728x90
오늘은 pug를 활용하여 간단한 웹페이지를 만들어 보겠습니다.
pug는 Node.js 와 브라우저들을 위한 자바스크립트 언어로 구현된 템플릿 엔진 입니다.
pug를 활용하면 기존의 HTML 코드를 더욱 간결한 코드로 만들 수 있으며 동적 웹페이지를 만들시 생산성 향상에 도움을 줍니다.
1.프로젝트 생성 및 초기화
mkdir 생성할 폴더명
cd 방금 생성한 폴더명
npm init -y
=> 원하는 경로에 폴더를 생성하고 해당 폴더로 이동 후 프로젝트 생성 및 초기화 시켜줍니다.
2.express , pug 설치
npm install express pug
=> 해당 경로에서 express 와 pug를 설치합니다.
3.템플릿 파일들이 위치할 폴더, 서버용 js 파일, pug 파일 생성
mkdir 템플릿 파일들을 모아둘 폴더명
touch express 서버용으로 쓸 js 파일명
touch 사용할 템플릿 pug 파일명(템플릿 파일들을 모아둘 폴더 내부 위치에 파일이 생성되어야함)
=> 프로젝트 내 템플릿 파일들을 모아둘 폴더 및 pug 파일과 express 서버용 파일을 생성합니다.

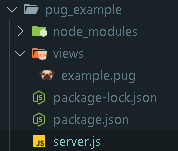
저는 위 이미지와 같이 템플릿 파일들을 모아둘 폴더는 views, pug 파일은 example.pug, express 서버용 파일은 server.js 로 생성했습니다.
4. pug 파일 코드 작성
doctype html
html(lang="en")
head
meta(charset="UTF-8")
meta(name="viewport", content="width=device-width, initial-scale=1.0")
title 퍼그 예제
body
header
h1= message1
main
h2= message2
p= message3
5.서버용 js 파일 코드 작성
//설치한 express import 및 객체 생성
const express = require('express');
const app = express();
// Pug를 뷰 엔진으로 설정
app.set('view engine', 'pug');
app.set('views', './views'); //템플릿을 모아두기 위해 생성한 폴더 입력
// 요청 왔을시 경로에 따른 처리 정의
app.get('/', (req, res) => {
res.render('example', { message1: 'Pug 예제', message2: '동적 웹페이지를 만들었습니다', message3: 'pug를 활용했습니다' }); //생성한 pug 파일 관련 필요정보 입력
});
// 서버 시작
app.listen(3000, () => {
console.log(`서버가 포트 3000에서 실행 중입니다.`);
});
=> 포트는 요청 받을때 사용하실 포트 번호를 입력하시면 됩니다.
결과 화면(브라우저에서 해당 웹페이지 요청)

pug를 활용해 만든 웹페이지가 보이는 것을 확인할 수 있습니다.
'Nodejs' 카테고리의 다른 글
| [Nodejs]mysql2 활용하기 (0) | 2024.08.14 |
|---|---|
| [Nodejs]bcryptjs 활용하기 (0) | 2024.08.09 |
| [Nodejs] IPFS 이미지 업로드 (0) | 2024.01.24 |
| [Nodejs] Nodemon으로 오류 기록하고 자동 재시작하기 (0) | 2024.01.18 |
| [Nodejs] node-cron 사용해서 설정한 주기 마다 작업 실행하기 (0) | 2023.12.28 |

