728x90
안녕하세요.
안드로이드에서 알람 앱 예제를 구현해보려고 합니다.
이 앱에서는 매일 원하는 시간에 알람이 울리도록 설정하고, 이미 설정된 알람을 수정하거나 삭제할 수 있도록 할 것입니다.
그리고 기기를 재부팅하더라고 이전에 설정했던 알람이 그대로 남아있을 수 있도록 설정할 것입니다.
오늘은 그 첫번째 단계로 설정되어 있는 알람의 목록을 보여주는 리사이클러뷰를 만들어보겠습니다.
1. 알람 데이터 클래스 생성
먼저 알람 데이터를 관리하기 위한 클래스를 아래와 같이 만듭니다.
import java.util.Locale;
public class Alarm {
private int hour;
private int minute;
private boolean onOff;
public Alarm(int hour, int minute) {
this.hour = hour;
this.minute = minute;
this.onOff = true; // 기본값 on으로 설정
}
public int getHour() {
return hour;
}
public int getMinute() {
return minute;
}
public boolean isOnOff() {
return onOff;
}
public String getAmPm() {
return hour < 12 ? "오전" : "오후";
}
public String getFormattedTime() {
int displayHour = (hour == 0 || hour == 12) ? 12 : hour % 12;
return String.format(Locale.getDefault(), "%02d:%02d", displayHour, minute);
}
}
2. 아이템 레이아웃 생성
리사이클러뷰에서 사용할 알람 아이템 레이아웃을 만들어줍니다.
<?xml version="1.0" encoding="utf-8"?>
<com.google.android.material.card.MaterialCardView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
xmlns:app="http://schemas.android.com/apk/res-auto"
app:cardUseCompatPadding="true"
app:contentPadding="16dp"
app:cardBackgroundColor="@color/cardview_light_background">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:gravity="center_vertical">
<TextView
android:id="@+id/tv_am_pm"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="0.1"
android:text="오전"
android:textStyle="bold" />
<TextView
android:id="@+id/tv_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="0.8"
android:text="8:00"
android:textSize="34sp" />
<com.google.android.material.switchmaterial.SwitchMaterial
android:id="@+id/switch_on_off"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="0.1" />
</LinearLayout>
</com.google.android.material.card.MaterialCardView>
3. 알람 어댑터 생성
리사이클러뷰에 알람 데이터를 띄우기 위한 어댑터를 생성합니다.
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import com.google.android.material.switchmaterial.SwitchMaterial;
import java.util.List;
public class AlarmAdapter extends RecyclerView.Adapter<AlarmAdapter.AlarmViewHolder> {
private List<Alarm> alarmList;
public void setAlarmList(List<Alarm> alarmList) {
this.alarmList = alarmList;
}
@NonNull
@Override
public AlarmViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_alarm, parent, false);
return new AlarmViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull AlarmViewHolder holder, int position) {
Alarm alarm = alarmList.get(position);
holder.tvAmPm.setText(alarm.getAmPm());
holder.tvTime.setText(alarm.getFormattedTime());
holder.switchOnOff.setChecked(alarm.isOnOff());
}
@Override
public int getItemCount() {
return alarmList == null ? 0 : alarmList.size();
}
public class AlarmViewHolder extends RecyclerView.ViewHolder {
TextView tvAmPm, tvTime;
SwitchMaterial switchOnOff;
public AlarmViewHolder(@NonNull View itemView) {
super(itemView);
tvAmPm = itemView.findViewById(R.id.tv_am_pm);
tvTime = itemView.findViewById(R.id.tv_time);
switchOnOff = itemView.findViewById(R.id.switch_on_off);
}
}
}
4. 메인 액티비티 레이아웃 작성
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/btn_add_alarm"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="16dp"
android:layout_marginBottom="32dp"
android:clickable="true"
android:src="@drawable/ic_add_alarm"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
5. 메인 액티비티 작성
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import com.google.android.material.floatingactionbutton.FloatingActionButton;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private FloatingActionButton btnAddAlarm;
private RecyclerView recyclerView;
private AlarmAdapter alarmAdapter;
private List<Alarm> alarmList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnAddAlarm = findViewById(R.id.btn_add_alarm);
recyclerView = findViewById(R.id.recycler_view);
// RecyclerView 설정
alarmAdapter = new AlarmAdapter();
recyclerView.setLayoutManager(new LinearLayoutManager(this));
recyclerView.setAdapter(alarmAdapter);
alarmList = new ArrayList<>();
// 더미 데이터를 넣어서 리사이클러뷰가 잘 작동하는지 확인
alarmList.add(new Alarm(9, 20));
alarmList.add(new Alarm(10, 30));
alarmList.add(new Alarm(13, 15));
alarmList.add(new Alarm(18, 55));
alarmAdapter.setAlarmList(alarmList);
}
}
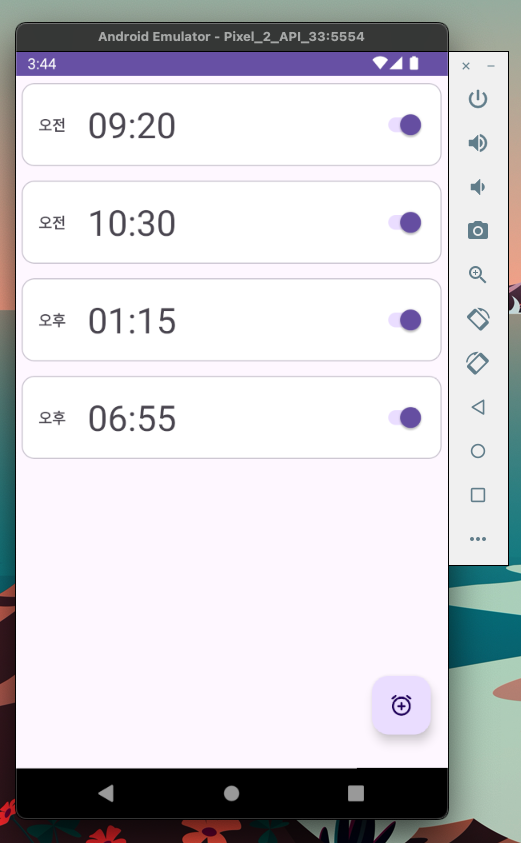
현재까지 작성된 코드를 실행하면 다음과 같이 보여야 합니다.

다음 시간에는 오늘 만든 리사이클러뷰를 사용해서 알람을 생성하고 리사이클러뷰에 띄우는 작성 진행해보겠습니다.
'안드로이드 자바' 카테고리의 다른 글
| [JAVA][Android] 리사이클러뷰 스크롤 감지하기 (0) | 2024.07.07 |
|---|---|
| [JAVA][Android]앱의 Key Hash 값 가져오기 (0) | 2024.07.06 |
| [JAVA][Android]네이버 지도 앱, 모바일 웹에서 특정 좌표 띄우기 (0) | 2024.07.03 |
| [JAVA][Android] Media3 사용해서 동영상 재생하기 (0) | 2024.07.02 |
| [JAVA][Android]전화번호 입력된 전화 앱 열기, 전화 걸기 (0) | 2024.06.29 |
