안녕하세요 오늘은 캘린더와 리사이클러뷰를 활용한 to do list 를 만들어보겠습니다.
CalendarView | Android Developers
developer.android.com
안드로이드 프로젝트에 달력이 필요한 경우에 안드로이드에서 기본적으로 지원하는
ClendarView 를 활용하여 구현할 수 있습니다.
캘린더에서 선택한 날짜에 대해 원하는 작업을 추가할 수 있습니다
자세한 내용은 안드로이드 공식 홈페이지 CalendarView 에서 확인하실 수 있습니다.
먼저 레이아웃입니다.
ClendarView 와 리사이클러뷰를 포함한 간단한 레이아웃을 만들었습니다.
1. activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginStart="16dp"
android:layout_marginEnd="16dp"
>
<CalendarView
android:id="@+id/calendarView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginRight="8dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.488"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView3" />
<TextView
android:id="@+id/diaryTextView"
android:layout_width="0dp"
android:text="날짜"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="8dp"
android:layout_marginRight="8dp"
android:gravity="center"
android:textAppearance="@style/TextAppearance.AppCompat.Large"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/calendarView" />
<LinearLayout
android:id="@+id/editList"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintTop_toBottomOf="@+id/diaryTextView">
<EditText
android:id="@+id/addlist_txt"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="8dp"
android:layout_marginRight="8dp"
android:ems="10"
android:hint="내용을 입력하세요."
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<Button
android:id="@+id/addlist_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="추가"
/>
</LinearLayout>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scrollbarFadeDuration="0"
android:scrollbarSize="5dp"
android:scrollbarThumbVertical="@android:color/darker_gray"
android:scrollbars="vertical"
app:layout_constraintTop_toBottomOf="@+id/editList"></androidx.recyclerview.widget.RecyclerView>
<TextView
android:id="@+id/textView3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:gravity="center"
android:text=" TO DO LIST "
android:textAppearance="@style/TextAppearance.AppCompat.Large"
android:textSize="24sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
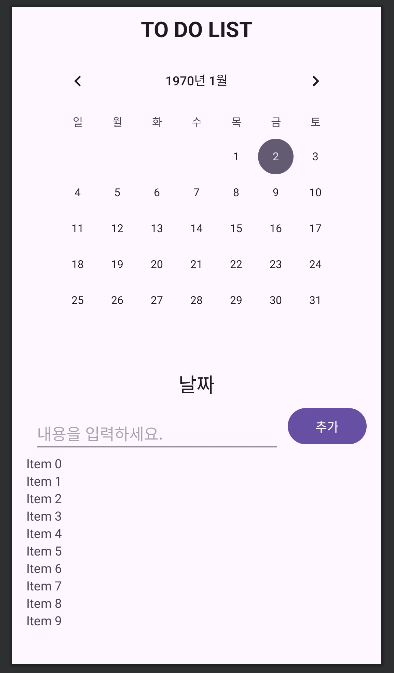
아래와 같은 레이아웃이 만들어집니다.

이후 리사이클러뷰 아이템 레이아웃, 데이터 클래스, 리사이클러뷰 어댑터, 메인 액티비티를 차례대로 만들어주도록 하겠습니다.
2. todo_items.xml
to do list 목록인 리사이클러뷰에 추가될 아이템에 대한 레이아웃입니다.
할 일이 완료된 것을 표시하기 위한 체크박스, 할 일 삭제 기능을 위한 삭제 버튼이 포함되어 있습니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginEnd="8dp"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/date"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0"
android:text="TextView" />
<CheckBox
android:id="@+id/content"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="8"
/>
<Button
android:id="@+id/delete_btn"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:text="삭제"
/>
</LinearLayout>
</LinearLayout>
3. TodoData.java
to do list 아이템에 대한 데이터 클래스입니다.
할일 내용, 할일 완료 여부(boolean) 를 포함하고 있습니다.
package com.example.todolist_example;
public class TodoData {
private String content;
private boolean done;
public TodoData(String content, boolean done) {
this.content = content;
this.done = done;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
public boolean isDone() {
return done;
}
public void setDone(boolean done) {
this.done = done;
}
}
4. TodoAdapter.java
할 일 목록을 추가, 삭제, 할일 완료 체크 박스 클릭 할때마다 작동하는 리사이클러뷰 어댑터 입니다.
할 일이 완료 후 체크 박스를 누르면, 취소선이 생깁니다.
또한 아이템 삭제 하기 버튼을 클릭하면 리사이클러뷰에서 아이템이 삭제 됩니다.
package com.example.todolist_example;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.Context;
import android.content.DialogInterface;
import android.graphics.Paint;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.time.LocalDate;
import java.time.format.DateTimeFormatter;
import java.util.ArrayList;
public class TodoAdapter extends RecyclerView.Adapter<TodoAdapter.ViewHolder> {
private Activity mContext; // context
private ArrayList<TodoData> itemList = new ArrayList<>();
// 1. 생성자
public TodoAdapter(Context mContext) {
this.mContext = (Activity) mContext;
}
// 2. on create view holder
@NonNull
@Override
public TodoAdapter.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
Context context = parent.getContext();
LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View view = inflater.inflate(R.layout.todo_items, parent, false);
TodoAdapter.ViewHolder holder = new TodoAdapter.ViewHolder(view);
return holder;
}
// 3. ViewHolder
public class ViewHolder extends RecyclerView.ViewHolder {
// todo_items.xml
// 아이템의 view 요소를 연결해준다.
TextView date;
CheckBox content;
Button delete_btn;
public ViewHolder (@NonNull View itemView) {
super(itemView);
date = itemView.findViewById(R.id.date);
content = itemView.findViewById(R.id.content);
delete_btn = itemView.findViewById(R.id.delete_btn);
}
public void setItem (TodoData item) {
content.setText(item.getContent());
}
}
// 4. on Bind View Holder
@Override
public void onBindViewHolder(@NonNull TodoAdapter.ViewHolder holder, int position) {
TodoData item = itemList.get(position);
holder.setItem(item);
// 삭제 버튼 클릭 이벤트
holder.delete_btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
AlertDialog.Builder builder = new AlertDialog.Builder(mContext);
builder.setTitle("할 일을 완료 했나요?")
.setMessage("확인을 누르면 해당 메모가 삭제 됩니다")
.setPositiveButton("확인", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
remove(position);
}
})
.setNegativeButton("취소", null);
// 다이얼로그 표시
AlertDialog dialog = builder.create();
dialog.show();
}
});
// 체크 박스 취소선
// 취소선 적용 여부 확인
if (item.isDone()) {
holder.content.setPaintFlags(holder.content.getPaintFlags() | Paint.STRIKE_THRU_TEXT_FLAG);
} else {
holder.content.setPaintFlags(holder.content.getPaintFlags() & (~Paint.STRIKE_THRU_TEXT_FLAG));
}
// 체크 박스 (할일 완료 여부) 상태에 따른 가운데 취소선 세팅
holder.content.setChecked(item.isDone());
holder.content.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(item.isDone()==true) {
// 취소선 삭제
holder.content.setPaintFlags(holder.content.getPaintFlags() & (~Paint.STRIKE_THRU_TEXT_FLAG));
isChecked =false;
item.setDone(isChecked);
} else {
isChecked = true;
holder.content.setPaintFlags( holder.content.getPaintFlags() | Paint.STRIKE_THRU_TEXT_FLAG);
item.setDone(isChecked);
}
}
});
} // bind view holder 끝
// 리사이클러뷰 총 개수
public int getItemCount() {
return itemList.size();
}
// 리사이클러뷰 아이템 추가
public void addItem (TodoData item) {
itemList.add(0,item);
notifyDataSetChanged();
}
// 아이템 삭제
public void remove (int position) {
try {
itemList.remove(position);
notifyItemRemoved(position);
notifyItemRangeRemoved(position, itemList.size());
} catch (IndexOutOfBoundsException ie) {
ie.printStackTrace();
}
}
// 아이템 전체 삭제
public void clearItem() {itemList.clear();}
}
5. MainActivity.java
먼저 어플 실행 시, 메인 액티비티에 진입하게 되면 diary_date view에 현재 날짜를 띄워주도록 합니다.
// 오늘 날짜 세팅
long now = System.currentTimeMillis();
Date mdate = new Date(now);
SimpleDateFormat timeformat = new SimpleDateFormat("yyyy-MM-dd");
String time = timeformat.format(mdate).toString();
diary_date.setText(time);
캘린더의 날짜를 클릭하면 클릭한 날짜가 diary_date view 에 보여지도록 합니다.
여기서 안드로이드의 캘린더가 반환하는 날짜를 변경해주어야 합니다.
안드로이드 캘린더는 선택한 날짜에 대해 년,월,일을 반환해줍니다.
그러나 월(month) 의 경우 0부터 시작하기 때문에 1을 추가하여 반환하는 메소드를 구현해줍니다.
또한 yyyy:MM:dd 날짜 포맷을 유지하여 데이터를 일관성 있게 관리하기 위해
9 이하의 일자(day)에 대해 숫자 앞에 0을 붙이도록 하는 코드도 함께 추가해줍니다.
// 캘린더 클릭 시 날짜 세팅
calendarView.setOnDateChangeListener(new CalendarView.OnDateChangeListener() {
@Override
public void onSelectedDayChange(@NonNull CalendarView view, int year, int month, int dayOfMonth) {
selected_date = formatDate(year, month, dayOfMonth);
diary_date.setText(selected_date);
todoAdapter.clearItem();
}
});
private String formatDate(int year, int month, int dayOfMonth) {
// 월은 0부터 시작하므로 +1 필요
String month_chosen = (month < 9) ? "0" + (month + 1) : String.valueOf(month + 1);
String date_chosen = (dayOfMonth < 10) ? "0" + dayOfMonth : String.valueOf(dayOfMonth);
return year + "-" + month_chosen + "-" + date_chosen;
}
to do 리스트를 작성하면 리사이클러뷰에 추가 되도록 합니다.
입력한 텍스트는 지워집니다.
// todo list 추가
add_btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String item = todo_text.getText().toString();
todoAdapter.addItem(new TodoData(item, false));
todo_text.getText().clear();
}
});
아래는 Main Activity.java 전체코드입니다
package com.example.todolist_example;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CalendarView;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.TextView;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date;
public class MainActivity extends AppCompatActivity {
// import
TodoAdapter todoAdapter; // 어댑터
private CalendarView calendarView; // 캘린더
private RecyclerView recyclerView; // 리사이클러뷰
private LinearLayoutManager linearLayoutManager; // 리니어 레이아웃 (리사이클러뷰)
// view
EditText todo_text;
Button add_btn;
TextView diary_date;
String selected_date;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// view 초기화
calendarView = findViewById(R.id.calendarView); // 캘린더
diary_date = findViewById(R.id.diaryTextView); // 오늘 날짜, 캘린더 선택 날짜
add_btn = findViewById(R.id.addlist_btn); // to do list 추가
todo_text = findViewById(R.id.addlist_txt); // to do list 작성란
// 리사이클러뷰
recyclerView = (RecyclerView) findViewById(R.id.rv);
linearLayoutManager = new LinearLayoutManager(MainActivity.this, LinearLayoutManager.VERTICAL, false);
todoAdapter = new TodoAdapter(MainActivity.this);
recyclerView.setLayoutManager(linearLayoutManager);
recyclerView.setAdapter(todoAdapter);
// 오늘 날짜 세팅
long now = System.currentTimeMillis();
Date mdate = new Date(now);
SimpleDateFormat timeformat = new SimpleDateFormat("yyyy-MM-dd");
String time = timeformat.format(mdate).toString();
diary_date.setText(time);
// 캘린더 클릭 시 날짜 세팅
calendarView.setOnDateChangeListener(new CalendarView.OnDateChangeListener() {
@Override
public void onSelectedDayChange(@NonNull CalendarView view, int year, int month, int dayOfMonth) {
selected_date = formatDate(year, month, dayOfMonth);
diary_date.setText(selected_date);
todoAdapter.clearItem();
}
});
// todo list 추가
add_btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String item = todo_text.getText().toString();
todoAdapter.addItem(new TodoData(item, false));
todo_text.getText().clear();
}
});
} // on create 끝
// method 1. 캘린더 날짜 포맷팅 로직
private String formatDate(int year, int month, int dayOfMonth) {
// 월은 0부터 시작하므로 +1 필요
String month_chosen = (month < 9) ? "0" + (month + 1) : String.valueOf(month + 1);
String date_chosen = (dayOfMonth < 10) ? "0" + dayOfMonth : String.valueOf(dayOfMonth);
return year + "-" + month_chosen + "-" + date_chosen;
}
}
이후 필요에 따라 내부 저장소 혹은 외부 저장소를 연결하여 사용하시면 됩니다.
감사합니다
'안드로이드 자바' 카테고리의 다른 글
| [Java][Android] 암시적 인텐트 사용해서 웹 검색하기 (0) | 2024.07.25 |
|---|---|
| [Java][Android] DTO 객체를 사용하여 시간 최신 정렬하기 (2) | 2024.07.24 |
| [JAVA][Android]livedata, viewmodel 활용해 타이머 만들기 (0) | 2024.07.22 |
| [JAVA][Android] CoordinatorLayout에서 BottomSheet 사용하기 (0) | 2024.07.21 |
| [Java][Android] Glide 라이브러리를 사용해 원형 이미지 뷰 만들기 (0) | 2024.07.20 |
