이번 포스팅에선 Room DB를 사용하는 방법에 대해서 포스팅하겠습니다.
Room DB는 안드로이드가 제공하는 데이터베이스 중 하나입니다. 이외에도 SQLite, Realm과 같이 핸드폰 수준에서 사용할 수 있는 데이터베이스가 있는데, 안드로이드 디벨로퍼에서는 SQLite 대신 Room을 사용하는 것을 적극적으로 권장하고 있습니다.
해당 내용은 아래의 공식 문서에서 확인해볼 수 있습니다.
developer.android.com/training/data-storage/room?hl=ko
Room을 사용하여 로컬 데이터베이스에 데이터 저장 | Android 개발자 | Android Developers
Room 라이브러리를 사용하여 더 쉽게 데이터를 유지하는 방법 알아보기
developer.android.com
이제 Room DB를 쓰기 위한 준비부터 해보겠습니다.
먼저 앱 수준 gradle 파일에 아래의 의존성을 추가해줍니다.
implementation 'com.google.android.material:material:1.1.0'
implementation "androidx.room:room-runtime:2.2.6"
annotationProcessor "androidx.room:room-compiler:2.2.6"첫 번째 의존성은 리사이클러뷰를 사용하기 위해 넣은 의존성 문구입니다. 룸과는 상관없지만 저장된 데이터를 리사이클러뷰에 보여줄 것이기 때문에 추가했습니다.
다음으로 메인 액티비티의 xml 및 필요한 xml들을 만들겠습니다. 먼저 아래는 activity_main.xml의 코드입니다.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="16dp"
tools:context=".MainActivity">
<EditText
android:id="@+id/edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="텍스트를 입력하시오"
android:padding="12dp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="8dp">
<Button
android:id="@+id/bt_add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="데이터 추가"/>
<Button
android:id="@+id/bt_reset"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="데이터 리셋"/>
</LinearLayout>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="8dp"
tools:listitem="@layout/list_row_main"/>
</LinearLayout>다음은 list_row_main.xml의 코드입니다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.cardview.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="16dp">
<TextView
android:id="@+id/text_view"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textSize="14sp"/>
<ImageView
android:id="@+id/bt_edit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:src="@drawable/edit"/>
<ImageView
android:id="@+id/bt_delete"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:src="@drawable/delete"/>
</LinearLayout>
</androidx.cardview.widget.CardView>다음은 dialog_update.xml의 코드입니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_margin="8dp">
<EditText
android:id="@+id/dialog_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="텍스트 입력"
android:padding="12dp"
android:lines="4"
android:gravity="top"/>
<Button
android:id="@+id/bt_update"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="수정하기"
android:layout_marginTop="8dp"/>
</LinearLayout>
이제 필요한 자바 파일들을 코딩해보겠습니다.
먼저 MainData라는 이름의 모델 클래스를 만들겠습니다. 리사이클러뷰와 룸을 같이 쓸 것이기 때문에 반드시 필요합니다.
import androidx.room.ColumnInfo;
import androidx.room.Entity;
import androidx.room.PrimaryKey;
import java.io.Serializable;
@Entity(tableName = "table_name")
public class MainData implements Serializable
{
@PrimaryKey(autoGenerate = true)
private int id;
@ColumnInfo(name = "text")
private String text;
public int getId()
{
return id;
}
public void setId(int id)
{
this.id = id;
}
public String getText()
{
return text;
}
public void setText(String text)
{
this.text = text;
}
}
다음으로 룸을 초기화할 때 필요한 RoomDB 라는 클래스를 정의하겠습니다.
import android.content.Context;
import androidx.room.Database;
import androidx.room.Room;
import androidx.room.RoomDatabase;
@Database(entities = {MainData.class}, version = 1, exportSchema = false)
public abstract class RoomDB extends RoomDatabase
{
private static RoomDB database;
private static String DATABASE_NAME = "database";
public synchronized static RoomDB getInstance(Context context)
{
if (database == null)
{
database = Room.databaseBuilder(context.getApplicationContext(), RoomDB.class, DATABASE_NAME)
.allowMainThreadQueries()
.fallbackToDestructiveMigration()
.build();
}
return database;
}
public abstract MainDao mainDao();
}
다음으로 룸에 데이터를 저장하고 불러오는 등의 작업을 수행하는 메서드를 정의해놓은 MainDao라는 인터페이스를 만들겠습니다.
import androidx.room.Dao;
import androidx.room.Delete;
import androidx.room.Insert;
import androidx.room.Query;
import java.util.List;
import static androidx.room.OnConflictStrategy.REPLACE;
@Dao
public interface MainDao
{
@Insert(onConflict = REPLACE)
void insert(MainData mainData);
@Delete
void delete(MainData mainData);
@Delete
void reset(List<MainData> mainData);
@Query("UPDATE table_name SET text = :sText WHERE ID = :sID")
void update(int sID, String sText);
@Query("SELECT * FROM table_name")
List<MainData> getAll();
}
이제 리사이클러뷰에 붙일 어댑터를 만들겠습니다.
import android.app.Activity;
import android.app.Dialog;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
public class MainAdapter extends RecyclerView.Adapter<MainAdapter.ViewHolder>
{
private List<MainData> dataList;
private Activity context;
private RoomDB database;
public MainAdapter(Activity context, List<MainData> dataList)
{
this.context = context;
this.dataList = dataList;
notifyDataSetChanged();
}
@NonNull
@Override
public MainAdapter.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType)
{
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.list_row_main, parent, false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull final MainAdapter.ViewHolder holder, int position)
{
final MainData data = dataList.get(position);
database = RoomDB.getInstance(context);
holder.textView.setText(data.getText());
holder.btEdit.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v)
{
MainData mainData = dataList.get(holder.getAdapterPosition());
final int sID = mainData.getId();
String sText = mainData.getText();
final Dialog dialog = new Dialog(context);
dialog.setContentView(R.layout.dialog_update);
int width = WindowManager.LayoutParams.MATCH_PARENT;
int height = WindowManager.LayoutParams.WRAP_CONTENT;
dialog.getWindow().setLayout(width, height);
dialog.show();
final EditText editText = dialog.findViewById(R.id.dialog_edit_text);
Button bt_update = dialog.findViewById(R.id.bt_update);
editText.setText(sText);
bt_update.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v)
{
dialog.dismiss();
String uText = editText.getText().toString().trim();
database.mainDao().update(sID, uText);
dataList.clear();
dataList.addAll(database.mainDao().getAll());
notifyDataSetChanged();
}
});
}
});
/* 삭제 클릭 */
holder.btDelete.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v)
{
MainData mainData = dataList.get(holder.getAdapterPosition());
database.mainDao().delete(mainData);
int position = holder.getAdapterPosition();
dataList.remove(position);
notifyItemRemoved(position);
notifyItemRangeChanged(position, dataList.size());
}
});
}
@Override
public int getItemCount()
{
return dataList.size();
}
public class ViewHolder extends RecyclerView.ViewHolder
{
TextView textView;
ImageView btEdit, btDelete;
public ViewHolder(@NonNull View view)
{
super(view);
textView = view.findViewById(R.id.text_view);
btEdit = view.findViewById(R.id.bt_edit);
btDelete = view.findViewById(R.id.bt_delete);
}
}
}이제 모든 준비가 끝났으니 마지막으로 메인 액티비티 자바 파일을 코딩해보겠습니다.
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity
{
EditText editText;
Button btAdd, btReset;
RecyclerView recyclerView;
List<MainData> dataList = new ArrayList<>();
RoomDB database;
MainAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
editText = findViewById(R.id.edit_text);
btAdd = findViewById(R.id.bt_add);
btReset = findViewById(R.id.bt_reset);
recyclerView = findViewById(R.id.recycler_view);
database = RoomDB.getInstance(this);
dataList = database.mainDao().getAll();
recyclerView.setLayoutManager(new LinearLayoutManager(this));
adapter = new MainAdapter(MainActivity.this, dataList);
recyclerView.setAdapter(adapter);
btAdd.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v)
{
String sText = editText.getText().toString().trim();
if (!sText.equals(""))
{
MainData data = new MainData();
data.setText(sText);
database.mainDao().insert(data);
editText.setText("");
dataList.clear();
dataList.addAll(database.mainDao().getAll());
adapter.notifyDataSetChanged();
}
}
});
btReset.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v)
{
database.mainDao().reset(dataList);
dataList.clear();
dataList.addAll(database.mainDao().getAll());
adapter.notifyDataSetChanged();
}
});
}
}
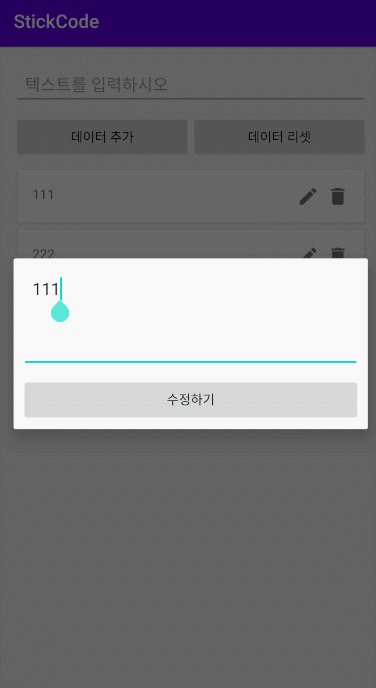
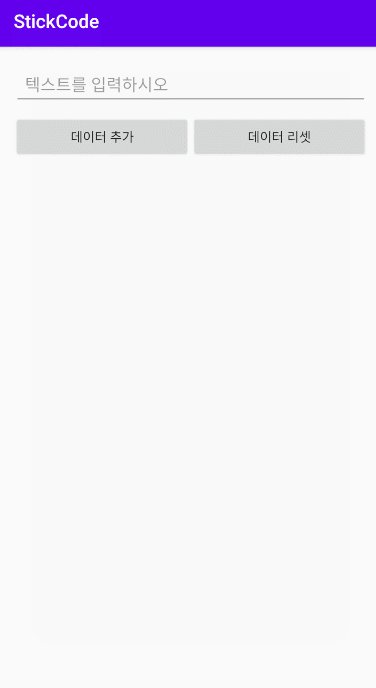
여기까지 모두 완성됐다면 한번 빌드해봅시다.
빌드하면 데이터를 추가하고 수정, 삭제한 다음 모든 데이터를 삭제할 수 있습니다.

'안드로이드 자바' 카테고리의 다른 글
| [JAVA][Android] 기상청 API 사용하기 (2) | 2021.05.14 |
|---|---|
| [Java][Android] 안드로이드 다국어 지원 (0) | 2021.05.13 |
| [JAVA][Android] 기상청 API 조회하기 (2) | 2021.05.08 |
| [JAVA][Android] 텍스트 자동 완성 기능을 만들어보자 (0) | 2021.05.03 |
| [JAVA][Android] 알림(Notification) 기능 만들기 (0) | 2021.05.02 |



