안녕하세요
이번 시간에는 앱 화면의 하단에서 자주 봤었던
Bottom Navigation을 만들어보겠습니다.
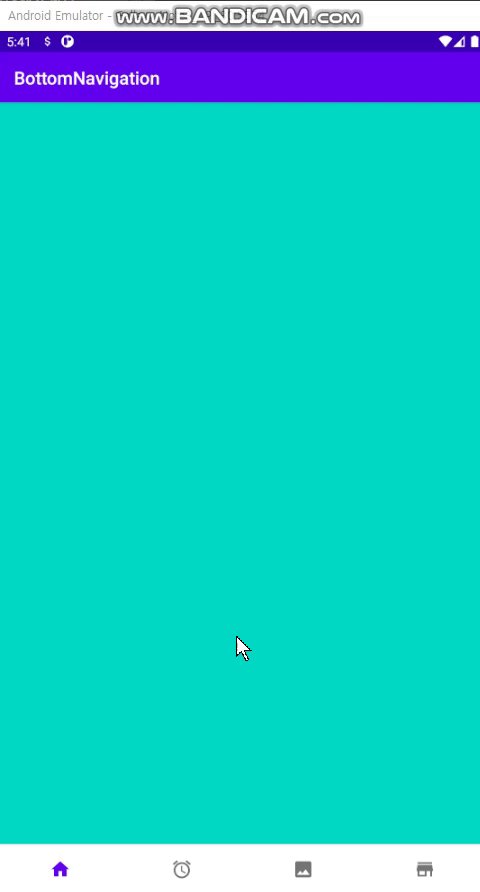
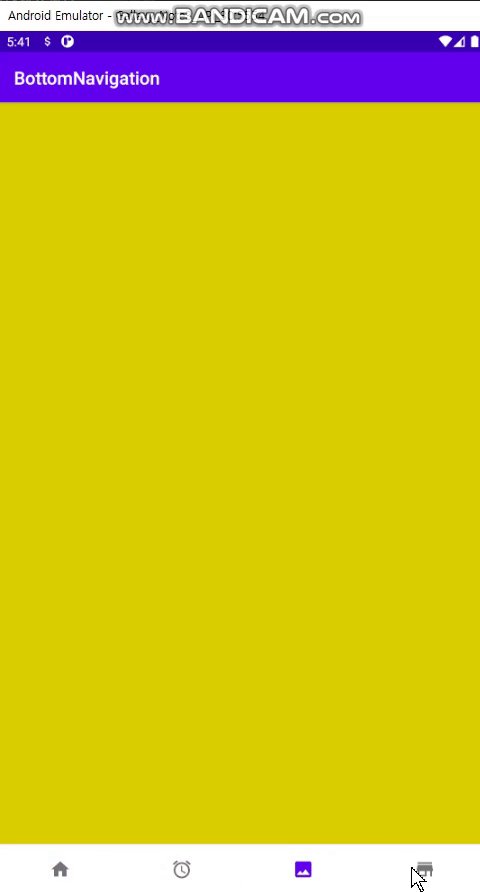
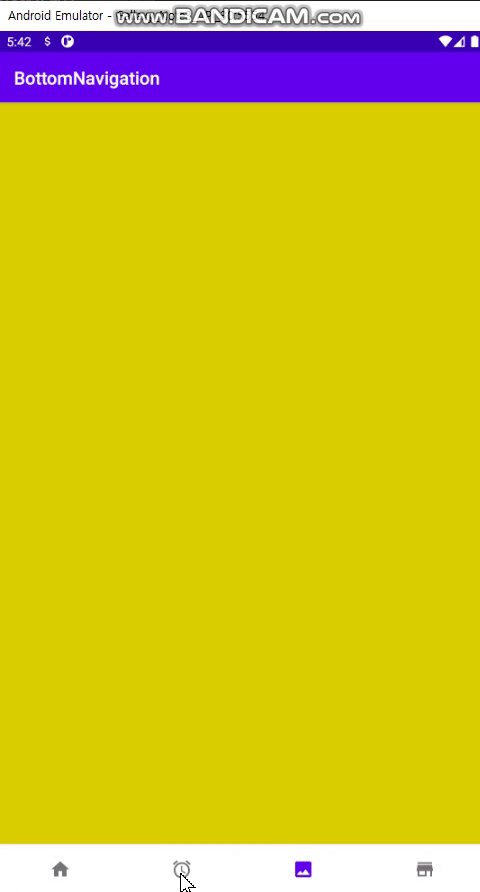
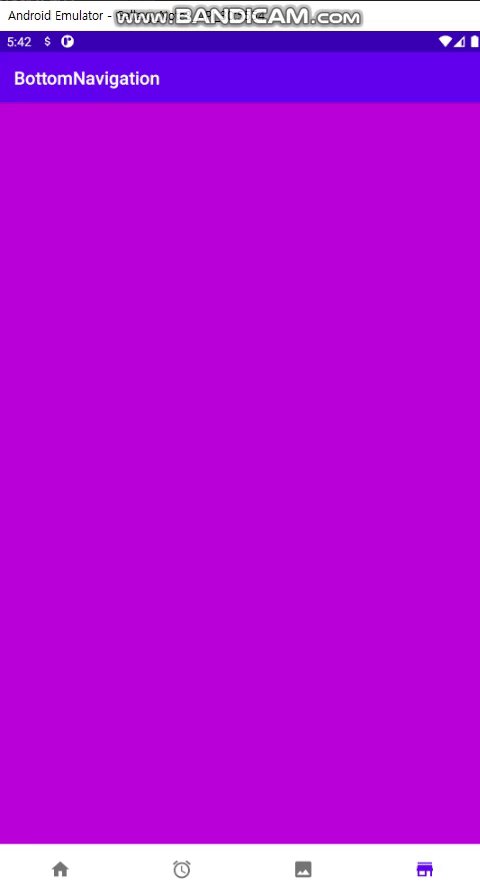
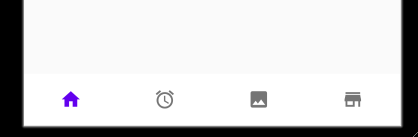
하단의 4개의 item을 클릭하면 서로 다른 4개의 fragment가 화면에 나옵니다.
* 결과

먼저 아래 스틱코드 링크에서 즐겨찾기를 해주세요
https://stickode.com/detail.html?no=2336
스틱코드
stickode.com
1. Bottom Navigation Activity 프로젝트 만들기
- 아래와 같이 Bottom Navigation Activity 프로젝트를 만들어주세요.

2. Gradle(Module:app)에서 코드 2줄을 추가해주세요

implementation 'androidx.navigation:navigation-fragment:2.3.2'
implementation 'androidx.navigation:navigation-ui:2.3.2'
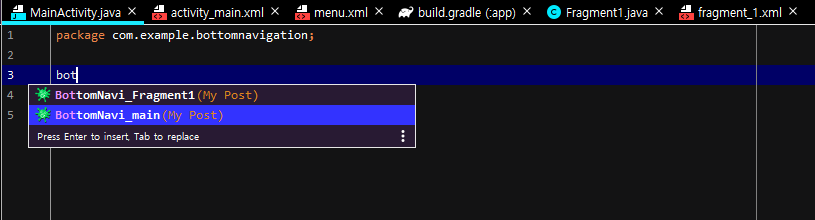
3. MainActivity.java
-아래와 같이 스틱코드로 코드를 불러와주세요.


4. activity_main.xml
-아래와 같이 스틱코드로 코드를 불러와주세요.


5. menu 디렉토리와 item 만들기
- 아래 사진에서 보이는 4개의 item 을 만들고 그것을 menu 디렉토리에서 관리합니다.

1) menu 디렉토리 만들기
안드로이드 스튜디오에서 project 탭의 res를 우클릭 합니다.
res > new > Android Resource Directory를 클릭하여
Resource type 을 menu로 하고 OK를 누릅니다.
2) item 만들기
위에서 작업하여 생성된 menu.xml 에서
스틱코드의 코드를 불러와서 item을 만들어줍니다.


- project탭에서 res - drawble 에서 우클릭하여 New에서 Vector Asset을 클릭합니다.
- Clip Art에서 내가 원하는 아이콘을 추가합니다.
- 추가된 아이콘 이름을 위와 같이 입력해줍니다.
ex) android:icon="@drawable/ic_baseline_store_24"
6. Fragment1.java 만들기
안드로이드 스튜디오 상단 메뉴에서 File 탭을 클릭합니다.
File > new > Fragment > Fragment(blank)
Fragment Name을 Fragment1로 정하고 Finish를 클릭합니다.
=> Fragment1 생성 하면 java와 xml이 동시에 생성됩니다
방금 만든 java, xml 파일 각각에서 스틱코드로 코드를 입력합니다.
1) Fragment1.java


2) fragment1.xml


* 같은 방법으로 Fragment4 까지 만듭니다.
'안드로이드 자바' 카테고리의 다른 글
| [JAVA][Android] 액션바 커스텀 하기 (0) | 2021.08.22 |
|---|---|
| [JAVA][Android] AR core 앱 빠르게 만들기 (0) | 2021.08.20 |
| [JAVA] 경과 시간 구하기 (0) | 2021.08.16 |
| [JAVA][Android] 서비스 구현하기 (0) | 2021.08.13 |
| [JAVA][Android] 버튼으로 notification 알림 띄우기 (0) | 2021.08.10 |



