728x90
안녕하세요 오늘은 chart.js 라이브러리를 이용하여 선 그래프를 그려 볼려고 합니다.
index.html 파일에 다음과 같이 코드를 작성해줍니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
</head>
<body>
<canvas id="myChart" width="300" height="100"></canvas>
</body>
</html>
<script>
var data = {
labels: ['January', 'February', 'March', 'April', 'May'],
datasets: [
{
label: '최저가',
data: [50, 80, 120, 70, 90],
backgroundColor: 'rgba(75, 192, 192, 0.2)',
borderColor: 'rgba(75, 192, 192, 1)',
},
{
label: '최고가',
data: [10, 8, 50, 70, 90],
backgroundColor: 'rgba(34, 139, 34)',
borderColor: 'rgba(34, 139, 34)',
}
]
};
var options = {
scales: {
x: {
beginAtZero: true
},
y: {
beginAtZero: true
}
}
};
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
type: 'line',
data: data,
options: options
});
</script>
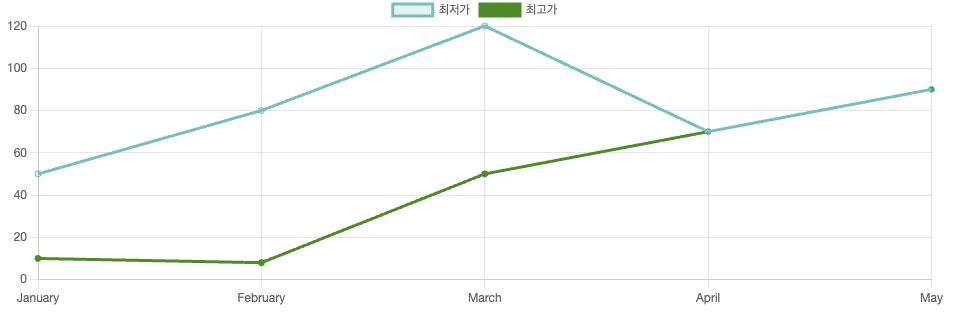
위와 같이 코드를 작성하면 다음과 같은 결과를 얻을 수 있습니다.

'JavaScript' 카테고리의 다른 글
| [Javascript] 마우스 오버 텍스트 색상 변경 (0) | 2024.04.11 |
|---|---|
| [JavaScript] Sidebar 만들기 (0) | 2024.04.10 |
| [JavaScript] CoinGecko API 와 chart api를 사용하여 각 화폐의 현재 USD 가격 표 형태로 비교하기 (0) | 2024.04.06 |
| [JavaScript] 마우스 오버 이미지 미리보기 (0) | 2024.04.02 |
| [JavaScript] 반응형 내비게이션 바 만들기 (0) | 2024.04.01 |

