728x90
안녕하세요.
오늘은 안드로이드에서 MediaPlayer를 사용해서 음악을 재생하는 예제입니다.
MediaPlayer는 안드로이드의 미디어 프레임워크의 일부로, 다양한 기능을 제공합니다.
MediaPlayer에 대한 자세한 내용은 다음 개발자 문서를 참고하세요.
https://developer.android.com/reference/android/media/MediaPlayer
MediaPlayer | Android Developers
developer.android.com
이 글에서는 /res/raw 폴더에 미리 넣어둔 mp3 파일을 실행하는 간단한 작업부터 시작해보겠습니다.
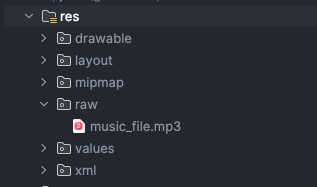
1. raw 폴더 안에 mp3 파일 집어넣기.
먼저 res 폴더를 우클릭해서 리소스 디렉토리 생성 창을 엽니다.


위 이미지처럼 리소스 타입을 raw로 놓고 폴더를 생성합니다.

그리고 예제에 사용할 mp3파일을 위 이미지와 같이 raw 폴더 안에 넣어줍니다.
2. 레이아웃 파일 작성
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- 재생 버튼 -->
<Button
android:id="@+id/buttonPlay"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="재생"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<!-- 음악 재생 상태를 표시할 텍스트 뷰 -->
<TextView
android:id="@+id/textViewStatus"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="100dp"
android:text="상태 : 표시"
app:layout_constraintBottom_toTopOf="@+id/buttonPlay"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>3. MainActivity 작성
package com.walkfriend.musicplayertest;
import android.media.MediaPlayer;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
// MediaPlayer 객체를 선언합니다.
private MediaPlayer mediaPlayer;
// 음악 재생 상태를 표시할 TextView를 선언합니다.
private TextView textViewStatus;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 레이아웃에서 버튼과 텍스트 뷰를 찾습니다.
Button buttonPlay = findViewById(R.id.buttonPlay);
textViewStatus = findViewById(R.id.textViewStatus);
// 버튼 클릭 리스너를 설정합니다.
buttonPlay.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// MediaPlayer가 이미 초기화되었다면, 재생을 멈추고 자원을 해제합니다.
if (mediaPlayer != null) {
mediaPlayer.stop();
mediaPlayer.release();
mediaPlayer = null;
}
// MediaPlayer 객체를 새로 생성하고 로컬 음악 파일을 설정합니다.
mediaPlayer = MediaPlayer.create(MainActivity.this, R.raw.music_file);
// 준비 완료 리스너를 설정합니다.
mediaPlayer.setOnPreparedListener(new MediaPlayer.OnPreparedListener() {
@Override
public void onPrepared(MediaPlayer mp) {
// 준비가 완료되면 재생을 시작합니다.
mediaPlayer.start();
textViewStatus.setText("상태: 재생중");
}
});
// 재생 완료 리스너를 설정합니다.
mediaPlayer.setOnCompletionListener(new MediaPlayer.OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
// 재생이 완료되면 상태를 업데이트합니다.
textViewStatus.setText("상태: 종료");
}
});
// 예외가 발생할 수 있는 초기화 과정을 try-catch 블록으로 감쌉니다.
try {
mediaPlayer.prepare();
} catch (Exception e) {
// 예외가 발생하면 로그를 출력하고 상태를 업데이트합니다.
Log.e("mediaPlayer", "오류: ", e);
textViewStatus.setText("상태: 오류");
}
}
});
}
@Override
protected void onDestroy() {
// 액티비티가 종료될 때, MediaPlayer 자원을 해제합니다.
if (mediaPlayer != null) {
mediaPlayer.release();
mediaPlayer = null;
}
super.onDestroy();
}
}'안드로이드 자바' 카테고리의 다른 글
| [JAVA][Android] Media3 사용해서 동영상 재생하기 (0) | 2024.07.02 |
|---|---|
| [JAVA][Android]전화번호 입력된 전화 앱 열기, 전화 걸기 (0) | 2024.06.29 |
| [JAVA][Android] 이미지 서버에 업로드하기 (0) | 2024.06.24 |
| [JAVA][Android]Gson 라이브러리 활용하여 JSON 문자열 다루기 (0) | 2024.06.19 |
| [JAVA][Android] TedImagePicker 라이브러리로 이미지 여러장 가져오기 (2) | 2024.06.16 |

