안녕하세요. 이번에는 JetPack UI 컴퍼넌트 중 Pallete를 사용해보록 하겠습니다.
Jetpack이란?
우선 JetPack의 단어 뜻이 무엇인지 찾아보면 등에 메는 개인용 분수 추친기라고 합니다. 그리고 안드로이드 스튜디오에서 Jetpack 설명란을 보면 아래와 같이 설명하고 있습니다.
Jetpack은 개발자가 관심 있는 코드에 집중할 수 있도록 권장사항 준수, 사용구 코드 제거, 모든 Android 버전과 기기에서 일관되게 작동하는 코드 작성을 돕는 라이브러리 모음입니다.
즉, 2018년 5월 8일에 구글이 발표한 라이브러리와 도구 모음집입니다.

https://developer.android.com/jetpack?hl=ko
Android 개발자 | Android Developers
Jetpack은 개발자가 관심 있는 코드에 집중할 수 있도록 권장사항 준수, 상용구 코드 제거, 모든 Android 버전과 기기에서 일관되게 작동하는 코드 작성을 돕는 라이브러리 모음입니다.
developer.android.com
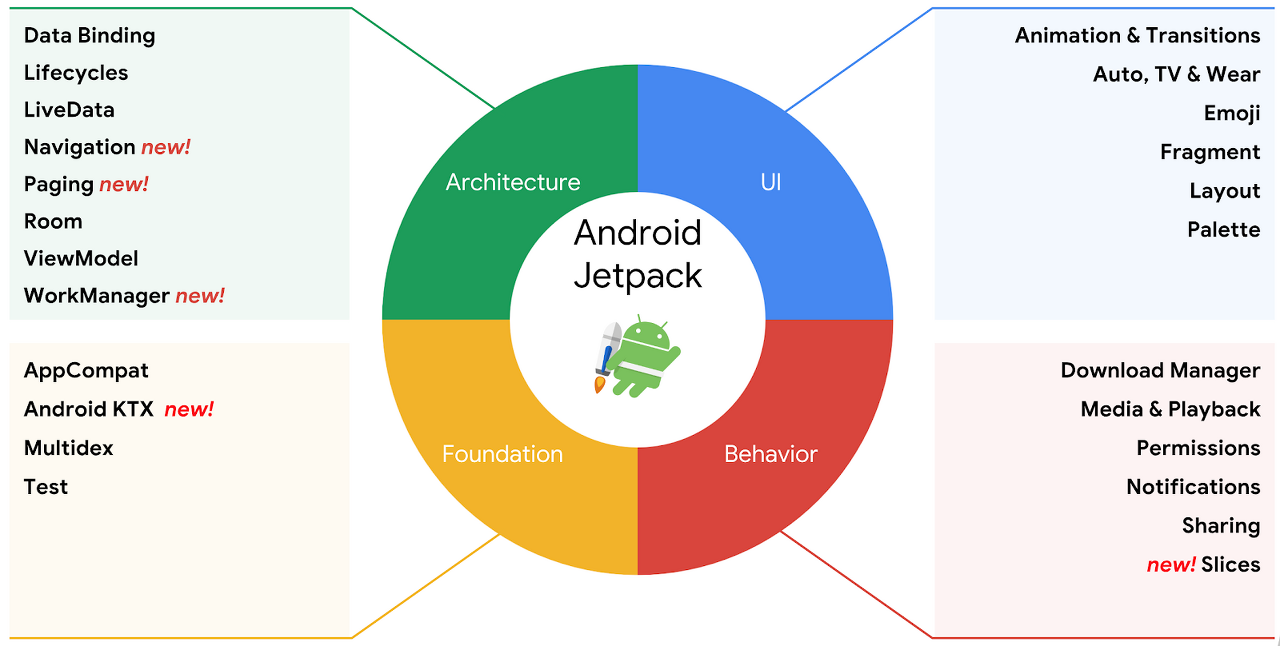
Jetpack의 구성 요소
Jetpack은 크게 4가지의 구성요소로 나눌 수 있고

이번 시간에 다룰 Palette 라이브러리는 UI 구성요소 중 하나입니다.
Pallete 사용예시
Pallete는 이미지에서 중요한 색상을 추출하여 시각적으로 매력적인 앱을 만든데 도움을 줍니다.
예를 들어 팔레트를 사용하면 앨범 표지를 기반으로 배색한 노래 제목 카드를 만들거나 앱의 배경 이미지가 변경될 때 툴바 색상을 조정할 수 있습니다. 자세한 사항은 아래 안드로이드 공홈 가이드를 통해 확인해주세요.

https://developer.android.com/training/material/palette-colors?hl=ko
Palette API로 색상 선택 | Android 개발자 | Android Developers
팔레트 라이브러리는 이미지에서 중요한 색상을 추출하여 시각적으로 매력적인 앱을 만드는 데 도움이 되는 지원 라이브러리입니다.
developer.android.com
Pallete 사용 방법
1. 라이브러리 Import 해주기
gradle.app 에 아래 라이브러리를 사용하겠다고 알려줍시다.
implementation 'androidx.palette:palette:1.0.0'
2. xml 파일 준비
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/root_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/text_view_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="Title Text"
android:textColor="@color/purple_500"
android:textSize="50sp" />
<ImageView
android:id="@+id/image_view"
android:layout_width="wrap_content"
android:layout_height="200dp"
android:scaleType="centerCrop"
android:src="@drawable/test" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="nextSwatch"
android:text="Next Swatch" />
</LinearLayout>
3. Java 파일 준비

위 코드는 아래 스틱 코드에서 확인할 수 있습니다. 스틱코드에 가입하셔서 위 코드는 물론 다른 코드까지 이용해보세요.
https://stickode.com/detail.html?no=2360
스틱코드
stickode.com
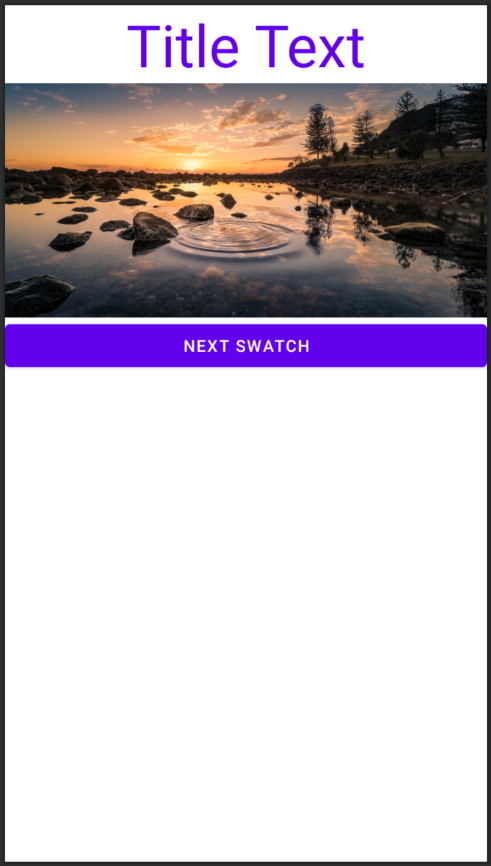
4. 결과
'안드로이드 자바' 카테고리의 다른 글
| [JAVA][Android] Context 메뉴 만들기 (0) | 2021.08.30 |
|---|---|
| [JAVA][Android] SharedPreferences 데이터 저장 및 불러오기 (0) | 2021.08.28 |
| [JAVA][Android] 액션바 커스텀 하기 (0) | 2021.08.22 |
| [JAVA][Android] AR core 앱 빠르게 만들기 (0) | 2021.08.20 |
| [JAVA][Android] Bottom Navigation 만들기 (0) | 2021.08.18 |


