728x90
안녕하세요.
오늘은 머터리얼 디자인 3 에서 소개하고 있는 Segmented Buttons를 사용하는 방법에 대해 알아보겠습니다.
머터리얼 디자인 3 공식 페이지 링크는 아래와 같습니다.
https://m3.material.io/components/segmented-buttons/specs
Segmented button – Material Design 3
Segmented buttons help people select options, switch views, or sort elements.
m3.material.io
해당 세그먼트 버튼을 사용하려면 MaterialButtonToggleGroup으로 각 버튼을 묶어주어야 합니다.
그리고 한번에 하나의 버튼만 선택할 수 있도록 하려면 app:singleSelection="true" 로 지정해주어야 합니다.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:padding="16dp">
<com.google.android.material.button.MaterialButtonToggleGroup
android:id="@+id/toggleButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:singleSelection="true">
<Button
style="?attr/materialButtonOutlinedStyle"
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button 1"
/>
<Button
style="?attr/materialButtonOutlinedStyle"
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button 2"
/>
<Button
style="?attr/materialButtonOutlinedStyle"
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button 3"
/>
</com.google.android.material.button.MaterialButtonToggleGroup>
</LinearLayout>
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
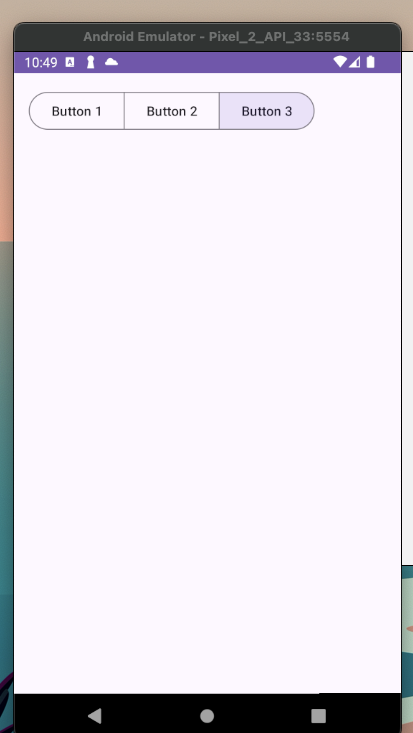
이렇게 하면 다음과 같이 버튼이 생성되는 것을 확인할 수 있습니다.

'안드로이드 자바' 카테고리의 다른 글
| [JAVA][Android] BottomSheetDialogFragment 에 값 전달하고 받기 (0) | 2024.08.04 |
|---|---|
| [JAVA][Android] UTC 시간을 로컬 시간으로 변경하기 (0) | 2024.08.03 |
| [JAVA][Android]ActivityResultLauncher 앨범 에서 사진 선택 후 이미지뷰에 이미지 넣기 (0) | 2024.07.30 |
| [JAVA][Android] 어댑터 재활용 하여 중첩 리사이클러뷰 만들기 (0) | 2024.07.29 |
| [JAVA][Android] 하나의 리사이클러뷰에 여러 타입의 뷰 추가하기 (Multi-View Type) (0) | 2024.07.28 |