728x90
이번 시간에는 리사이클러뷰 안에 또다른 리사이클러뷰를 만들어 보겠습니다!
먼저 스틱코드에서 소스를 다운받아주세요!
https://stickode.com/detail.html?no=2553
스틱코드
stickode.com
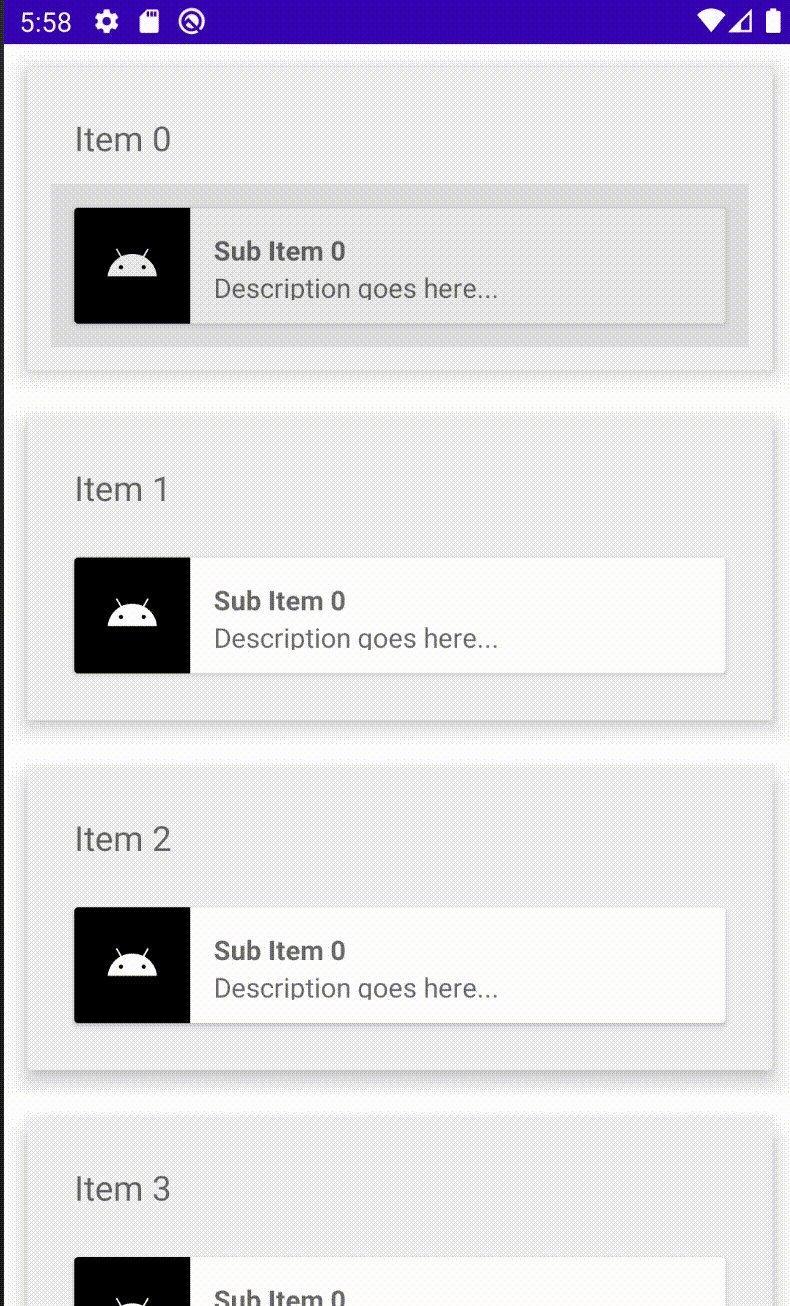
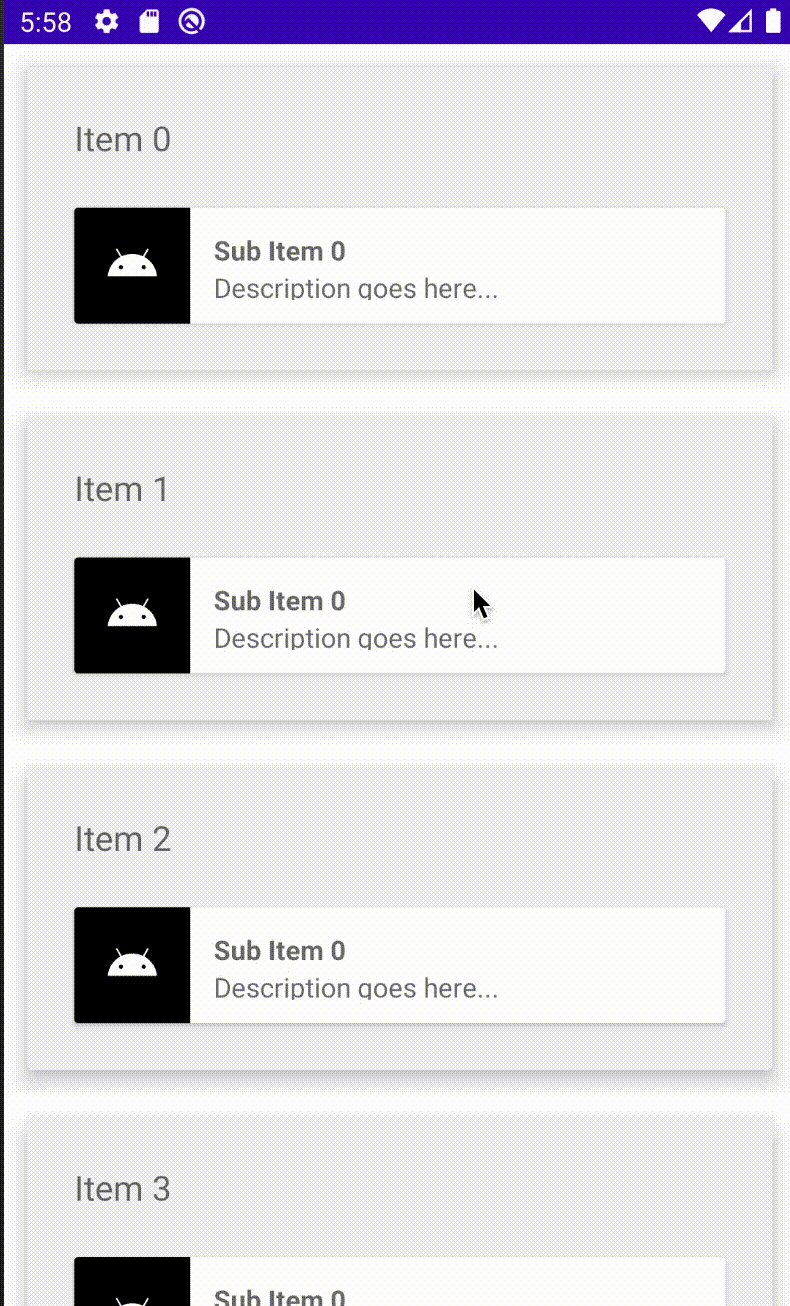
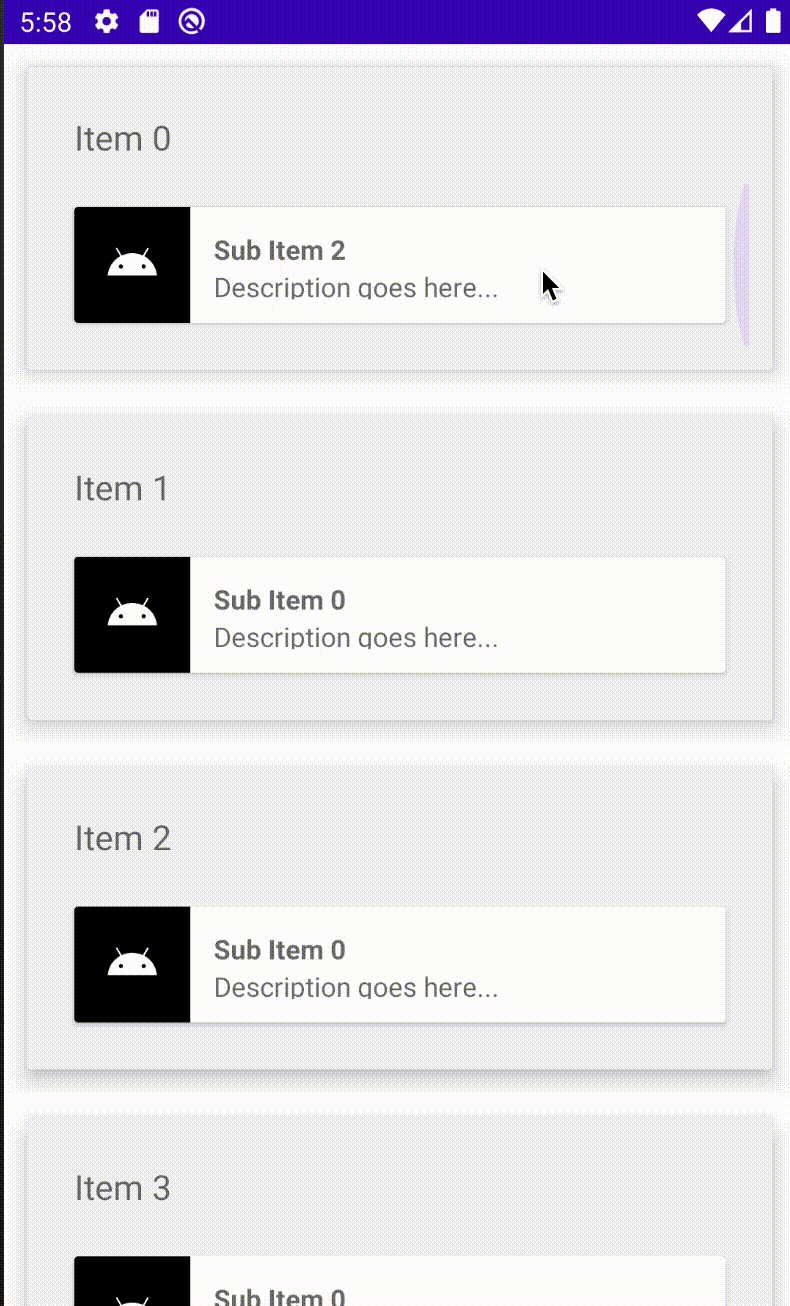
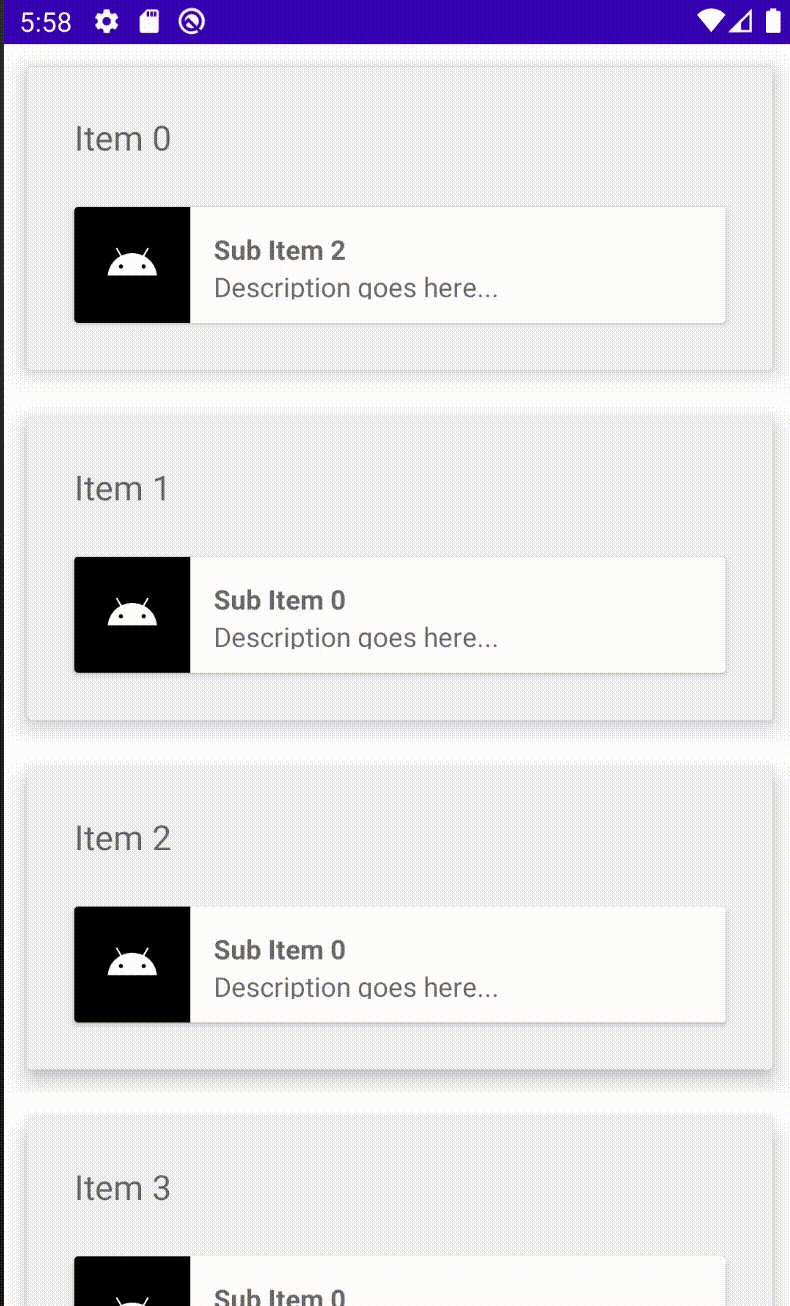
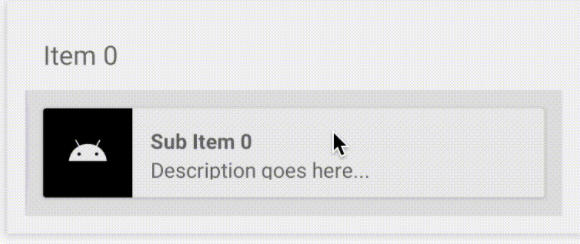
상위 리사이클러뷰 안에 하위리사이클러뷰 아이템이 가로방향으로 3개씩들어 있습니다.
큰박스안에 작은아이템이 3개 들어있는모습

먼저 상위 리사이클러뷰를 넣을 메인 액티비티를 작성합니다.
<TestActivity>
package com.example.myapplication.Test;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import com.example.myapplication.R;
import java.util.ArrayList;
import java.util.List;
public class TestActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_maintest);
// 상위 리사이클러뷰 설정
RecyclerView rvItem = findViewById(R.id.rv_item);
LinearLayoutManager layoutManager = new LinearLayoutManager(TestActivity.this);
ItemAdapter itemAdapter = new ItemAdapter(buildItemList());
rvItem.setAdapter(itemAdapter);
rvItem.setLayoutManager(layoutManager);
}
// 상위아이템 큰박스 아이템을 10개 만듭니다.
private List<Item> buildItemList() {
List<Item> itemList = new ArrayList<>();
for (int i=0; i<10; i++) {
Item item = new Item("Item "+i, buildSubItemList());
itemList.add(item);
}
return itemList;
}
// 그안에 존재하는 하위 아이템 박스(3개씩 보이는 아이템들)
private List<SubItem> buildSubItemList() {
List<SubItem> subItemList = new ArrayList<>();
for (int i=0; i<3; i++) {
SubItem subItem = new SubItem("Sub Item "+i, "Description "+i);
subItemList.add(subItem);
}
return subItemList;
}
}
메인액티의 레이아웃을만들고 리사이클러뷰를 넣어줍니다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv_item"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:ignore="MissingConstraints" />
</androidx.constraintlayout.widget.ConstraintLayout>
세로방향으로 생기는 큰박스리사이클러뷰를 만들어 보겠습니다.
상위 아이템 어답터와, 아이템, 그리고 아이템 레이아웃을 만들어 줍니다.

<ItemAdapter>
package com.example.myapplication.Test;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import com.example.myapplication.R;
import java.util.List;
// 상위 어답터
public class ItemAdapter extends RecyclerView.Adapter<ItemAdapter.ItemViewHolder> {
private RecyclerView.RecycledViewPool viewPool = new RecyclerView.RecycledViewPool();
private List<Item> itemList;
ItemAdapter(List<Item> itemList) {
this.itemList = itemList;
}
@NonNull
@Override
public ItemViewHolder onCreateViewHolder(@NonNull ViewGroup viewGroup, int i) {
View view = LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.layout_item, viewGroup, false);
return new ItemViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull ItemViewHolder itemViewHolder, int i) {
Item item = itemList.get(i);
itemViewHolder.tvItemTitle.setText(item.getItemTitle());
// 자식 레이아웃 매니저 설정
LinearLayoutManager layoutManager = new LinearLayoutManager(
itemViewHolder.rvSubItem.getContext(),
LinearLayoutManager.HORIZONTAL,
false
);
layoutManager.setInitialPrefetchItemCount(item.getSubItemList().size());
// 자식 어답터 설정
SubItemAdapter subItemAdapter = new SubItemAdapter(item.getSubItemList());
itemViewHolder.rvSubItem.setLayoutManager(layoutManager);
itemViewHolder.rvSubItem.setAdapter(subItemAdapter);
itemViewHolder.rvSubItem.setRecycledViewPool(viewPool);
}
@Override
public int getItemCount() {
return itemList.size();
}
class ItemViewHolder extends RecyclerView.ViewHolder {
private TextView tvItemTitle;
private RecyclerView rvSubItem;
ItemViewHolder(View itemView) {
super(itemView);
// 부모 타이틀
tvItemTitle = itemView.findViewById(R.id.tv_item_title);
// 자식아이템 영역
rvSubItem = itemView.findViewById(R.id.rv_sub_item);
}
}
}
< Item >
상위 리사이클러뷰 아이템 클래스를 정의하고,
하위 리사이클러뷰 아이템으로 정의한 하위아이템 리스트를 전역변수로 선언합니다.
package com.example.myapplication.Test;
import java.util.List;
// 상위 리사이클러뷰 아이템클래스를 정의
public class Item {
private String itemTitle;
// 하위 리사이클러뷰 아이템으로 정의한 subItemList를 전역변수로 선언한다.
private List<SubItem> subItemList;
public Item(String itemTitle, List<SubItem> subItemList) {
this.itemTitle = itemTitle;
// 하위 리사이클러뷰
this.subItemList = subItemList;
}
public String getItemTitle() {
return itemTitle;
}
public void setItemTitle(String itemTitle) {
this.itemTitle = itemTitle;
}
public List<SubItem> getSubItemList() {
return subItemList;
}
public void setSubItemList(List<SubItem> subItemList) {
this.subItemList = subItemList;
}
}
< layout_item.xml >
상위 아이템의 xml에 하위 아이템의 리사이클러뷰를 넣어줍니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardBackgroundColor="#f3f3f3"
app:cardElevation="8dp"
android:layout_margin="12dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="12dp"
android:orientation="vertical">
<TextView
android:id="@+id/tv_item_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="12sp"
android:textSize="18sp"
android:text="Item Title"/>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv_sub_item"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
</androidx.cardview.widget.CardView>
</LinearLayout>이제 하위 아이템을 만들어보겠습니다.
-> 가로로 움직이는 아이템3개
하위 아이템 어답터와, 아이템, 그리고 아이템 레이아웃을 만들어 줍니다.

<SubItemAdapter>
package com.example.myapplication.Test;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import com.example.myapplication.R;
import java.util.List;
// 자식 어답터
public class SubItemAdapter extends RecyclerView.Adapter<SubItemAdapter.SubItemViewHolder> {
private List<SubItem> subItemList;
SubItemAdapter(List<SubItem> subItemList) {
this.subItemList = subItemList;
}
@NonNull
@Override
public SubItemViewHolder onCreateViewHolder(@NonNull ViewGroup viewGroup, int i) {
View view = LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.layout_sub_item, viewGroup, false);
return new SubItemViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull SubItemViewHolder subItemViewHolder, int i) {
SubItem subItem = subItemList.get(i);
subItemViewHolder.tvSubItemTitle.setText(subItem.getSubItemTitle());
}
@Override
public int getItemCount() {
return subItemList.size();
}
class SubItemViewHolder extends RecyclerView.ViewHolder {
TextView tvSubItemTitle;
SubItemViewHolder(View itemView) {
super(itemView);
tvSubItemTitle = itemView.findViewById(R.id.tv_sub_item_title);
}
}
}
< SubItem >
package com.example.myapplication.Test;
// 자식 아이템
public class SubItem {
private int subItemImage;
private String subItemTitle;
private String subItemDesc;
public SubItem(String subItemTitle, String subItemDesc) {
this.subItemTitle = subItemTitle;
this.subItemDesc = subItemDesc;
}
public int getSubItemImage() {
return subItemImage;
}
public void setSubItemImage(int subItemImage) {
this.subItemImage = subItemImage;
}
public String getSubItemTitle() {
return subItemTitle;
}
public void setSubItemTitle(String subItemTitle) {
this.subItemTitle = subItemTitle;
}
public String getSubItemDesc() {
return subItemDesc;
}
public void setSubItemDesc(String subItemDesc) {
this.subItemDesc = subItemDesc;
}
}
layout_sub_item.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="12dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/img_sub_item"
android:layout_width="60dp"
android:layout_height="60dp"
android:background="@color/black"
android:src="@drawable/ic_launcher_foreground"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_toEndOf="@id/img_sub_item"
android:padding="12dp"
android:orientation="vertical">
<TextView
android:id="@+id/tv_sub_item_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textStyle="bold"
android:text="Sub item title"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Description goes here..."/>
</LinearLayout>
</RelativeLayout>
</androidx.cardview.widget.CardView>
</FrameLayout>
완성! 세로 리사이클러뷰+ 가로 리사이클러뷰 형태를 갖춘 리사이클러뷰가 완성됬습니다.

https://stickode.com/detail.html?no=2553
스틱코드
stickode.com
소스를 즐겨찾기하고 만들어보세요!
'안드로이드 자바' 카테고리의 다른 글
| [Java][Android] retrofit + 리사이클러뷰 만들기 (0) | 2021.11.09 |
|---|---|
| [JAVA][Android] 죽지않는 서비스(Immortal Service) (0) | 2021.10.31 |
| [JAVA][Android] 시크바와 프로그레스바 연동하기 (0) | 2021.10.29 |
| [JAVA][Android] 주사위 예제 만들기 (0) | 2021.10.27 |
| [JAVA][Android] 리사이클러뷰 아이템 이동, 스와이프로 삭제하기 (0) | 2021.10.26 |



