이번 포스팅에서 다룰 것은 뷰페이저/텝레이아웃으로 구성되어진 화면 만들기입니다.
뷰페이저(ViewPager)란?
데이터를 페이지 단위로 표시하고, 좌/우 슬라이드를 통해 페이지를 전환할 수 있도록 만들어주는 컨테이너입니다. 자체적으로 화면을 그리는 기능을 가지지는 않고, 여러 종류의 뷰(View) 위젯을 사용하여 각 뷰페이저의 페이지를 구성합니다.
텝 레이아웃(TabLayout) 이란?
뷰 페이저와 연동하여 뷰 페이저의 페이지들의 메뉴처럼 사용할 수 있습니다.
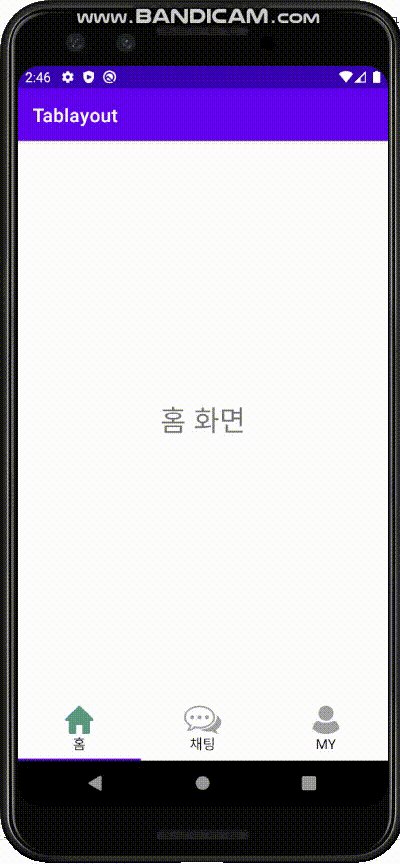
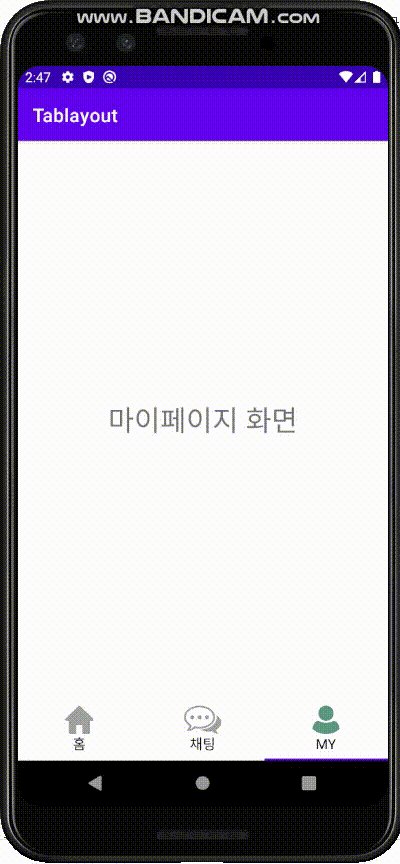
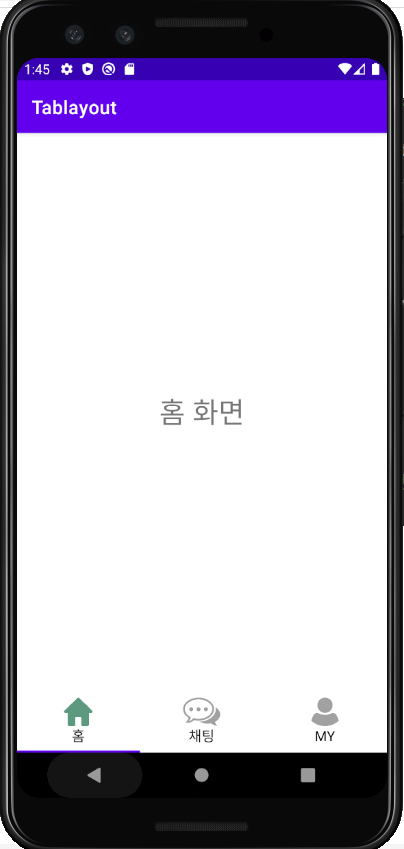
완성될 화면

결과 화면에서 보았듯이 홈 ,채팅 ,마이페이지를 슬라이드 또는 메뉴 선택을 통한 페이지전환을 구현해보도록 하겠습니다.
전반적인 코드는 스틱코드에서 쉽게 확인하고 가져와서 구현 하실 수 있습니다!
아래 링크를 통해 참고하여 진행 해주세요!
stickode.com/detail.html?no=1915
스틱코드
stickode.com
개발 순서
1. 화면 구성하기
1)메인화면에 뷰페이져,텝레이아웃 구성하기 (activity_main.xml)
2)커스텀할 탭 모양 구성하기 (tab_custom.xml)
3)탭 메뉴 선택시 바뀔 이미지 구성하기 (3 resouce files[xml])
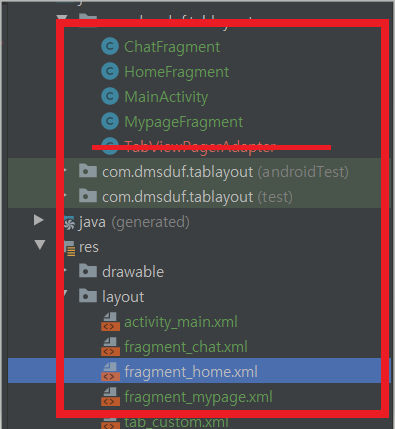
4)탭 메뉴 선택시 띄워질 페이지(홈,채팅,마이페이지) 만들기 (3 Fragments)
2. 텝레이아웃과 / 뷰페이져 연결하기
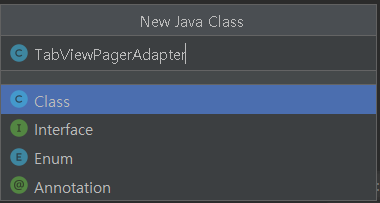
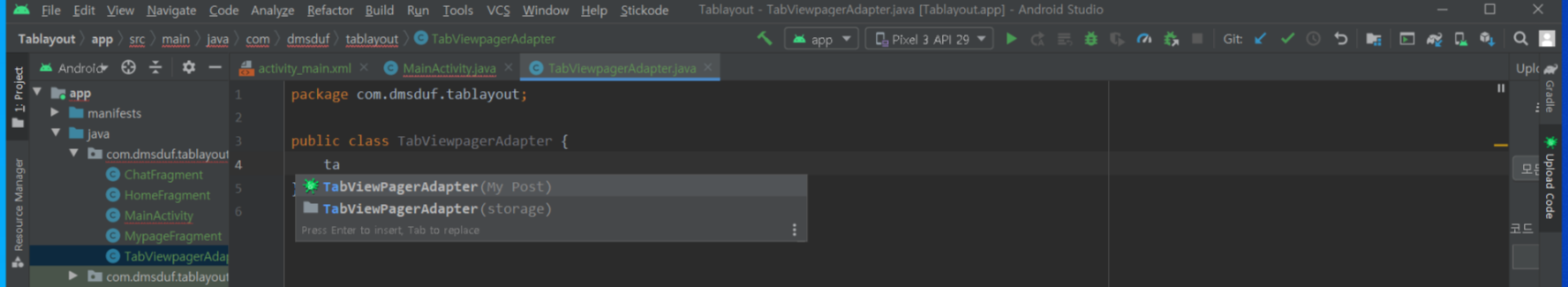
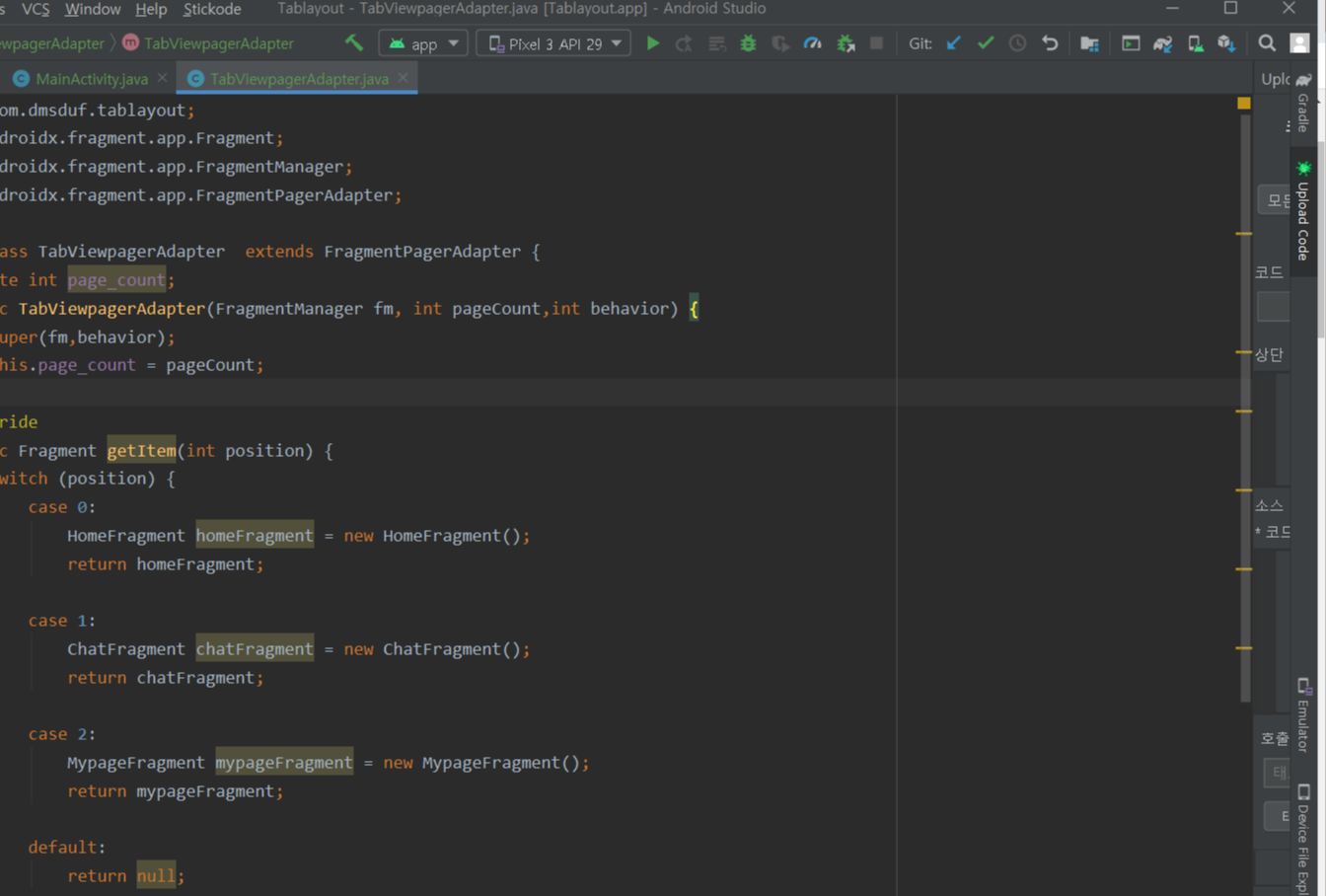
1)TabViewpagerAdapter.class
2)MainActivity.class
1.화면구성하기
1)메인화면에 뷰페이져,텝레이아웃 구성하기 (activity_main.xml)
프로젝트에 생성된 activitymain.xml 파일에서 아래와 같이 뷰페이져와 텝 레이아웃을 넣어주도록 합니다.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:weightSum="10"
tools:context=".MainActivity">
<androidx.viewpager.widget.ViewPager
android:id="@+id/view_pager_content"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="9"
>
</androidx.viewpager.widget.ViewPager>
<com.google.android.material.tabs.TabLayout
android:id="@+id/main_tab_layout"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
></com.google.android.material.tabs.TabLayout>
</LinearLayout>
2)커스텀할 탭 모양 구성하기
tab_custom.xml
하단에 보여질 탭모양을 그립니다. 저는 이미지와 글자를 보여주기 위하여 ImageView ,TexetView를 넣어주었습니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="100dp"
android:orientation="vertical">
<ImageView
android:id="@+id/tab_image"
android:layout_width="match_parent"
android:layout_height="30dp"></ImageView>
<TextView
android:id="@+id/tab_name"
android:layout_width="match_parent"
android:layout_height="20dp"
android:textSize="15dp"
android:gravity="center"
android:textColor="#000000"></TextView>
</LinearLayout>
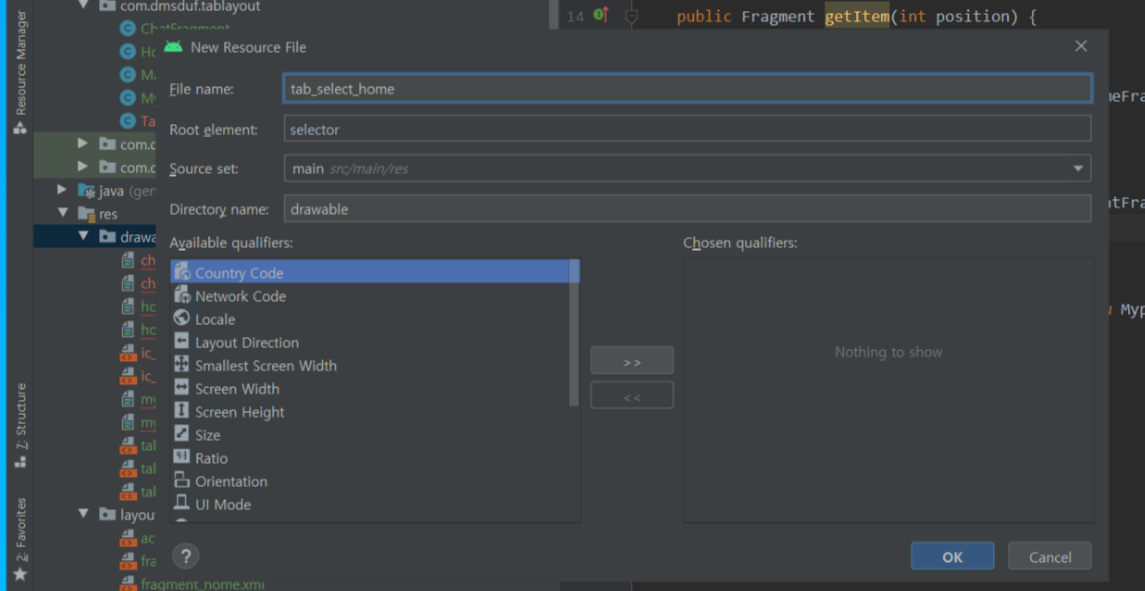
3)탭 메뉴 선택시 바뀔 이미지 구성하기 (3 Fragments)
다음으로 탭 메뉴가 선택 되었을때, 메뉴별 활성화/비활성화 상태마다 다른 이미지를 보여주기 위해서 res폴더에 resource file을 생성합니다.
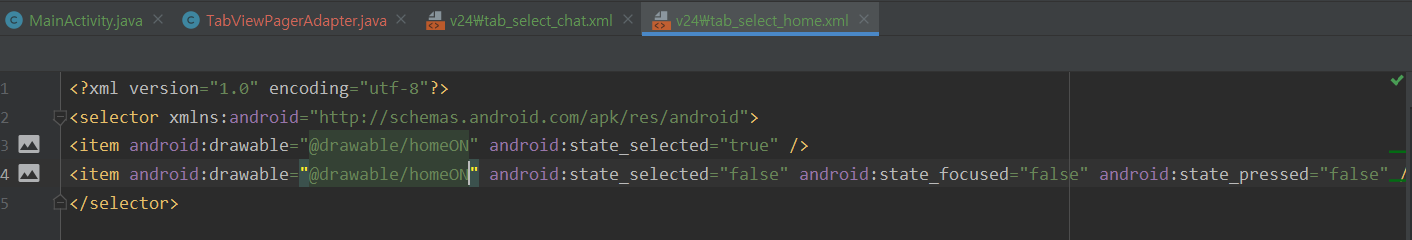
tab_select_home.xml


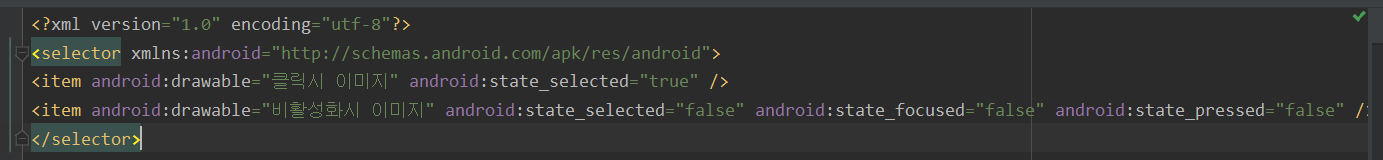
생성된 resource파일에서 stickode의 click_selector라는 포스팅을 이용하면 아래와 같은 코드가 바로 생성됩니다. 이에따라 활성화/비활성화 이미지를 넣어주세요!
stickode.com/detail.html?no=1915


버튼 이미지에 사용한 파일을 첨부 하였습니다.
메뉴에 개수에 따라 resource파일 또한 동일하게 만들어주세요! 저는 총 3개(홈,채팅,마이페이지)의 탭 메뉴를 보여주기 위해 3개의 resource(tab_select_home , tab_select_chat , tab_select__mypage)파일을 만들었습니다
(홈,채팅,마이페이지)를 위한 활성화 및 비활성화 아이콘입니다. (각 버튼별로 2개씩 있어요)
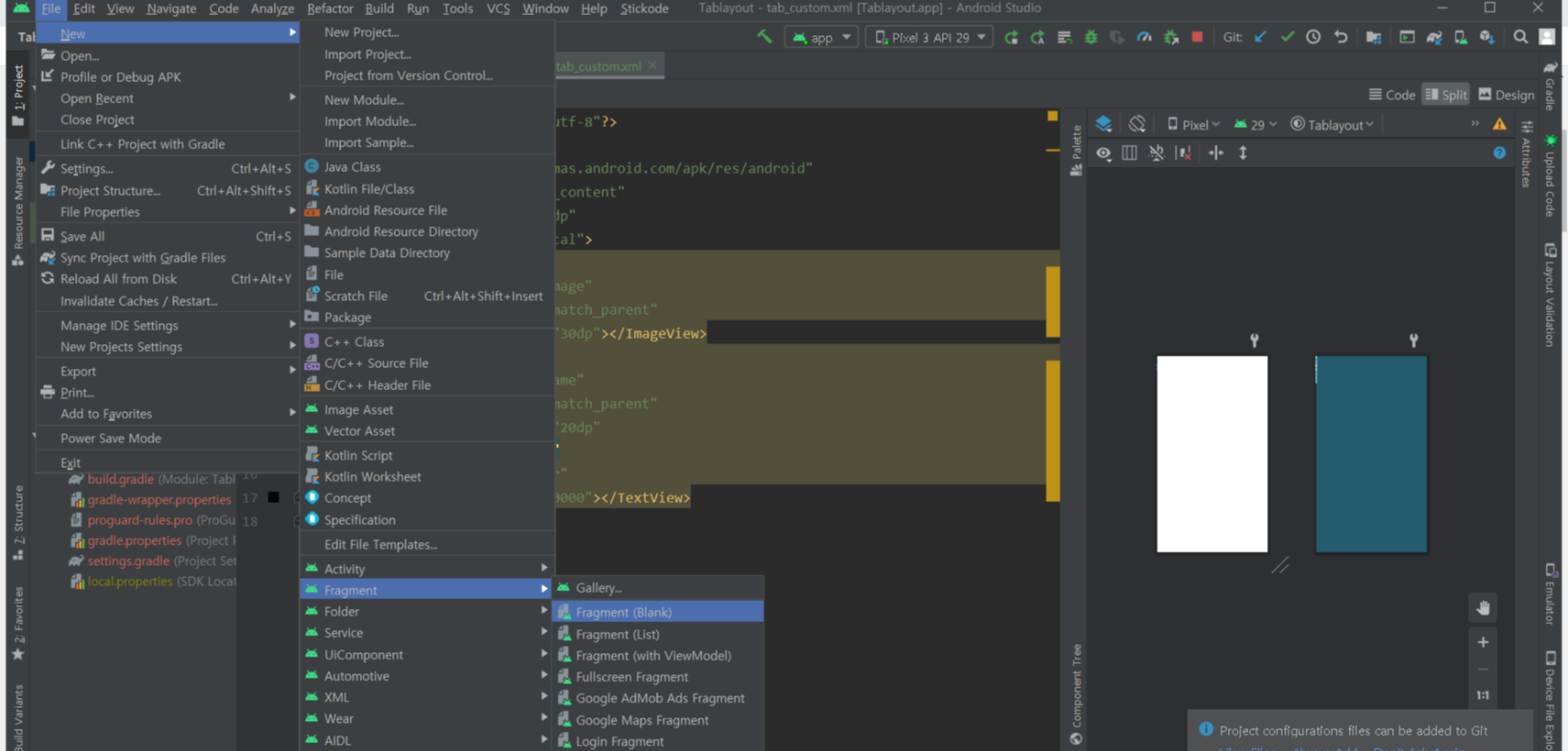
3.탭 메뉴 선택시 띄워질 페이지(홈,채팅,마이페이지) 만들기
탭 선택시 보여질 화면은 프레그먼트로 구성하도록 합니다
저는 홈 , 채팅 , 마이페이지 화면을 띄우기 위해 총 3개의 프래그먼트 파일을 만들었습니다.


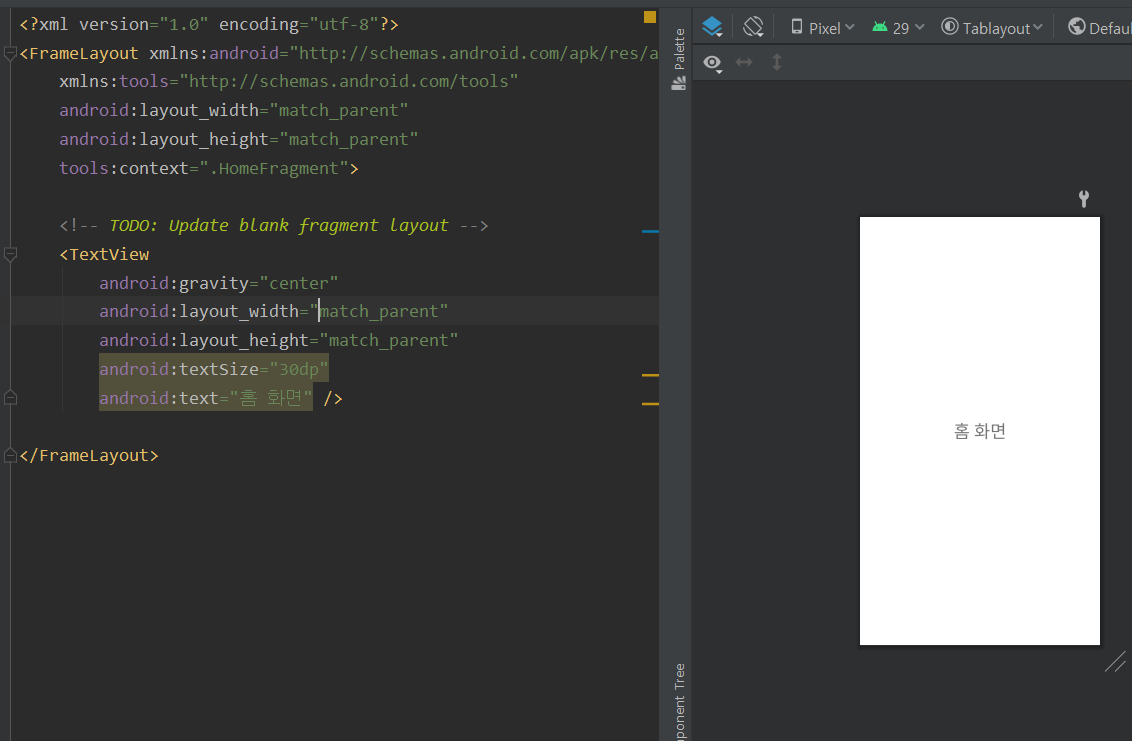
fragment_home.xml
프래그먼트 생성 후 각 화면을 구분하기 위한 텍스트를 적었습니다.("홈 화면")

2. 텝레이아웃과 / 뷰페이져 연결하기
텝 선택시마다 다른 페이지를 보여주는 동작을 위하여 텝 레이아웃과 뷰페이져를 연결해야 합니다.
뷰페이져 어댑터를 클래스를 만들도록 합니다.
1)TabViewpagerAdapter.class

아래 링크의 tabViewPagerAdater 포스팅을 이용해 쉽게 작성하였습니다.
stickode.com/detail.html?no=1915


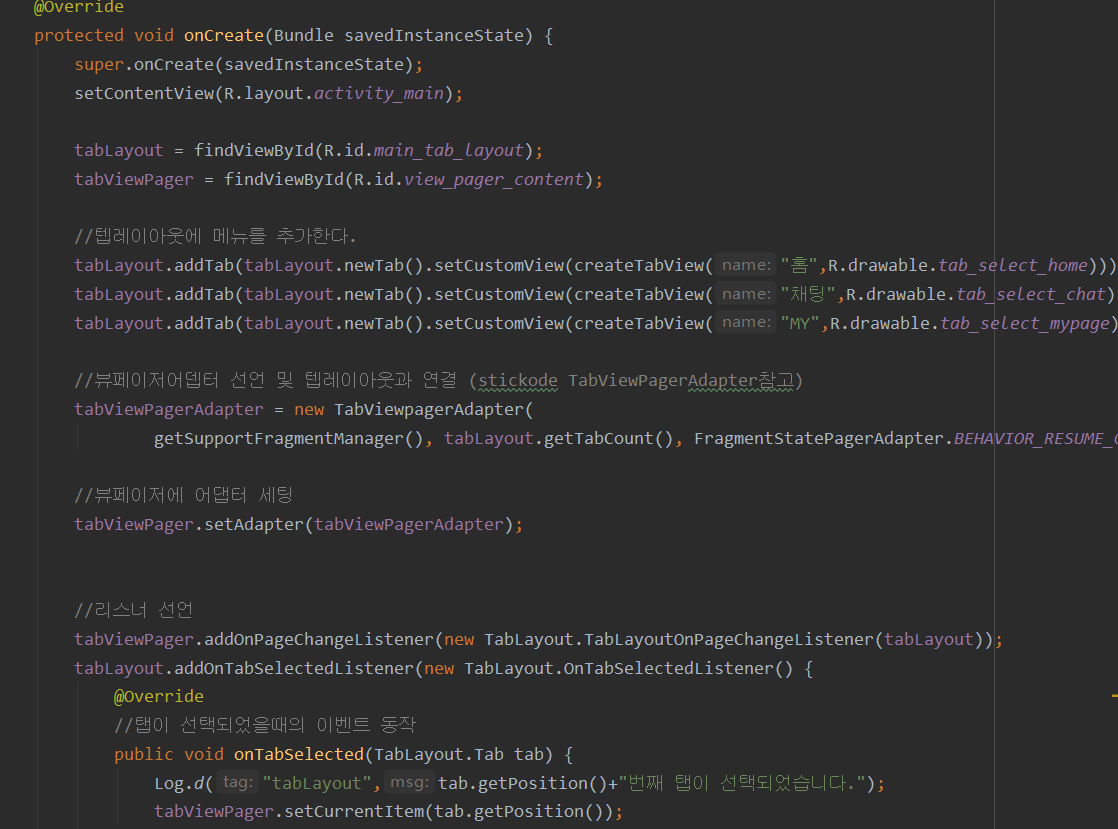
2) MainActiviy.class
메인액티비티에서 여태까지 구성한 텝레이아웃 , 뷰페이저 , 뷰페이저 어댑터를 생성한 후 연결해주도록 합니다.
stickode - MainActivity(tablayout)
stickode.com/detail.html?no=1915

이제 모든 작업이 끝났습니다.
실행 후 3개의 메뉴 및 3개의 페이지로 구성된 뷰페이저가 완성되었습니다!

'안드로이드 자바' 카테고리의 다른 글
| [Java][Android] 개발자에게 문의 메일 보내는 기능 (4) | 2021.02.28 |
|---|---|
| [Java][Android] HttpUrlConnection을 이용한 http통신 (0) | 2021.02.27 |
| [Java][Android] 메모장 만들기(2. 메모장 수정, 삭제) (19) | 2021.02.25 |
| [Java][Android] 촬영한 사진의 썸네일을 이미지뷰에 넣기 (0) | 2021.02.24 |
| [Java][Android] check box 란? , 체크박스 빠르게 커스텀하기 (2) | 2021.02.23 |



