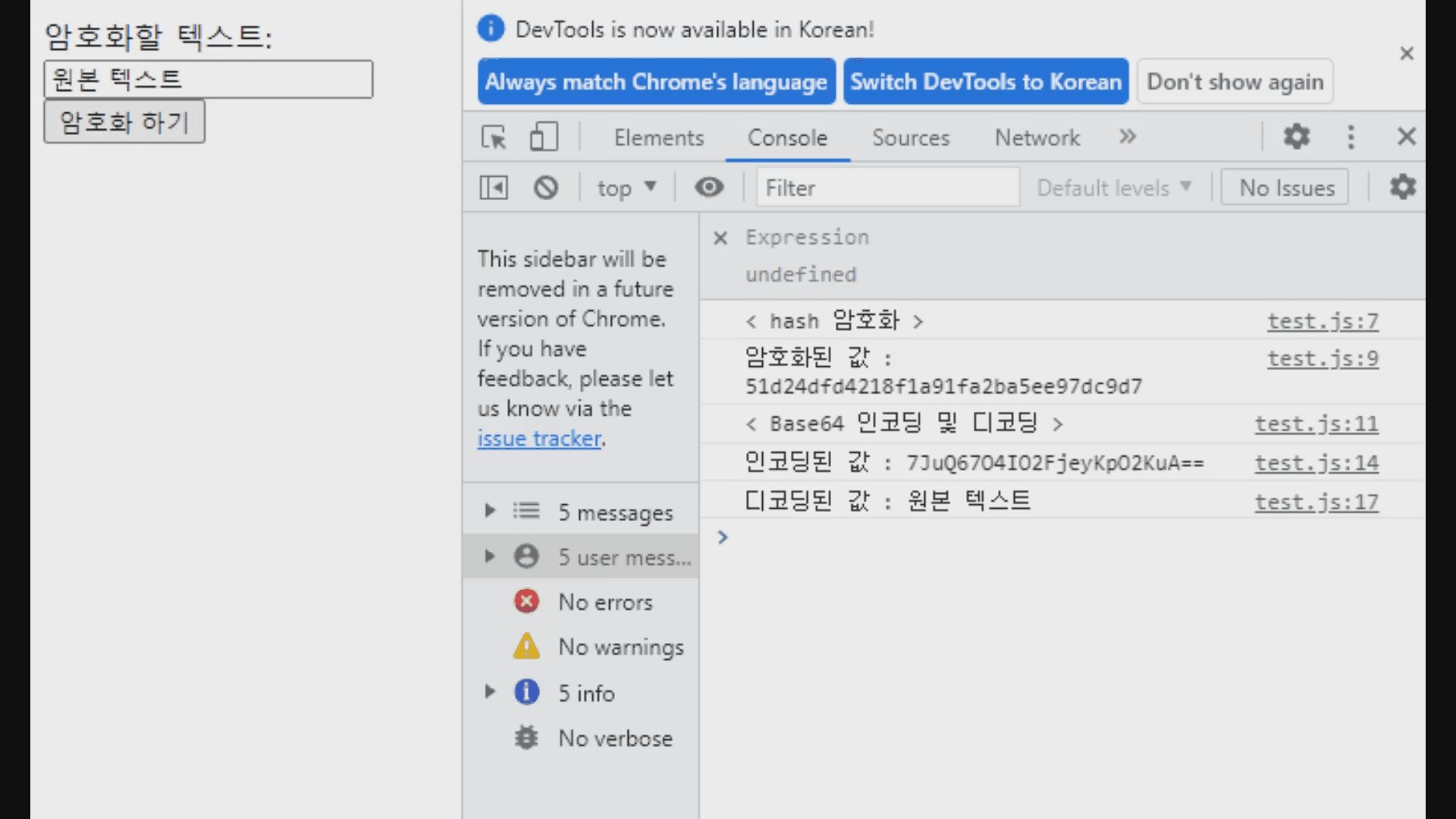
예제 시현영상을 끝으로 마무리 짓겠습니다.
시현영상

'JavaScript' 카테고리의 다른 글
| [JavaScript] fetch api를 사용해서 ajax 통신하기 (1) | 2021.12.22 |
|---|---|
| [JavaScript] js 로 html 에 element 생성 (0) | 2021.12.16 |
| [JavaScript] ajax로 get/post 전송하기 (2) | 2021.12.06 |
| [JavaScript] JavaScript 자식 요소 전부 삭제하기 (0) | 2021.11.26 |
| [JavaScript] 탭 메뉴 만들기 (0) | 2021.11.20 |


