728x90
코틀린으로 토스트 메세지 띄우기를 해보겠습니다.

새로운 프로젝트를 생성합니다.

생성 후

build.gradle(Module: My_Application.app) 을 열어줍니다.

id 'kotlin-android-extensions'그리고 plugins 에 id 'kotlin-android-extensions' 를 넣고

Sync Now를 눌러줍니다.

그리고 activity_main.xml에
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/btn1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="기본 토스트" />
</LinearLayout>코드를 작성해 줍니다.

이와같은 화면이 구성되었습니다.
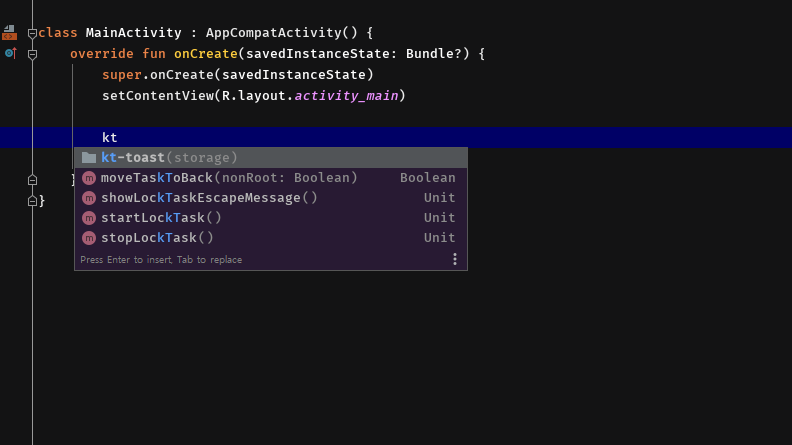
MainActivity.kt 에서

kt라고 입력하면 스틱코드에 업로드 해놓았던 코드를 가져올 수 있습니다.

토스트 메세지는 자주 사용하게 되는 기능이니, 스틱코드에 등록하여 사용하시면 편리합니다.

버튼 클릭 시 토스트 메세지가 뜨는 것을 확인하실 수 있습니다.
https://stickode.com/detail.html?no=2356
스틱코드
stickode.com
오늘의 코드 올려놓았으니, 스틱코드 가입하고 코드리스트에 등록하여 즐거운 코딩 하세요!
'안드로이드 코틀린' 카테고리의 다른 글
| [Kotlin][Android] 블루투스 On/Off 제어하기 (0) | 2021.09.05 |
|---|---|
| [Kotlin][Android] 비트맵 string으로 변환하기 (0) | 2021.09.01 |
| [Kotlin][Android] SharedPreference 사용법 (0) | 2021.08.24 |
| [Kotlin][Android] 자바 정규 표현식 (유효성 검사) 사용법 & 예제 (0) | 2021.08.19 |
| [Kotlin][Android] GIF ImageView에 넣기 (0) | 2021.08.17 |


