
이번 예제에서는 자바스크립트만을 이용해 To Do 리스트를 만들어보겠습니다.
따라하기 전, 스틱코드에 올라온 자바스크립트로 투두리스트 만들기 코드를 즐겨찾기 해주세요
<main.html>
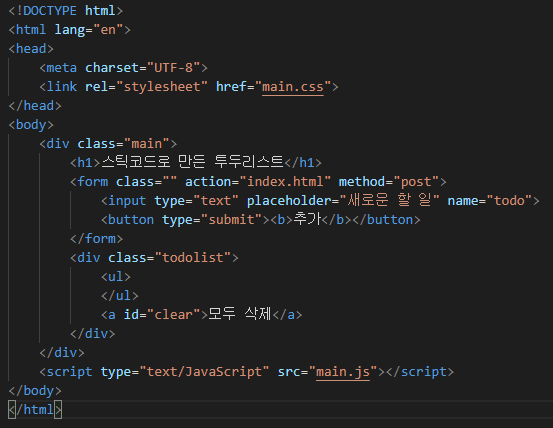
먼저 html 코드를 작성해봅시다.
html 파일에서 스틱코드 호출태그인 ToDoList-HTML을 입력하면
자바스크립트로 투두리스트를 만들기 위해 필요한 html 코드가 자동완성됩니다.


일단 HTML 코드에서는 수정없이, JS 파일과 CSS 파일을 작성해보겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="main.css">
</head>
<body>
<div class="main">
<h1>스틱코드로 만든 투두리스트</h1>
<form class="" action="index.html" method="post">
<input type="text" placeholder="새로운 할 일" name="todo">
<button type="submit"><b>추가</b></button>
</form>
<div class="todolist">
<ul>
</ul>
<a id="clear">모두 삭제</a>
</div>
</div>
<script type="text/JavaScript" src="main.js"></script>
</body>
</html><main.css>
다음으로 필요한 css 코드를 작성해줍니다.
이전과 마찬가지로 css 파일에서 스틱코드 호출태그인 ToDoList-CSS를 입력하면
자바스크립트로 투두리스트 만들기 - css 코드가 자동완성됩니다.

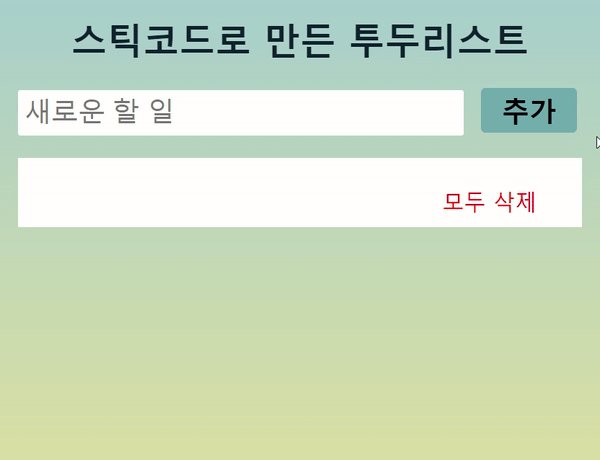
이제 호출태그로 완성된 코드 중 수정하고 싶은 부분을 수정해주세요.
저는 버튼의 구분을 위해 배경 색상을 추가해보았습니다.
.main{
width: 500px;
display: flex;
justify-content: center;
flex-direction: column;
margin: auto;
}
h1{
text-align: center;
}
input[type="text"]{
width: 385px;
height: 30px;
outline: 0;
border: none;
font-size: 1.5em;
background: white;
margin-right: 10px;
padding: 5px;
}
button{
width: 85px;
height: 40px;
font-size: 1.5em;
background-color: #6ea9ad;
border-radius: 4px;
outline: 0;
border: none;
}
.todolist{
background-color: white;
margin-top: 20px;
padding: 10px 40px 10px 0px;
}
ul{
list-style: none;
}
li{
border-bottom: 1px solid lightgrey;
padding-bottom: 15px;
padding-top: 15px;
font-size: 1.3em;
}
a{
float: right;
text-align: right;
color: red;
font-size: 1.2em;
cursor: pointer;
}
.delete{
background-color: #f1e390;
text-align: center;
padding: 0px 4px 0px 4px;
color: white;
cursor: pointer;
}
<main.js>
마지막으로, 현재 시간에 맞추어 시간을 띄워줄 수 있도록 JS 코드를 작성해보겠습니다.
이전과 마찬가지로 js 파일에서 스틱코드 호출태그인 ToDoList-JS를 입력하면
자바스크립트로 투두리스트 만들기 - js 코드가 자동완성됩니다.


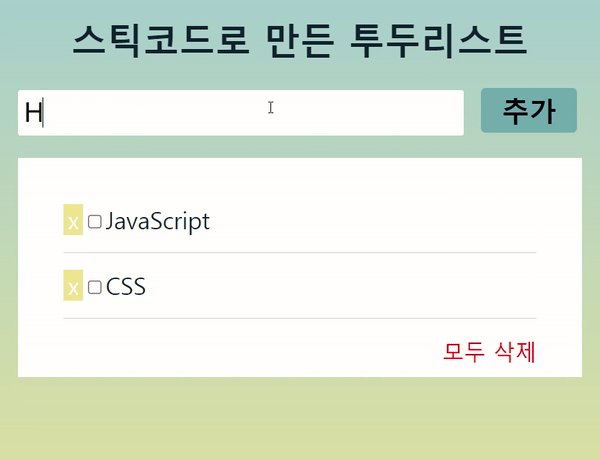
'추가' 버튼을 눌러 새로운 할일을 추가하는 경우 addToDo 함수가 실행됩니다.
할일 목록에 새로운 할일이 추가되면 입력창을 리셋시켜줍니다.
만약 할일 앞에 있는 노란 X박스를 누르면,
delelteToDo 함수를 통해 할일 목록에서 해당 내용이 사라집니다.
checkToDo 함수는 체크박스와 관련된 함수입니다.
만약 할일은 다 한 경우, 체크박스에 체크하면
할일 목록에 있는 내용의 텍스트 색상이 연하게 바뀝니다.
이미 체크된 할일의 체크박스를 해제하는 경우에는 다시 진한 글씨로 텍스트 색상을 바꿔주는 역할을 합니다.
마지막으로, '모두 삭제'를 클릭하면 clearToDoList 함수가 실행되며
모든 할일 목록이 삭됩니다.
JS 코드도 수정 없이 넘어가도록 하겠습니다.
init();
function init(){
document.querySelector('form').addEventListener('submit', addToDo);
document.getElementById('clear').addEventListener('click', clearTodoList);
document.querySelector('ul').addEventListener('click', deleteOrCheck);
}
function deleteOrCheck(e){
if(e.target.className == 'delete')
deleteToDo(e); // X 버튼을 누르면 목록에서 항목 삭제
else {
checkToDo(e); // 체크박스를 클릭한 경우 글씨 색을 연하게 바꿔준다.
}
}
function deleteToDo(e){ // X 버튼을 누르면 목록에서 항목 삭제
let remove = e.target.parentNode;
let parentNode = remove.parentNode;
parentNode.removeChild(remove);
}
function checkToDo(e){ // 체크박스를 클릭한 경우 글씨 색을 연하게 바꿔준다.
const todo = e.target.nextSibling;
if(e.target.checked){
todo.style.color = "#dddddd";
}else {
todo.style.color = "#000000";
}
}
function clearTodoList(e){ //목록 전체 삭제하는 경우
let ul = document.querySelector('ul').innerHTML = '';
}
function addToDo(e){ //새로운 할 일 추가하는 경우
e.preventDefault();
let toDoValue = document.querySelector('input');
if(toDoValue.value !== '')
addTask(toDoValue.value);
toDoValue.value = ''; //입력창 비워주기
}
function addTask(value){
let ul = document.querySelector('ul');
let li = document.createElement('li');
li.innerHTML = `<span class="delete">x</span><input type="checkbox"><label>${value}</label>`;
ul.appendChild(li);
document.querySelector('.todolist').style.display = 'block';
}
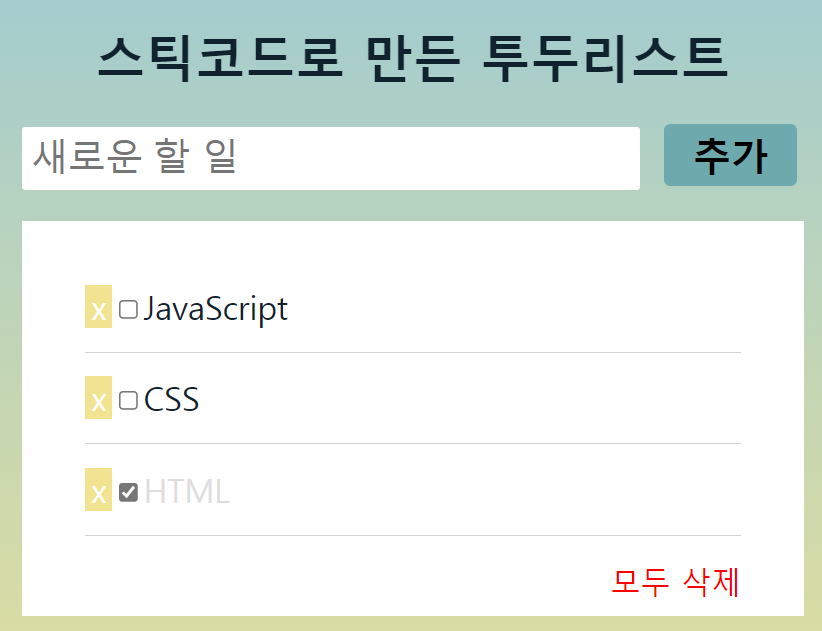
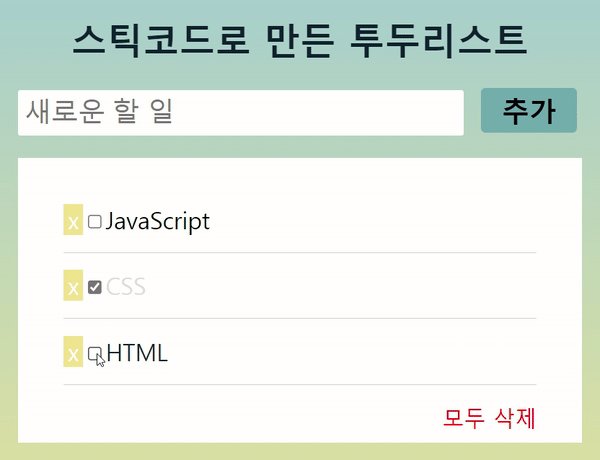
<완성된 화면>

참고한 스틱코드
자바스크립트로 투두리스트 만들기 > https://stickode.com/detail.html?no=2196
스틱코드
stickode.com
'JavaScript' 카테고리의 다른 글
| [JavaScript] 스탑워치 만들기 (2) | 2021.09.16 |
|---|---|
| [JavaScript] 구글맵 API 클러스터링 만들기 (0) | 2021.07.10 |
| [JavaScript] 버튼 클릭으로 웹페이지 다크모드, 라이트모드 설정하기 (0) | 2021.06.26 |
| [JavaScript] summernote 빨리 구현하기 (0) | 2021.06.25 |
| [JavaScript] 검색어 자동완성 만들기 (0) | 2021.06.23 |



