안녕하세요 오늘은 웹페이지에서 흔히 볼 수 있는 드롭다운 메뉴바를 만들어 보겠습니다.
웹페이지 상단에 메뉴바가 생성되고
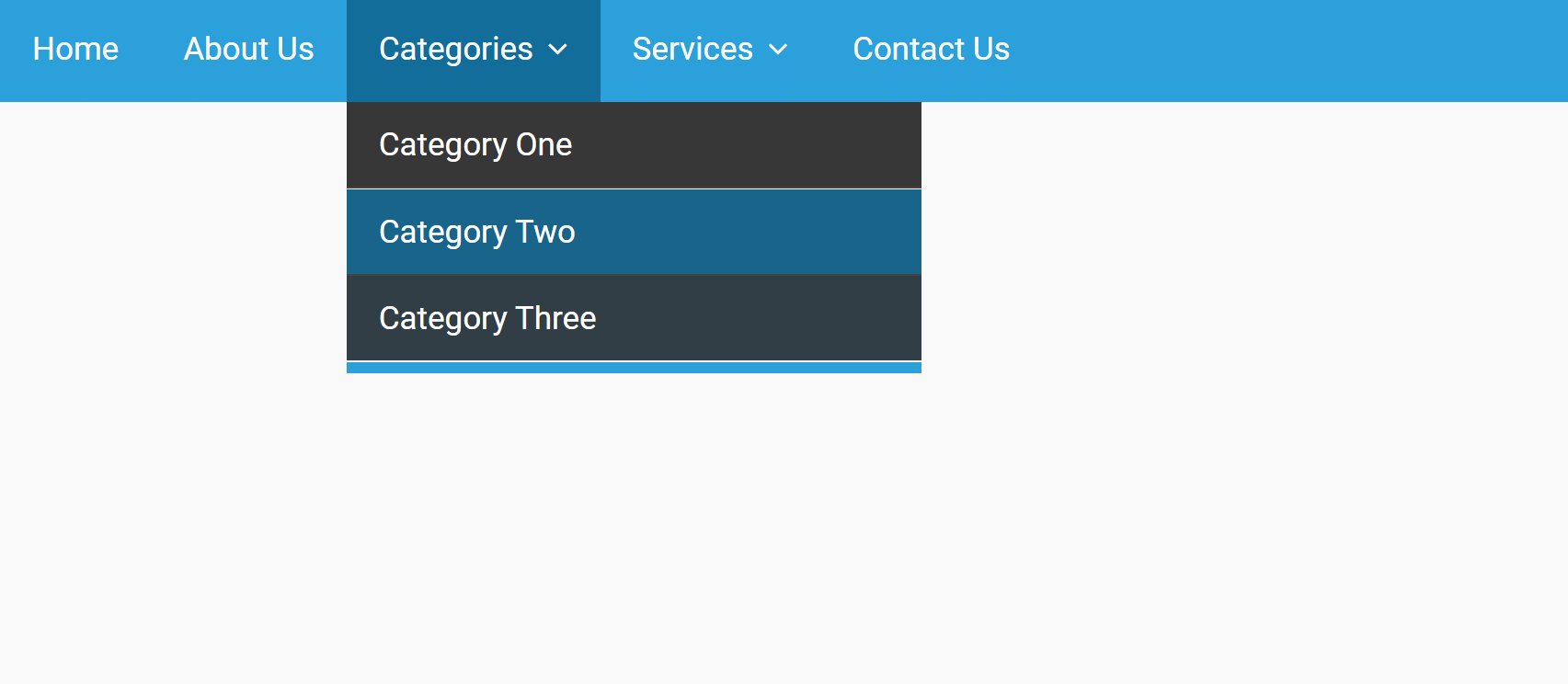
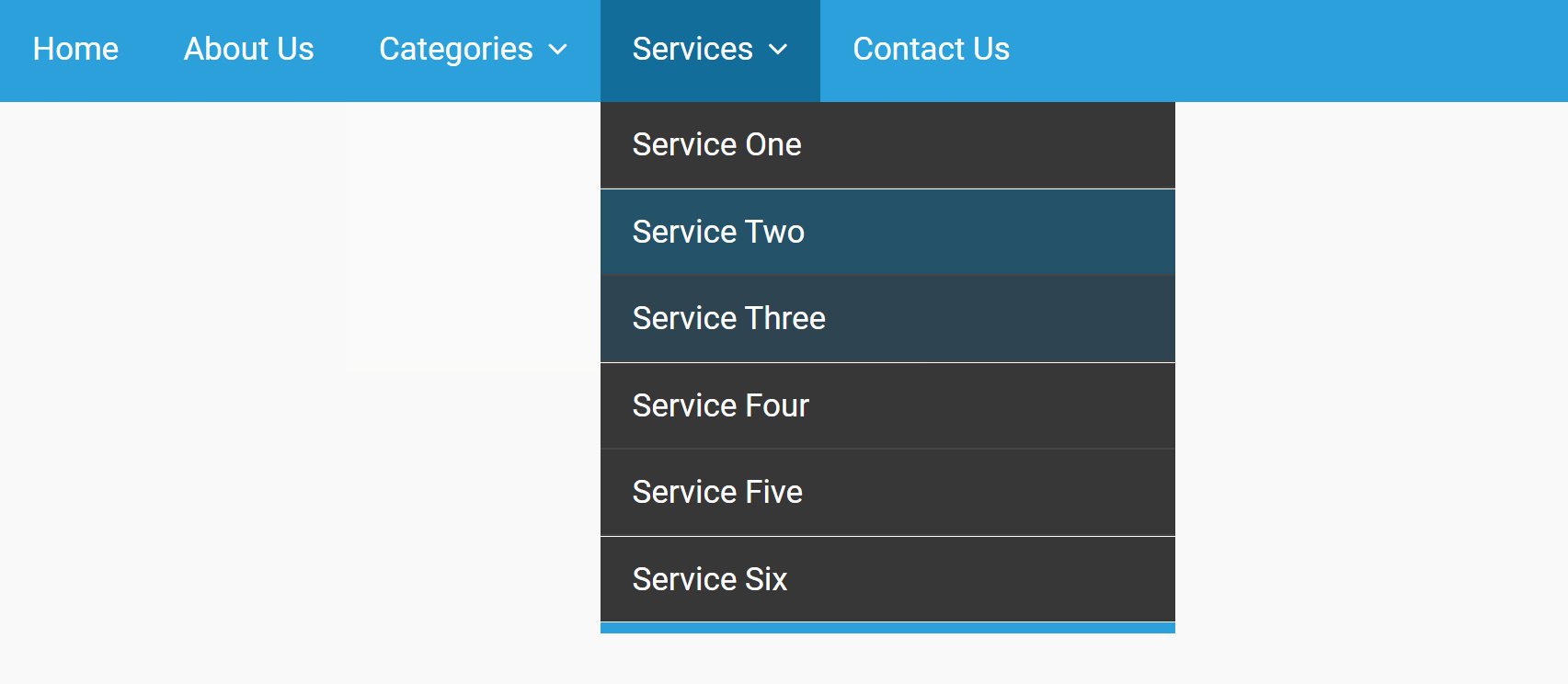
Categories, Services 메뉴는 드롭다운 기능이 있습니다.
마우스 포인터를 올리면 드롭다운 되는 메뉴들을 확인 할 수 있습니다.
*결과

먼저 아래 스틱코드 링크에서 코드를 가져옵니다.
https://stickode.com/detail.html?no=2627
스틱코드
stickode.com
*코드 전체
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Simplest jQuery Dropdown Nav Demo</title>
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/font-awesome/4.6.2/css/font-awesome.min.css">
<style>
@import url(https://fonts.googleapis.com/css?family=Roboto:400,700,500);
/* main Styles */
html { box-sizing: border-box; }
*, *:before, *:after { box-sizing: inherit; }
body {
background: #fafafa;
font-family: "Roboto", sans-serif;
font-size: 14px;
margin: 0;
}
a { text-decoration: none; }
.container {
width: 1000px;
margin: auto;
}
h1 { text-align:center; margin-top:150px;}
/* Navigation Styles */
nav { background: #2ba0db; }
nav ul {
font-size: 0;
margin: 0;
padding: 0;
}
nav ul li {
display: inline-block;
position: relative;
}
nav ul li a {
color: #fff;
display: block;
font-size: 14px;
padding: 15px 14px;
transition: 0.3s linear;
}
nav ul li:hover { background: #126d9b; }
nav ul li ul {
border-bottom: 5px solid #2ba0db;
display: none;
position: absolute;
width: 250px;
}
nav ul li ul li {
border-top: 1px solid #444;
display: block;
}
nav ul li ul li:first-child { border-top: none; }
nav ul li ul li a {
background: #373737;
display: block;
padding: 10px 14px;
}
nav ul li ul li a:hover { background: #126d9b; }
nav .fa.fa-angle-down { margin-left: 6px; }
</style>
</head>
<body>
<nav>
<div class="container">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About Us</a></li>
<li> <a href="#">Categories<i class='fa fa-angle-down'></i></a>
<ul>
<li><a href="#">Category One</a></li>
<li><a href="#">Category Two</a></li>
<li><a href="#">Category Three</a></li>
</ul>
</li>
<li class='sub-menu'> <a href="#">Services<i class='fa fa-angle-down'></i></a>
<ul>
<li><a href="#">Service One</a></li>
<li><a href="#">Service Two</a></li>
<li><a href="#">Service Three</a></li>
<li><a href="#">Service Four</a></li>
<li><a href="#">Service Five</a></li>
<li><a href="#">Service Six</a></li>
</ul>
</li>
<li><a href="#">Contact Us</a></li>
</ul>
</div>
</nav>
<script src="http://code.jquery.com/jquery-1.12.4.min.js"></script>
<script>
$('nav li').hover(
function() {
$('ul', this).stop().slideDown(200);
},
function() {
$('ul', this).stop().slideUp(200);
}
);
</script>
</body>
</html>
*HTML의 태그들
html 문서는 여러 태그들을 사용하여 원하는 내용을 구조화 합니다.
<> 이렇게 꺽쇠 모양으로 생긴 태그들은 여는 태그와 닫는 태그 2개가 하나의 쌍으로 이루어져 있습니다.
맨 위에 있는 <!doctype html>은 닫는 태그가 없는 특이한 태그이지만 html 태그는 아니고 정보를 선언하는 것입니다.
이 <!doctype html> 은 document type. 즉, 해당 문서의 타입을 선언하고 있는 것을 눈치 채셧나요?
html 타입임을 선언하고 있군요. 구체적으로 말하자면 html5 임을 브라우저에게 알려주는 것입니다.
w3schools에서 아래와 같이 정의되어있네요.
All HTML documents must start with a <!DOCTYPE> declaration.
뒤이어 곧바로 나오는 <html> 태그는 문서 전체를 감싸고 있습니다. 물론 앞에 설명한 <!doctype html>태그는 감싸지 않습니다. 그 외에 다른 모든 html 태그들(head태그, body태그, a태그 등 )을 포함하는 가장 큰 박스라고 생각하면 됩니다.
그 안에서 크게 <head> 태그와 <body> 태그로 나뉠 수 있는데
<head>태그에는 <title>,<style>,<base>,<meta>,<script>,<noscript> 가 들어 갈 수 있습니다.
문서 제목 같은 데이터들을 담는 박스라고 생각하면 됩니다.
<body>태그는 몸통이니까 온갖 html 태그들이 들어 갈 수 있습니다.
<style>태그는 스타일 정보를 담는 박스 입니다. 각 요소마다 어떤 옷을 입힐지 정하는 곳이라고 생각하면 됩니다.
<nav>태그는 navigation 을 뜻합니다. 우리가 어디를 이동할 때 네비를 찍고 가죠?
웹페이지에서도 버튼 클릭 등의 이벤트를 통해 다른 웹페이지로 이동하게 되는데 이때 네비를 찍고 가는 것입니다.
<nav>태그는 그때 사용 되는 링크를 위한 것이죠.
<script>태그는 자바스크립트 코드를 담을 수 있습니다.
자바스크립트는 일반적으로 이미지 조작, 양식 유효성 검사 및 콘텐츠의 동적 변경 등을 위해 사용되며
src 속성을 통해 외부 스크립트 파일을 참조 할 수 있습니다.
이 외에도 다양한 태그들이 있으니 구글링해서 사용하시면 좋을 것 같습니다.
'HTML/CSS' 카테고리의 다른 글
| [HTML/CSS]유튜브 API 사용법( Youtube Iframe) (0) | 2021.12.25 |
|---|---|
| [HTML] 이미지를 원형으로 만들기 예제 (0) | 2021.12.21 |
| [HTML / CSS] 만들어져 있는 템플릿 적용하기 (0) | 2021.12.07 |
| [HTML / CSS] Navbar 메뉴바 만들기! (0) | 2021.11.13 |
| [HTML / CSS] CSS로 Tab menu 구현하기(JS x ) (0) | 2021.11.04 |


